BlackBerry高级UI设计
作者: 王志刚
概论
这篇文档 讲述的 是如何 在 Bla ckB erry 设备上应用 的 UI 效果, 文档的 介绍 的内容包 括如下 部分 :
1 . 基于 M I D P 的 UI
2 . 基于 3 rd -p art y 的 UI lib rar y 的应用
3 . 基于 Bla ck Berr y UI 组 件的 应用
4 . 基于 SV G(J SR 2 2 6) 的 UI 设计
5 . 基于 Widg et 的 UI 设计
本文的组 成部分 是以以一 个传统移 动应用 的九宫格 程序的 UI 设 计和实 现为 范例,讨 论并着 重介绍 了在 Bla ck Berr y 平台上设 计 UI 需要考 虑和借 用的 技术,更 好的包 装 Bla ckB erry 的 应用
通过对 UI 应 用的讨 论, 本文也涉 及到了 在 Bla ckB erry 应 用开发 中如何 和第 三方应用 L ib rar y 集成, Bla ckBe rr y 上的 网络应用 开发等等 方面的 知识,文 中涉及到 的参考 文档,都 可以从 RI M 中国 开发 论坛上下 载得到 。
在阅读和 参考本 篇文档时 ,读者应 该对 Bla c kBerr y 上的基本 开工具 和开发过 程有些了 解,如 果想 参阅这些 内容, 可以参 阅 Bla ckB erry 中国 。
1 基 于 MID P 的 U I 设计
上面的图 是整个 M ID P 中 的 L C D UI 包的 组成结 构, 这个包包 括完整 的 M I D L P 高级和低 级 UI 库。
1.1 M ID P 高 级 UI
我们在这 一节要 介绍 L CD UI 库的具体 组成类 图。 Sc reen 类系 属于高 级图形用 户界面组 件, Can v as 是低级图 形用户 界面组件 ,在同一 时刻, 只能有唯 一一个 Scr ee n 或者 Can v a s 类的子类 显示在 屏 幕上。
使用高 级界 面, 但是 九宫 格这样 的屏 幕铺 放应 用的 实现是 想不 到好 的办 法, 本身没 有合 适的 控件 可以
完成这 个任 务。 一种 可能 的办法 是通 过定 制高 级 U I 组件里 面的 元素 ,比 如 C u st o m Ite m , 用 他来 绘 制定宫 格。 本例 就是使 用 C ust o m I t e m 来 实现 了一 个九宫 格效 果, 效果 如下 图所示
源代码如 下所示 :
pub li c class Grid Ite m ex t en d s Custo m It em {
p ri v ate Im ag e i m ag e;
pub li c My Ite m (Im ag e i m ag e , Strin g t itl e,in t width ,in t h eigh t)
{
thi s.i m ag e = i m ag e ;
}
pub li c vo id pain t (Graph ic s g, in t w, in t h )
{
g .d rawI m ag e (th is. im ag e, w / 2 , 0 , Graph ics.H CEN TE R | Graph ics.TO P ) ;
g .d rawS tring (th is. title , w/ 2 , h - g .g e tFo n t( ).g et H ei gh t(), Graph ics.H CEN T ER | Graph ics.TOP );
}
通过对 For m 的 定制 ite m 设 置背景 图片, 找到一 个 wo rk ar o un d 的办法 ,放置我 们的九 宫格图标 ,剩下的就 是对 F o rm 主程 序的设置 了
Form f = new F o r m ("Cus to m Ite m " );
in t te m p Wid th = f.g et Wid t h () / 4 ;
in t te m pH eigh t = 6 0 ;
fo r(in t i = 0 ; i < 9; i ++ )
{
Strin g i m g Sr c = " / im g / " + i + ".png ";
tr y
{
I m ag e i m g = I m ag e.cre ateIm ag e(i m g Sr c);
My I te m m i = new M y It em (i m g ,String .valu eOf(i) + " ite m ", te m p Wid th,te m pH eigh t);
m i. se tL a yo u t ( It em . L A YOUT_ CEN TER ) ;
f.app end ( m i );
}
ca tch(IOE xce p ti o n i o e)
{
