8.3.7 实现闪动效果
下面通过实例8-4来实现闪动效果。
(1)建立一个AS3项目,帧率设为20,并在舞台上创建一个名为animObject1的MovieClip对象实例,如图所示:
(2)在代码编辑器中,输入以下代码,创建一个定时器:
var animTimer:Timer = new Timer(50, 100);
animTimer.addEventListener("timer", animTimerHandler);
animTimer.start();
function animTimerHandler(event:TimerEvent):void {
//动画代码编写入口
}
以上代码创建了一个名为animTimer的定时器,该定时器间隔50毫秒触发一次,总触发次数为100次,动画总计将持续5秒。
(3)在代码中的“动画代码编写入口”处,添加语句:
if(animObject1.alpha==1){
animObject1.alpha=0;
}
else{
animObject1.alpha=1;
}
该段语句控制对象animObject1的alpha属性:当animObject1.alpha等于1时,代码将会把animObject1.alpha设置为0,这时animObject1对象将从舞台上消失;当animObject1.alpha不为1时,代码将animObject1.alpha设置为1,对象就会在舞台上显示。.因为该段语句会伴随定时器的触发周期执行,所以将形成对象的闪动动画效果。
这段代码可以改写为更简单的形式:
animObject1.alpha=(animObject1.alpha==1?0:1);
其中animObject1.alpha=(animObject1.alpha==1?0:1);一句,通过使用?:符,简化了if()语句。当animObject1.alpha值为1时,条件语句animObject1.alpha==1结果为true,则为赋值符左侧对象赋予0值。
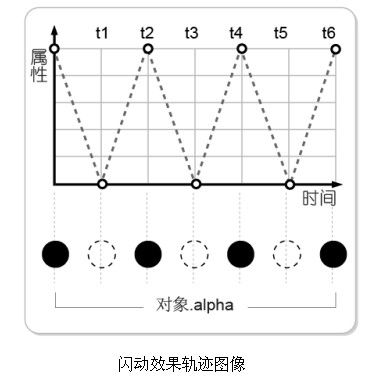
(4)运行,可以观察到对象animObject1持续闪动。动画运行5秒钟后自动停止。其轨迹图像如图所示: