Qt Model/View(转)5-7
Qt Model/View 学习笔记 (五)
View 类
概念
在model/view架构中,view从model中获得数据项然后显示给用户。数据显示的方式不必与model提供的表示方式相同,可以与底层存储数据项的数据结构完全不同。
内容与显式的分离是通过由QAbstractItemModel 提供的标准模型接口,由QAsbstractItemview 提供的标准视图接口共同实现的。普遍使用model index来表示数据项。view负责管理从model中读取的数据的外观布局。
它们自己可以去渲染每个数据项,也可以利用delegate来既处理渲染又进行编辑。
除了显示数据,views也处理数据项的导航,参与有关于数据项选择的部分功能。view也实现一些基本的用户接口特性,如上下文菜单与拖拽功能。view也为数据项提供了缺省的编程功能,也可搭配delegate实现更为特殊的定制编辑的需求。
一个view创建时必不需要model,但在它能显示一些真正有用的信息之前,必须提供一个model。view通过使用
selections 来跟踪用户选择的数据项。每个view可以维护单独使用的selections,也可以在多个views之间共享。有些views,如QTableView 和QTreeView ,除数据项之外也可显示标题(Headers),标题部分通过一个view来实现,QHeaderView。标题与view一样总是从相同的model中获取数据。从 model中获取数据的函数是QabstractItemModel ::headerDate (),一般总是以表单的形式中显示标题信息。可以从QHeaderView 子类化,以实现更为复杂的定制化需求。
使用现成的view
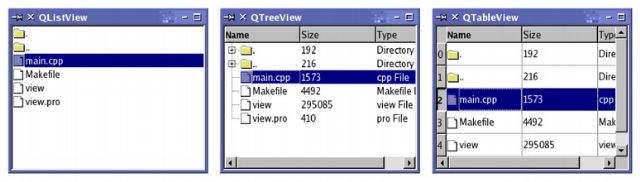
Qt提供了三个现成的view 类,它们能够以用户熟悉的方式显示model中的数据。QListView 把model中的数据项以一个简单的列表的形式显示,或是以经典的图标视图的形式显示。QTreeView 把model中的数据项作为具有层次结构的列表的形式显示,它允许以紧凑的深度嵌套的结构进行显示。QTableView 却是把model中的数据项以表格的形式展现,更像是一个电子表格应用程序的外观布局。

以上这些标准view的行为足以应付大多数的应用程序,它们也提供了一些基本的编辑功能,也可以定制特殊的需求。
使用model
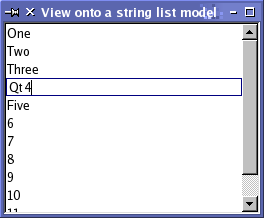
以前的例子中创建过一个string list model,可以给它设置一些数据,再创建一个view把model中的内容展示出来:
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// Unindented for quoting purposes:
QStringList numbers;
numbers << "One" << "Two" << "Three" << "Four" << "Five";
QAbstractItemModel *model = new StringListModel (numbers);
//要注意的是,这里把StringListModel作为一个QAbstractItemModel来使用。这样我们就可以
//使用model中的抽象接口,而且如果将来我们用别的model代替了当前这个model,这些代码也会照样工作。
//QListView提供的列表视图足以满足当前这个model的需要了。
QListView *view = new QListView;
view->setModel (model);
view->show ();
return app.exec();
}

view会渲染model中的内容,通过model的接口来访问它的数据。当用户试图编辑数据项时,view会使用缺省的delegate来提供一个编辑构件。
一个model,多个views
为多个views提供相同的model是非常简单的事情,只要为每个view设置相同的model。
QTableView *firstTableView = new QTableView;
QTableView *secondTableView = new QTableView;
firstTableView->setModel (model);
secondTableView->setModel (model);
在model/view架构中信号、槽机制的使用意味着model中发生的改变会传递中联结的所有view中,这保证了
不管我们使用哪个view,访问的都是同样的一份数据。