i o e.p rin tSta ckT ra ce( ) ;
}
}
d isp lay.setCu rren t( f );
1.2 M ID P 低 级 UI
与高级 UI 相 比,低 级 UI 就自由很 多,任 何时候我 们可以调 用 repa in t( ) 产生 重绘事件 ,调用 完了
repa in t() 会立 刻返回 ,调 用 p ain t() 回调 函数则 是由 另一个专 门的线 程来完成 。
相对于高 级 UI 提供 的丰 富的组件 ,低级 UI 能够 对
我们从 ja v ax. m icr o edi ti o n .l cdu i. Can v as 开始了 解我 们的低级 UI ,我们 要用到 低级 UI 必须 要继承
Can v as 这个 抽象类 ,在 C an v as 的核 心是 p ain t() 这 个方法, 这个方 法做是负 责绘制屏 幕上的 画面, 每当屏幕 需要重 新绘制时 ,就会产 生重绘 事件时, 系统就会 自动调 用 p ain t() , 并传入一 个 Graph ics 对象。
任何时候我 们都可 以通过 调用 reap ain t( ) 方法来产 生重绘事件 ,它有 两个方 法,一个需 要四 个 参数, 分别用来 指示起 始坐标( X,Y ) , 长宽, 另一个 则不 需要任何 参数, 代表整个 画面重新 绘制。
我们可以 通过 g e tWid th() 和 g et H eigh t( ) 方法 获得 C an v as 的当 前范围 大小。 每当 Can v a s 范 围大小 发 生变化时 ,就会 自动调 用 Can v as 类的 siz e Ch ang e d ()方法。
下面是通 用的用 低级 CA N VA S A P I 绘制九 宫格程序 的源码 :
public class MenuCanvas extends Canvas implements CommandListener {
private String[] menuName = new String[] { "login", "picture", "wap",
"phone", "call", "goto", "fuck", "music", "video" };
private int canvaWidth = -1, canvaHeight = -1;
private int maxHeight = -1, imgWidth = -1, imgHeight = -1;
private int focus = 0;
private int fontHeight = -1;
private Image menuImg[] = new Image[9];
private Command exit;
public MenuCanvas() {
exit = new Command("Exit", Command.EXIT, 1);
addCommand(exit);
setCommandListener(this); canvaWidth = getWidth(); canvaHeight = getHe ight(); try {
for (int i = 0; i < menuImg.length; i++) {
menuImg[i] = Image.createImage(28, 28); Graphics g = menuImg[i].getGraphics(); g.translate(-28 * i, 0);
}
} catch (Exception e) {
System.out.println(e.toString());
}
imgWidth = menuImg[0].getWidth();
imgHeight = menuImg[0].getHeight();
fontHeight = Font.getDefaultFont().getHeight();
maxHeight = imgHeight + fontHeight;
}
public void paint(Graphics g) {
int color = g.getColor();
g.setColor(0xFFFFFF);
g.fillRect(0, 0, canvaWidth, canvaHeight);
int cellWidth = canvaWidth / 3; int cellHeight = canvaHeight / 3; g.setColor(color);
for (int i = 0; i < menuImg.length; i++) {
g.drawImage(menuImg[i], cellWidth * (i % 3)
+ (cellWidth - imgWidth) / 2, cell Height * (i / 3)
+ (cellHeight - maxHeight) / 2, Graphics.TOP
