HttpWatch学习笔记三
前面讲了一些基本的操作和菜单栏这些,这一讲开始要涉及到一些核心的东西了,看本章之前,需要读者具备一些HTTP方面的背景知识,否则学习起来可能会有些吃力。
请求网格
其实我一直在想,叫请求网格到底合不合适,但一直又不知道怎么翻译,所以还是先用着吧。
请求网格默认显示的列如下所示,可以通过View子菜单下的Select Columns来设置要显示的列。
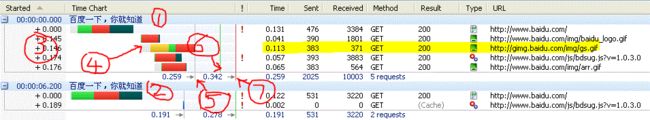
![]()
各个字段的解释如下表:
| Started | 请求开始的时间,第1项为绝对时间,后面的都是相对于这1项的偏移量 |
| Time Chart | 同一个页面中,某一请求相对于其它请求的时间图形 |
| ! | 当有告警被发现时,显示该标志 |
| Time | 从发送该请求到接收完响应数据的时间 |
| Sent | 发送数据的总量,单位为byte,包括header和POST data的数据量 |
| Received | 接收数据的总量,单位为byte,因返回的状态码不同值也会不同: 200:显示值为header和content的大小。如果内容被压缩了,显示值为已压缩content的大小加上未压缩header的大小。当使用SSL时,显示值为加密后的大小,通常比未加密的值大些。 304:显示值为header的大小。 (Cache):显示值为0。 |
| Method | 请求发送时所用的方法,如GET、POST等 |
| Result | 请求成功时将显示状态码,如200表示OK。 (Cache):表示数据是从缓存中读取的。 (Aborted):表示在完成之前中止了操作,例如一个图片正在下载中,但你点击了一个转向其它页面的链接。 |
| Type | 以图形表示内容的类型 |
| URL | 请求的地址 |
前面是请求开始的时间,后面是页面的标题,这几个字大家再熟悉不过了吧。
通常有两种颜色的分组,页的标题栏为蓝色表示是一个普通页面,页的标题栏为黄色表示是在前一个页面进行的动态改变,例如AJAX调用。
仔细观察Time Chart这一列,发现其中的条形图有着不同的颜色段,而且还有几条竖线,现在来详细讲解下。
一次请求是由很多阶段组成的,例如DNS的转换、建立连接、发送请求等,而不同的请求所经历的阶段也不完全相同,时间条形图的各个段说明如下:
| Blocked | 前期预处理时间(如cache搜索)和等待网络可用的时间 | |
| DNS Lookup | 将主机名转换成IP地址的时间 | |
| Connect | 创建连接的时间 | |
| Send | 发送请求的时间 | |
| Wait | 等待服务器响应的时间 | |
| Receive | 接收响应的时间 | |
| Cache Read | 从缓存中读取数据的时间 | |
| TTFB | Time To First Byte,网络开始初始化到接收到第1个字节数据的时间 | |
| Network | 网络开始初始化到网络使用完成的时间 |
| Render Start | 开始渲染事件,当浏览器开始显示页面时触发 | |
| DOM Load | 当页面的DOM已加载完毕并可以提供给脚本调用时触发 IE中不显示,Firefox中对应DOMContentLoaded事件 |
|
| Page Load | 页面载入事件,当DOM和图片都加载完成后触发 对应onload事件 |
|
| HTTP Load | 标志着所有的HTTP或HTTPS请求结束 |

首先看标记为1和2的两个分组标题部分,标记1的开始时间为全0,标记2的开始时间为00:00:06.200,这个时间是相对于标记1的开始时间的一个偏移量,也就是说页面2是在页面1请求后的6秒左右再发起请求的。
然后来看看标记3,这里有很多的时间值,每个时间值都表示该请求发起的时间,这个时间是相对于页面开始时间的偏移量的,比如看页面2的那几个时间,都是相对于页面2的开始时间计算的。
再看看标记4,这是一个时间条形图,说明这个请求是在0.146秒开始发起的,先有一段Blocked时间,然后建立连接,再发送数据等等,可以看到,这个条形图并不是向左靠齐的,因为它是相对于该页面中其它请求而言的。
把标记5、6、7连起来看,标记5说明在0.259秒的时候所有请求都发送完毕,标记6说明在该时间点页面开始显示,标记7说明在0.342秒的时候所有DOM和图片都已加载完成并开始执行onload事件。
最后来看看图片中被黄色标记了的一行,首先,感叹号一列中为空,说明没有告警信息,Time列中显示为0.113,说明该请求共耗时0.113秒,Sent列为383和Received列为371,说明该请求发送了383字节的数据和接收了371字节的数据,Methoed列为GET,说明使用的GET方法,Type列显示了一个图标,如果把鼠标移到上面,会显示image/gif,说明请求的内容类型为gif图片,URL列显示了请求的地址。
这一部分讲解了中间网格部分的内容,当然有些细节没有详细阐述,需要读者自己去操作,而且这些内容和HTTP协议有关,就像开篇说的,需要读者懂一些HTTP知识。
最近才发现,写博客也辛苦啊,尤其是那些图,弄起来真麻烦啊,希望看过文章的人都留个言,也支持下我的劳动成果吧,现在可是晚上12:25啊。