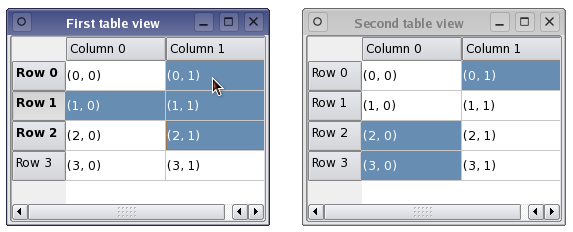
上面的图展示了一个model上的两个不同的views,尽管在不同的view中显示的model中的数据是一致的,每个
view都维护它们自己的内部选择模型,但有时候在某些情况下,共享一个选择模型也是合理的。
处理数据项的选择
view中数据项选择机制由QItemSelectionModel 类提供。所有标准的view缺省都构建它们自己的选择模型,
以标准的方式与它们交互。选择模型可以用selectionModel ()函数取得,替代的选择模型也可以通过
setSelectionModel ()来设置。当我们想在一个model上提供多个一致的views时,这种对选择模型的控制能力非常有用。通常来讲,除非你子类化一个model或view,你不必直接操纵selections的内容。
多个views之间共享选择
接着上边的例子,我们可以这样:
secondTableView->setSelectionModel (firstTableView->selectionModel ());
现在所有views都在同样的选择模型上操作,数据与选择项都保持同步。

上面的例子中,两个view的类型是相同的,假如这两个view类型不同,那么所选择的数据项在每个view
中的表现形式会有很大的不同。例如,在一个table view中一个连续的选择,在一个tree view中表现出
来的可能会是几个高亮的数据项片断的组合。
Qt Model/View 学习笔记 (六)
在views中选择数据项
概念
用于新的view类中的选择模型比Qt3中的模型有了很大的改进。它为基于model/view架构的选择提供了更为全面的描述。尽管对提供了的views来说,负责操纵选择的标准类已经足以应付,但是你也可以创建特定的选择模型来满足你特殊的需求。
关于在view被选择的数据项的信息保持在QItemSelectionModel 类的实例中。它也为每个独立的model中的数据项维护model indexes信息,与任何views都关联关系。既然一个model可用于多个views,那么在多个views之间共享选择信息也是可以做到的,这使得多个views可以以一致的方式进行显示。
选择由多个选择范围组成。通过仅仅记录开始model indexes与结束model indexes,最大化地记录了可以选择的范围。非连续选择数据项由多个选择范围来描述。选择模型记录model indexes的集合来描述一个选择。最近选择的数据项被称为current selection 。应用程序可以通过使用某种类型的选择命令来修改选择的效果。
在进行选择操作时,可以把QItemSelectionModel 看 成是model中所有数据项选择状态的一个记录。一旦建立一个选择模型,所有项的集合都可以选择,撤消选择,或者选择状态进行切换而不需要知道哪个数据项 是否已经被选择过。所有被选择的项的indexes在任何时候都可以得到,通过信号槽机制可以通知别的组件发生的变化。
使用选择模型
标准view类提供了缺省的选择模型,它们可以在大次数程序中使用。一个view中的选择模型可以通过调用view的函数selectionModel ()取得,也可以通过setSelectionModel ()在多个views之间共享选择模型,因此总的来说构建一个新的模型一般情况不太必要。
通过给QItemSelection 指定一个model,一对model indexes,可以创建一个选择。indexes的用法依赖于给定的model,这两个indexes被解释成选择的区块中的左上角项和右下角项。model中的项的选择服从于选择模型。
选择项
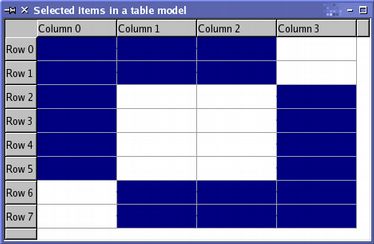
构建一个table model ,它有32个项,用一个table view进行显示:
TableModel *model = new TableModel(8, 4, &app);
QTableView *table = new QTableView(0);
table->setModel (model);
QItemSelectionModel *selectionModel = table->selectionModel ();
QModelIndex topLeft;
QModelIndex bottomRight;
topLeft = model->index(0, 0, QModelIndex());
bottomRight = model->index(5, 2, QModelIndex());
QItemSelection selection(topLeft, bottomRight);
selectionModel->select (selection, QItemSelectionModel::Select );
结果如下:

读取选择状态
存储在选择模型中indexes可以用selectionIndexes()函数来读取。它返回一个未排序的model indexes列表,我们可以遍历它,如果我们知道他们关联于哪个model的话。
QModelIndexList indexes = selectionModel->selectedIndexes ();
QModelIndex index;
foreach (index, indexes) {
QString text = QString("(%1,%2)").arg(index.row()).arg(index.column());
model->setData(index, text);
}
选择模型在选择发生变化时会发出信号。这用于通知别的组件包括整体与当前焦点项所发生的变化。我们可以连接selectionChanged()信号到一个槽,检查当信号产生时哪些项被选择或被取消选择。这个槽被调用时带有两个参数,它们都是QItemSelection 对象,一个包含新被选择的项,另一个包含新近被取消选择的项。下面的代码演示了给新选择的项添加数据内容,新近被取消选择的项的内容被清空。
void MainWindow::updateSelection (const QItemSelection &selected ,
const QItemSelection &deselected )
{
QModelIndex index;
QModelIndexList items = selected.indexes ();
foreach (index, items) {
QString text = QString("(%1,%2)").arg(index.row()).arg(index.column());
model->setData(index, text);
}
items = deselected.indexes ();
foreach (index, items)
model->setData(index, "");
}
也可以通过响应currentChanged()信号来跟踪当前焦点项.对应的槽就有两个接收参数,一个表示之前的焦点,另一个表示当前的焦点。
void MainWindow::changeCurrent (const QModelIndex ¤t,
const QModelIndex &previous)
{
statusBar()->showMessage(
tr("Moved from (%1,%2) to (%3,%4)")
.arg(previous.row()).arg(previous.column())
.arg(current.row()).arg(current.column()));
}
更新选择
选择指令是通过选择标志提供的,它被 定义在QItemSelectionModel::SelectionFlag中。常用的有Select标记,Toggle标记,Deselect标 记,Current标记,Clear标记,其意义一目了然。沿上面例子的结果执行以下代码:
QItemSelection toggleSelection;
topLeft = model->index(2, 1, QModelIndex());
bottomRight = model->index(7, 3, QModelIndex());
toggleSelection.select (topLeft, bottomRight);
selectionModel->select (toggleSelection, QItemSelectionModel::Toggle );
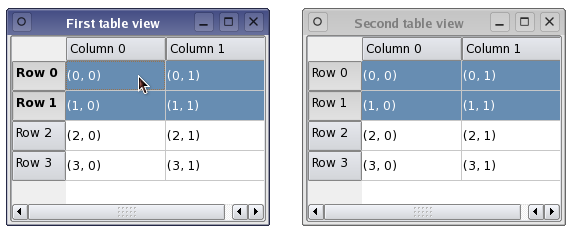
结果如下:

缺 省情况下,选择指令只针对单个项(由model indexes指定)。然而,选择指令可以通过与另外标记的结合来改变整行和整列。举例来说,假如你只使用一个index来调用select(),但是用 Select标记与Rows标记的组合,那么包括那个项的整行都将被选择。看以下示例:
QItemSelection columnSelection;
topLeft = model->index(0, 1, QModelIndex());
bottomRight = model->index(0, 2, QModelIndex());
columnSelection.select (topLeft, bottomRight);
selectionModel->select(columnSelection,
QItemSelectionModel ::Select | QItemSelectionModel ::Columns );
QItemSelection rowSelection;
topLeft = model->index(0, 0, QModelIndex());
bottomRight = model->index(1, 0, QModelIndex());
rowSelection.select (topLeft, bottomRight);
selectionModel->select(rowSelection,
QItemSelectionModel ::Select | QItemSelectionModel ::Rows );
结果如下

选择模型中所有项
为了选择model中的所有项,必须先得创建一个选择,它包括当前层次上的所有项:
QModelIndex topLeft = model->index(0, 0, parent);
QModelIndex bottomRight = model->index (model->rowCount (parent)-1,
model->columnCount (parent)-1, parent);
QItemSelection selection(topLeft, bottomRight);
selectionModel->select (selection, QItemSelectionModel::Select);
顶级index可以这样:
QModelIndex parent = QModelIndex ();
对具有层次结构的model来说,可以使用hasChildren ()函数来决定给定项是否是其它项的父项。
Qt Model/View 学习笔记 (七)
Delegate 类
概念
与MVC模式不同,model/view结构没有用于与用户交互的完全独立的组件。一般来讲, view负责把数据展示
给用户,也处理用户的输入。为了获得更多的灵性性,交互通过delegagte执行。它既提供输入功能又负责渲染view中的每个数据项。 控制delegates的标准接口在QAbstractItemDelegate 类中定义。Delegates通过实现paint ()和sizeHint ()以达到渲染内容的目的。然而,简单的基于widget的delegates,可以从QItemDelegate 子类化,而不是QAbstractItemDelegate ,这样可以使用它提供的上述函数的缺省实现。delegate可以使用widget来处理编辑过程,也可以直接对事件进行处理。
使用现成的delegate
Qt提供的标准views都使用QItemDelegate 的实例来提供编辑功能。它以普通的风格来为每个标准view渲染数据项。这些标准的views包括:QListView ,QTableView ,QTreeView 。所有标准的角色都通过标准views包含的缺省delegate进行处理。一个view使用的delegate可以用itemDelegate ()函数取得,而setItemDelegate () 函数可以安装一个定制delegate。
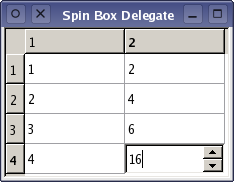
一个简单的delegate
这个delegate使用QSpinBox 来提供编辑功能。它主要想用于显示整数的models上。尽管我们已经建立了一个基于整数的table model,但我们也可以使用QStandardItemModel ,因为delegate可以控制数据的录入。我们又建了一个table view来显示model的内容,用我们定制的delegate来编辑。