| Graphics.LEFT);
in t fo nt Wi dt h = Fo nt .g et De fa ul tF on t( ). st ri ng Wi dt h( me nu Na me [i ]) ;
g.drawString(menuName[i], cellWidth * (i % 3)
+ (cellWidth - fontWidth) / 2, cellHeight * (i / 3)
+ (cellHeight - maxHeight) / 2 + imgHeight + 1,
Graphics.TOP | Graphics.LEFT);
if (i == focus) {
g.drawRect(cellWidth * (i % 3) + (cellWidth - imgWidth) / 2,
cellHeight * (i / 3) + (cellHeight - maxHeight) / 2, imgWidth + 1, imgHeight + 1);
}
}
}
public void keyPressed(int key) {
int action = get KeyAction(key);
switch (action) {
case FIRE:
Alert alert = new Alert("You select:", menuName[focus],
menuImg[focus], AlertType.INFO);
alert.setTimeout(Alert.FOREVER);
break;
case UP:
focus = focus - 3;
if (focus < 0) {
focus = focus + 9;
}
break;
……
repaint();
serviceRepaints();
}
public void commandAction(Command c, Displayable dpa) {
if (c == exit) {
}
}
}
最后得到 的效果 图如下 所示
2 基于 Th ird pa rt y 的 UI 库的设计
直接使用 M I D P 的 UI 组件 来做应用 界面和 接口,很 多时候需 要大量 的编程和 设计工作 。为了 减轻 开发者的 负担, J 2M E 平 台上也有 很多这 样的 UI 设计支撑 库,本 节我们 一 L WUI T 这个 应用比较 广 泛的例子 为例, 说明如果 在 Bla ckB erry J2M E 平台 上使用 GUI L ib rar y 去设计 这个九宫 格程序 。
2.1 基 于 L WUI T 的 U I 库的设计规范
The L igh tw eigh t UI T oo l kit (L WUI T) 是一个 轻量级 J a v aME UI 工具 包。 L WUIT 类似 Swin g 的 M VC 架构 , 支持多种 布局( L ay o u ts ) , 皮肤更 换 , 字 体 , 触 摸屏 , 动画效果 , Rich 控 件 , 3 D 集成 , P ain te r, 模式 对画 框 , I1 8 N/ L 1 0 N 等。
Su n 在 2 0 0 8 年的 J a v aOne 会议 上向开发 者社 区推荐了 L WUI T ,展 示了 预先发布 的二进 制文件 库,附加 工具和 扩展文档 ,让开发 者可以 快速上手 ,现在 Su n 把整 个源代码 都开放出 来,更 方便 开发者利 用 L U WIT 开 发 J av aM E 应用 。关于 L WUI T 库的使 用,可 以从 SU N 的官方网 络 拿到 基本示 例和说明 的文档 。
九宫格说 白了就 是几个按 钮,摆的 整整齐 齐。既然 是这样就 先做个 M ain For m, 采 用 Grid L a yo u t () 布 局,然后 在 For m 里 面做 几个按钮 ,每一 个按钮代 表一个 F o rm 。
具体步骤 如下:
1 . 在 M ain For m 中以 G rid L ayo u t 形式排 列九个 按钮
2 . 建立一 个 Bas eFo r m, 添 加一个 Ba ckC o m m an d
3 . 创建 9 个 F o rm 继承自 BaseFo r m 。
pub li c class M ain F o r m e xt e nd s Fo rm im p l em ents A cti o n L ist ener {
pub li c st atic S trin g cu rre n tT ex t ;
C o mm an d Optio n _CM D = n ew Com m and (" 选 项 ", 0 ); C o mm an d Exit _CM D = n ew C o m m and (" 退出 ", 1 );
pub li c M ain For m () {
