Libgdx专题系列:对象篇 简单绘制
声明:
本系列文章使用的Libgdx版本均为0.99版本
Libgdx游戏开发交流群 323876830
游戏的绘制,无外乎文字、几何图形、图片的绘制,一切的架构和封装都是建立在这个基础上的,我们首先来看看这三种绘制在libgdx中怎么来去实现。
完整代码如下:
public class HelloGameActivity extends AndroidApplication
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
initialize(new FirstGame(), false);
}
}
public class FirstGame implements ApplicationListener
{
private Pixmap mPixmap;
private Texture mTexture;
private Mesh mMesh;
private BitmapFont mBitmapFont;
private SpriteBatch mSpriteBatch;
private OrthographicCamera mCamera;
@Override
public void create()
{
mPixmap = new Pixmap(Gdx.files.internal("image1.jpg"));
// 可以直接操作位图添加矩形,这里的坐标是y轴向下的
mPixmap.setColor(Color.BLUE);
mPixmap.drawRectangle(0, 0, 100, 100);
mTexture = new Texture(mPixmap);
mMesh = createTriangle();
mBitmapFont = new BitmapFont(Gdx.files.internal("test.fnt"),
Gdx.files.internal("test.png"), false);
mSpriteBatch = new SpriteBatch();
// 镜头需要设定宽高和镜头中间位置
mCamera = new OrthographicCamera(800, 480);
mCamera.position.set(800 / 2, 480 / 2, 0);
}
@Override
public void resize(int width, int height)
{
// 确保AndroidManifest.xml里面的Activity配置为横屏
// 宽和高才是横屏的值的返回,默认为竖屏的值
}
@Override
public void render()
{
// 镜头的更新与设置矩阵到SpriteBatch
mCamera.update();
mSpriteBatch.setProjectionMatrix(mCamera.combined);
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
mSpriteBatch.begin();
// opengl默认的坐标系是左下角为原点的, 绘制的纹理也是以左下角为起点计算的
mSpriteBatch.draw(mTexture, 0, 0);
mBitmapFont.draw(mSpriteBatch, "周末了,happy", 150, 100);
mSpriteBatch.end();
// 绘制一个三角形
mMesh.render(GL10.GL_TRIANGLES, 0, 3);
}
@Override
public void pause()
{
// TODO Auto-generated method stub
}
@Override
public void resume()
{
// TODO Auto-generated method stub
}
@Override
public void dispose()
{
// 所有实现Disposable接口的都需要释放资源
mPixmap.dispose();
mTexture.dispose();
mSpriteBatch.dispose();
}
public Mesh createTriangle()
{
Mesh mesh = new Mesh(true, 3, 3, new VertexAttribute(Usage.Position, 3,
"a_position"));
mesh.setVertices(new float[] { 100f, 100f, 0, 50f, 50f, 0, 150f, 50f, 0 });
mesh.setIndices(new short[] { 0, 1, 2 });
return mesh;
}
}
运行结果截图:
1.首先来看看图片的绘制,Pixmap就代表了一张图片, Texture纹理对Pixmap进行了包装,使用SpriteBatch可以很容易的使用。
2.这里绘制了一个三角形,使用到了Mesh网格,网格可以包含多个顶点,设置顶点属性,可以绘制任何图形,把顶点索引顺序规定好。
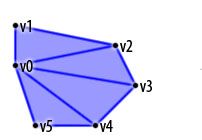
其实SpriteBatch也是对Mesh网格的封装,最终提交到GPU的,还是这些信息。如下图 可以构造多边形
可以构造多边形
3.libgdx中的绘制文本较复杂了点,本身对于中文的支持不好,默认只支持这些,根据它的实现方式, 如果想要实现其他中文或者其他语言文本,需要一个fnt文件和一个png图片, 配套使用来构造一个BitmapFont对象。这个libgdx给我们讲提供了一个工具,可以很好的使用。
保存就有两个文件, 导入到工程assets中使用就可以了。
4.工程代码下载
备注:为什么要使用SpriteBatch?
因为我们每次绘制不可能是就一个纹理绘制, 会有很多的纹理进行绘制, 如果每次绘制都提交到GPU一次, 那么效率就太低了, 相同的纹理的图形可以存起来,一次性的发送给GPU,当然他也更喜欢使用同一个纹理,所以如果有小图片,可以合并在一起,后续我们将介绍这个功能的使用,如果碰到了不同的纹理, 他将会提交给GPU进行绘制了,然后开始搜集下一个纹理的数据了。
转载请链接原文地址 http://blog.csdn.net/wu928320442/article/details/16899681