我们从QItemDelegate 子类化,这样可以利用它缺省实现的显示功能。当然我们必需提供函数来管理用于编辑的widget:
class SpinBoxDelegate : public QItemDelegate
{
Q_OBJECT
public:
SpinBoxDelegate(QObject *parent = 0);
QWidget *createEditor (QWidget *parent, const QStyleOptionViewItem &option,
const QModelIndex &index) const;
void setEditorData (QWidget *editor, const QModelIndex &index) const;
void setModelData (QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const;
void updateEditorGeometry (QWidget *editor,
const QStyleOptionViewItem &option, const QModelIndex &index) const;
};
需要注意的是,当一个delegate创建时,不需要安装一个widget,只有在真正需要时才创建这个用于编辑的widget。
提供编辑器
在这个例子中,当table view需要提供一个编辑器时,它要求delegate提供一个可用于编辑的widget,它应该适用于当前正被修改的数据项。这正是createEditor ()函数应该实现的:
QWidget *SpinBoxDelegate::createEditor (QWidget *parent,
const QStyleOptionViewItem &/* option */,
const QModelIndex &/* index */) const
{
QSpinBox *editor = new QSpinBox(parent);
editor->setMinimum(0);
editor->setMaximum(100);
return editor;
}
我 们不需要跟踪这个widget的指针,因为view会在不需要时销毁这个widget。我们也给编辑安装了delegate缺省的事件过滤器,这提供了用 户期望的标准编辑快捷键。view通过我们定义相应的函数来保证编辑器的数据与几何布局被正确的设置。我们也可以根据不同的model index来创建不同的编辑器,比如,我们有一列整数,一列字符串,我们可以根据哪种列被编辑来创建一个QSpinBox或是QLineEdit。 delegate必需提供一个函数把model中的数据拷贝到编辑器中。
void SpinBoxDelegate::setEditorData (QWidget *editor,
const QModelIndex &index) const
{
int value = index.model()->data (index, Qt::DisplayRole).toInt();
QSpinBox *spinBox = static_cast<QSpinBox*>(editor);
spinBox->setValue (value);
}
向model提交数据
这需要我们实现另外一个函数setModelData ():
void SpinBoxDelegate::setModelData (QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const
{
QSpinBox *spinBox = static_cast<QSpinBox*>(editor);
spinBox->interpretText ();
int value = spinBox->value ();
model->setData (index, value);
}
标准的QItemDelegate类当它完成编辑时会发射closeEditor()信号来通知view。view保证编辑器widget关闭与销毁。本例中我们只提供简单的编辑功能,因此不需要发送个信号。
更新编辑器几何布局
delegate负责管理编辑器的几何布局。这些几何布局信息在编辑创建时或view的尺寸位置发生改变时,
都应当被提供。幸运的是,view通过一个view option可以提供这些必要的信息。
void SpinBoxDelegate ::updateEditorGeometry (QWidget *editor,
const QStyleOptionViewItem &option, const QModelIndex &/* index */) const
{
editor->setGeometry (option.rect);
}
编辑提示
编辑完成后,delegate会给别的组件提供有关于编辑处理结果的提示,也提供用于后续编辑操作的一些提示。
这可以通过发射带有某种hint的closeEditor ()信号完成。这些信号会被安装在spin box上的缺省的QItemDelegate事件过滤器捕获。对这个缺省的事件过滤来讲,当用户按下回车键,delegate会对model中的数据进行提交,并关闭spin box。
我们可以安装自己的事件过滤器以迎合我们的需要,例如,我们可以发射带有EditNextItem hint 的
closeEditor()信号来实现自动开始编辑view中的下一项。