/ / 设置窗 体翻转 效果
Tran siti o n in = C om m on Tran sitio n s.cr eateSlid e (Com mo n Tran si tio n s.S L IDE _HORIZON TAL, false , 3 0 0 );
s et Tran si tio n In An im at o r(in );
/ / 设置这 个 cur rent Te xt ,是 为了在 点击某 个按 钮进入某 个 For m , 然后 回退时, 焦点仍 然在这 个按钮上
if (curr ent Te x t = = nu ll ) {
cur rentT ex t = " 我的 空间 "; 九宫格 说白了 就是 几个按钮 ,摆的 整整齐齐 。既然是 这样就 先做个
M ain For m, 采 用 Grid L a yo u t() 布局 ,然后 在 For m 里 面做几个 按钮, 每一个按 钮代表一 个 For m 。
se tL a yo u t(n ew B o rd erL ayo u t ()) ;
g e tT itl eCo m p o n ent().s et Vi sib le(fals e);
t ry {
St ring [] t ex t s = new String [] {
"m enu 1 ",
"m enu 2 ",
"m enu 3 ",
"m enu 4 ",
"m enu 5 ",
"m ene 6 ",
"m enu 7 ",
"m enu 8 ",
“ m enu9 ” };
/*
下 面是基 于 L C D UI 页面布局 的主要 框架代 码
*/
C o n tain e r bu tt o n Con tain er = n ew C o n tain e r(n ew Grid L ay o u t( 3 , 3 )) ;
f o r (in t i = 0 ; i < t ex ts .l eng th; i++ ) {
I m ag e un sel_i m g = r2.ge tIm ag e(i m gN am e s[i ] + ".png ");
fin al Bu tt o n b = ne w Bu tt o n (t ex ts[i] , un sel_i mg );
/ / set Ro ll o v erIc o n 当按钮被 选中时
b .s et R o llo v erI co n ( r2.getI m ag e(i m gN am es[i] + "_se l.png ")) ; b .s et Al ignm ent(L a b el.CEN TER) ; b .s et T ex t P o siti o n ( L ab el.BOT TO M ); b .s et UII D (" D e m o B u tto n ") ; bu t to n C o n tain er.a dd Com p o n ent(b) ;
}
add C o m p o n ent (Bo r d erL ay o u t.CEN T ER, bu t to n Co n tain er) ;
add C o mm and ( Optio n _CM D ); add C o mm and ( Exit_ CMD ); add C o mm an d L isten er(t h is) ; sh o w ();
} catch ( IOE xce p ti o n ex ) {
ex .p rin tStac kT rac e() ;
}
}
}
}
}
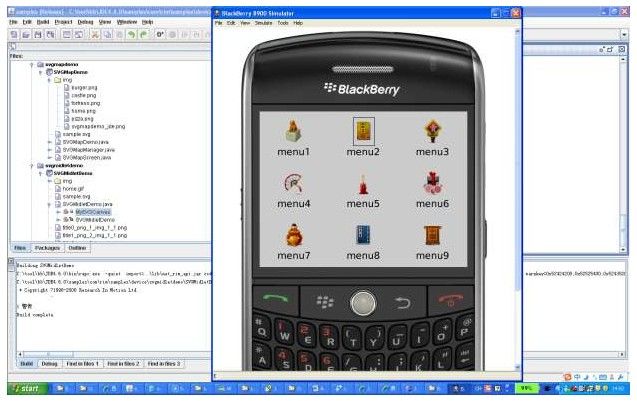
最后 L WUIT 实 现的效果 ,和我们 基于 M ID P 高级 UI 的效果比 较相像 。这里 需要注意 是,在 Bla ckBe rr y 上使 用第三 方 j ar 库的时候 ,需要 把相应 的 JA R 库转成 Bl ackB erry 上可以运 行的 c o d 文 件。
为什么要 讨论 3 rd -p arty 的 UI lib rary ,也是 为了突 出 Bla ckB erry 自己的 UI L i b rar y 的效果 ,在 KVM 平台上的 应用 UI 设 计, B lackBerr y 的 UI L ib rar y 是 独树一帜 的。
3 基于 Bla ckBe rry 的 UI 组件的设计
使用过类 似 L WUIT 的布 局组件, 再使用 Bl ackB err y 原生的 UI 组件来 设计 U I 就会发现这 个非常 熟 悉。
Bla ckberry 的 UI 组 件功能 更多,使 用更加 灵活也更 加便捷 , 关于 Bla c kBerr y 的 UI 基本组 件的应 用 介绍, 可以参阅 B l ackBerry 基本 UI 设 计 或 << Bla ckB erry 用户界 面开发 实例 >>
了解基本 UI 的设计 方法 之后,通 过 Bla ck Berry 的 UI 布局组件 ,可以 设置铺 放 UI 组件到 Bla ckBe rr y 屏幕 的效果, 可以得到 一个完 成的基 于 Bla ckB erry UI 组件 和屏 幕布局实 现的九 宫格程 序 的介绍。 这里就 不详细叙 述了。
4 基于 SV G 的 U I 设计
4.1 什么 是 S V G
SV G 是可扩展 2 D 矢量图 编程的 规 范,它 是 W 3 C 支持的一 种标准 ,我们这 个九宫格 的主程 序 UI 可 以用 SV G 实现 相当的 动画 效果
在过去十 年中, 图像图形 技术曾经 使出版 印刷行业 发生了一 场深刻 的技术革 命,使古 老的印 刷术 融入了高 速发展 的信息产 业。随着 In t ernet 技术的 普及和发 展,图 像图形技 术作为 Web 浏览 技术 的基础, 更将为 建立一个 全新的互 联网行 业,发挥 至关重要 的作用 。然而, 目前的 In te rn et 技术 在图形图 像方面 ,应该说 还处在年 轻阶段 ,从浏览 器的核心 技术来 看,其对 于图形图 像的支 持还 仅仅局限 于对图 像的简单 显示,随 着应用 的逐渐深 入,图像 技术自 身的一些 缺点,如 文件较 大、 在不同设 备上显 示效果不 同等问题 日益突 出,从某 种程度上 讲也限 制了 We b 浏览技术的 进一步 发 展。
为此 ,众多 业内人士 针对 W eb 浏览器 图像图 形功能支 持较弱 这一缺点 提出了改 进措施 。近年 来,各大 软件厂 商和组织 纷纷推出 自己的 矢量图形 规范,主 要代表 有 Ad o b e Syste m s Inc. 制定的 P GM L ( P re cision Graph ics M ark u p L angu ag e )、 CC L RC 提出的 Web Sch em a tic s 、 Au to d e sk, In c 和微 软等提出 的 VM L ( Ve ct o r M arku p L angu ag e )。此 外,一些 公司开 始制作自 己的 p lu g-in 来支持矢 量图形的 浏览, 但这些插 件都由于 缺乏跨 平台的支 持,以及 没有较 好的配套 编辑工具 ,而未 能得 到网上的 广泛应 用。正是 在这种情 况下, 为统一标 准,结束 目前的 混乱局面 , W3 C 组织于 1 99 8
年 8 月 专门成立 了 SV G 工作组致 力于图 形标准的 制定工作 ,并于 1 9 9 9 年 2 月 1 1 日 发布了第 一个 讨论草案 ,后几 经修订于 最近发布 了 最终 草案。
SV G 是一种基 于 X M L 的 用来描述 二维矢 量图形和 矢量 / 点阵混 合图形 的置 标语言, 其全称 是可升 级矢量图 形规范 ( Scal ab l e Vec to r Graph ics )。其 中, " 可 扩展 " ( scalab le ) 在图形图 像技术 上指的 是它不局 限于一 个固定的 分辨率和 大小, 譬如可以 在不同分 辨率的 屏幕上以 相同的大 小显示 ,也 可以在同 一个网 页中以不 同的大小 或观全 局或观细 节;而在 网络技 术上指的 是这一规 范能够 与其 它规范相 融合, 从而满足 更广泛的 用户需 求,适合 于更广泛 的应用 方式。 " 矢量 " ( v ec to r )是指 规 范中描述 了直线 、曲线、 形状 等几 何图形 ,而无须 象 P N G 、 JP EG 等 图像格 式那样逐 象素进 行描述 , 这使得集 成了 SV G 的 XM L 文档更 小,下 载速度也 大大提高 。 " 图 形 " ( g rap h ics )是指 它提供 了对
矢量和矢 量 / 栅格混 合图 形的描述 ,填补 了大多数 基于 X M L 的置标 语言规 范对复杂 图形描 述的空 白。
SV G 规范定义 了 SV G 的特 征、语法 和显示 效果,包 括模块化 的 X M L 命 名空 间( n am espace )和
SV G 文档对象 模型 ( D O M ) 。在以前 的草案 中,仅 为 SV G 定义了 一个 D T D , 这个 D TD 支持样式 单的 引用。但 这样一 来, SV G 就不再是 一个自 定义的全 包容的语 言规范 ,而需要 浏览工具 额外具 有对 样式单文 件的处 理能力。 出于这种 考虑, 在新近出 台的 SV G 的第 八个草 案中 ,为 SV G 提供 了两种 不同的形 式,即 样式化 S VG 和交换型 SV G ,它们 各自有不 同的 D TD 及 M IME 类型 。样式 化 SV G 允 许对图形 对象进 行样式添 加,它可 以通过 引用外部 样式文件 、在文 件头中预 先进行样 式声明 和通 过属性为 元素定 义样式三 种方式使 用样式 单,是 S VG 用于网络 环境的 推荐 存储格式 。而交 换型
SV G 取消了对 样式单 的支 持,完全 使用元 素属性描 述各个图 形对象 的显示效 果。在未 来的网 络传 输中,交 换型 S VG 将 会充 当现在印 刷业广 泛使用的 图形格式 --E P S 格 式的网 络版。并 且,由 于所有 显示信息 都封装 到 X M L 的属性中 ,交换 型 SV G 还 可以作为 XSL T 转换后所 得到的结 果文件 格式, 广泛应用 于 X M L 文 档显 示效果的 描述中 。
4.2 M o bil e 上 的 s v g
J 2M E 是 J a v a 2 技术 架构 内三大重 要分支 之一,其 目的在提 供诸如 手机、 PD A 等消费性 电子产品 或 嵌入式系 统开发 应用程式 的平台。 简单来 说,只要 手机厂商 在其作 业平台上 提供可以 执行 J 2 M E
的 J AV A 虚拟机器 (KVM ) , 则利用 J 2 M E 所 开发出来 的应用程 式便能 在该手机 上直接执 行。 J 2 M E 最 主要的用 意是希 望能把手 机厂商与 软体厂 商连结起 来,弥补 在消费 性电子产 品或嵌入 式系统 上开 发应用程 式的缺 口。由于 现阶段手 机大厂 皆采纳 了 J 2M E 平台, 包括 N o ki a 、 M o t o ro la 、 Son y
Ericsso n 与 Si e m ens 等, 因此在支 持 J 2 M E 平台的 手机逐渐 普及之 下,软体 厂商也顺 理成章 的提高 了在手机 上开发 应用程式 的意愿。
有鉴 于此, 负责制 订 J av a P r o fil e 规格 的 J CP 组织,也 于 2 0 0 4 年公布 了一个可 于行动 平台上 绘
制 2 D 矢量图 形功能 的套 件 (P ac kage) -Scal ab le 2 D V ect o r Graph ics A P I 。 因其 J SR(J av a Sp ecifi cati o n Requ est ) 标号订 为 2 2 6 , 故我们 J SR 2 2 6 称之 。 J SR 2 2 6 是由 N o kia 这 家手机 大厂主导 制订的 ,其他 的专家群 (Ex p er t Gr o up ) 成 员包括 S o n y Eric sso n 、 M o to r o la 、 Si e m ens 、 Su n M ic ro sy s te m s 、 TinyL in e 、 IBM 、 T ex as In strum ents 、 Sym b ian .. . 等等。
在 J 2 M E 开 发环境上 , J SR 2 2 6 规 格定义 了可 缩放 2 D 矢量 图形的 应用 程式界面 ,并且 必 须支
持 SV G Tiny P ro fil e ,并 相容于 SV G-T 1 .1 。 其执 行平台和 Open VG 相差不 多,皆适 用于记 忆体容量 、 屏幕大小 及计算 效能有限 的行动装 置上。 但有别 于 Open VG 规格 的是, J S R 2 2 6 是 一套较 为高阶 的 矢量绘图 标准。 此规格提 供了可用 来绘制 Sc alab le 2 D v e ct o r i m ag es 的 A P I 套 件,其中 包含了 SVG 格式的影 像档。
由于 J SR 2 2 6 必 须支 持 SV G T in y P r o fil e 特性的 关係, J SR 2 2 6 应该 具备 具有延伸 机制的 能力。 随着 SV G pr o fil es 未 来可 能的发展 ,才能 达到完全 支持的效 果。此 外, J SR 2 2 6 若 能透过 Open VG 函式库来 加以实 作,并且 充分利用 矢量图 形硬体加 速的功能 ,对于 J SR 2 2 6 效能的展 现绝对 有正 面的助益 。最后 说明 J SR 2 2 6 这套 程式界面 的应用 ,主要项 目包括 地图视觉 化、可缩 放的图 示
(ico n ) 、 及其他 必须符合 自由缩放 需求的 进阶应用 。
4.3 R I M 上 的 s v g
借助于 SV G 实 现九宫 格布 局,我们 对 UI 的设 计和 修改就非 常方便 。 我们这 部分 SV G 的例 子,希 望达到的 效果是 使用 SV G 原始文件 来布局 我们的九 宫格 UI ,同 时,应 用 RI M 对 J SR2 2 6 的支持 ,
来对用户 界面事 件做出响 应。通过 这个方 式,我们 可以熟悉 和了解 在 Bla ckB erry 应 用 SV G 开发 的 过程和方 法。
根据最新 的 Bla ck Berry 的 Bro ws er 技术 规范, sv g tin y1 .2 已经在 Bla ckB erry 上 得到了支 持。所 以
Bla ckBe rr y 上 SV G 的 开发 的支持 通 过 H T M L 方 式集 成,也可 以采用 J a v a 本 地应用的 方式来 集成。
步骤一
编辑原始 SV G 文件
由于 SV G 文件 是一种基 于 XM L 格式 的标签 文件 ,所以也 有很多 基于 XM L 编辑风 格的工 具来编 辑 原始 SV G 文件 。一种 选择 是 Ad o b e 的 sv g v iew , 也有 一个中国 人开发 的工具, 叫 SV GD e v el o p er 。
对于 SV G 的编 辑,我 们可 以用 Bla ck Berr y 的自己的 选择 P laz m ic Co m po ser f o r BlackB erry Smartph o n es 。这 个工具 本身是用 来作为 Bl ackB err y 上的主 题和动 画制作的 工具。 但 是它也 可以用 来对 SV G 文件 编辑。
在第 6 章,我们 也会介绍 用这个工 具来进 行 Bla ckB erry 上 的主题 和动画 制作 。
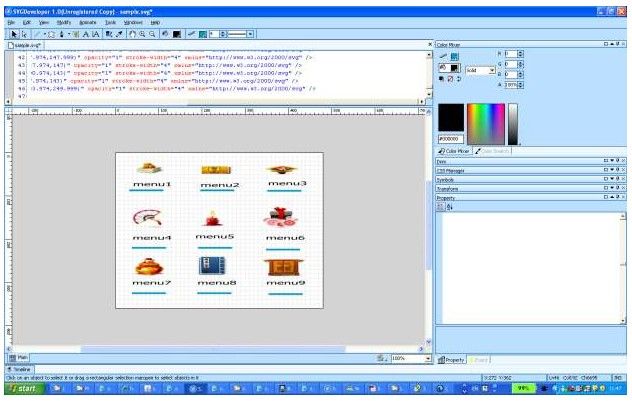
在这里就 以 SV GD ev elo p e r 为例,说 明一个 基本的 SV G 文件的编 辑已经 构成 开发过 程 ,关于 SVGDevelp er 的 使用和安 装下载, 可以参 考 SVGDe velper 的 官方网 站 。下 面我们使 用 SVGDevelo per 编 辑一个 s ample.sv g 文件
对于生成 的 sa m p le.svg 的 源文件, 如果打 开,可以 看到如下 内容, 我们分别 解释如下 :
<? x m l v ersi o n =" 1 .0 " enc o d i ng ="u tf -8 " stand alon e= "n o "? >
<!D O CTY P E s v g P UB L IC " - / / W3 C / / D T D SVG 1 .1 / / EN " " h tt p : / / w ww . w3 . o rg / Graph i cs/ SV G /1 . 1 / D T D/ s v g 1 1 - fla t-2 0 0 30 1 1 4 .d td">
<sv g width =" 4 8 0 " h eigh t= " 3 6 0 " v ersi o n =" 1 .1 " x m ln s= "http: / / ww w.w3 . o rg/ 2 000 / sv g "
xm ln s: xlin k= "h tt p : / / ww w. w3 . o rg/ 1 9 9 9 / xlin k" >
上面的是 SV G 源文件 ,也 就是 X M L 文 件的文 件头 ,描述了 SV G 的版本 和 x m l 的版 本信息
<im ag e id=" m enu i m g 1 " x = "7 5 " y ="5 9 " w id th= "8 1 " h ei gh t= "5 8 " xlin k: h ref= "titl e0 _png _1 _i m g _1 _1 .png " tran sfo r m =" m atrix (0 . 9 9 9 9 9 9 9 ,0 ,0 , 0 .5 2 , -33 .0 0 16 7, -9 . 7 6 0 3 33 ) " xm ln s: xlin k= "h tt p : / / ww w. w3 . o rg/ 1 9 9 9 / xlin k" x m ln s= "http: / / ww w.w3 . o rg/ 2 000 / sv g " / >
<!— i m ag e 2 t o 8 -->
<im ag e id=" m enu i m g 9 " x = "3 8 3 " y ="2 78 " w id th= "1 0 7 " h eigh t= " 5 5 " xlin k: h ref= "titl e8 _png _1 0 _i m g _1 _1 .png " tran sfo r m =" m atrix (1 , 0 , 0 ,1 , - 46 ,- 4 0 )" xm ln s: xlin k= "h tt p : / / ww w. w3 . o rg/ 1 9 9 9 / xlin k" x m ln s= "http: / / ww w.w3 . o rg/ 2 000 / sv g " / >
上面的时 xm l 文件中 的 i m ag e 部 分,也 就是我们 在 sv g 文 件中引 入图标文 件的内容 。菜单 图标 2
到 8 被 省略掉了 。
<t ex t x ="7 7 " y ="1 29 " space ="p reser v e " f o n t -fa m il y = "T ah om a " f o n t -siz e= "1 2 " fil l= "#0 0 0 0 0 0 " stro k e= "n o n e" st r o k e -o p ac ity =" 0 " tran sfo rm =" m atrix( 2 .49 ,0 , - 0 .0 67 , 0 .9 9 9 9 9 9 9 , -1 42 .67 4, -5 2 .0 0 0 32 ) " xm ln s= "http: / / ww w.w 3 .o r g / 2 0 0 0/ s v g ">
m enu 1 </ te x t>
<!— m un u t ex t 2 to 8 -- >
<t ex t x ="7 7 " y ="1 29 " space ="p reser v e " f o n t -fa m il y = "T ah om a " f o n t -siz e= "1 2 " fil l= "#0 0 0 0 0 0 "
stro k e= "n o n e" st r o k e -o p ac ity =" 0 " tran sfo rm =" m atrix( 2 .49 ,0 , -
0 .06 7 0 0 0 0 1 ,0 . 9 9 9 9 9 9 9 , 1 65 .31 6 4 , 1 7 5 .9 8 9 6 )" x m ln s="h tt p : // ww w. w 3 . o rg/ 2 0 0 0 / s vg ">
m enu 9 </ te x t>
上面的时 xm l 文件中 的菜 单项的文 字描述 部分,也 就是我们 在 sv g 文件中引 入菜单描 述的内 容。 菜单文字 2 到 8 被省 略掉 了。
<lin e id =" m enu lin e 1 " id x 1 = "1 9 " y 1 ="7 7 " x 2 = "1 29 " y 2 = "7 7 " str o k e= " #0 0 9 9 CC" st r o ke - o p acit y =" 1 " tran sfo r m =" m a trix( 0 .6 1 29 9 9 9 ,0 , 0 , 0 .9 9 9 9 9 99 , 44 . 9 7 2 3 9 ,1 37 . 9 9 71 ) " o p acit y =" 1 " s tro k e -width = "4 " xm ln s= "http: / / ww w.w 3 .o r g / 2 0 0 0/ s v g " / >
<!— m un e und erlin e 2 t o 8 -->
<lin e id =" m enu lin e 9 " id x 1 = "1 9 " y 1 ="7 7 " x 2 = "1 29 " y 2 = "7 7 " str o k e= " #0 0 9 9 CC" st r o ke - o p acit y =" 1 " tran sfo r m =" m a trix( 0 .6 1 29 9 9 9 ,0 , 0 , 0 .9 9 9 9 9 99 , 1 8 7 .9 7 3 4 ,1 38 . 9 9 76 ) " o p acit y =" 1 " s tro k e -width = "4 " xm ln s= "http: / / ww w.w 3 .o r g / 2 0 0 0/ s v g " / >
</ s v g >
上面的是 xm l 文件中 的菜 单项下面 的高亮 的下划线 部分,也 就是我 们在 s v g 文件中引 入菜单 突出 的内容。 下划线 2 到 8 被 省略掉了 。
步骤二
对于 SV G 的原始 文件的 操作,我 们可以 直接选择 基于浏览 器上操 作,比 如 D O M 和 J av ascrip t 方 式, 通过 Widg et 技术或 者浏 览器应用 直接操 作。还有 一种选择 是使用 J 2 M E AP I 来对 SV G 文件进 行操 作。在本 文中, 我们选择 使用 J 2 M E A P I 来对 SV G 原始文件 进行操 作,达到 的效果是 ,当用 户选择
中 SV G 图标是 ,响应 的图 标会出现 。
建立 J av a 应用, 添加一 个基本的 基于 can v as 应 用的的 ja v a 文件 中,这个 应用需要 考虑 如 下内容 :
由于我们 是一个 九宫格 的 UI 应用程 序,需 要考 虑的就是 对用户 键盘输入 的响应, 这里有 两种方 式 可以响应 获取到 键盘或者 滚轮之类 的手机 用户输入 时间,一 种方式 是通过 ca n v as 的响 应接口 ,正 如前面几 种 UI 设计 的方 法中应用 的那样 。另外一 种方式是 通过 SV G 元素本 身提供实 现的事 件响应 接口来捕 获获取 用户输入 事件。
o rg .w3 c.do m .e v ents 取用 户输入事 件提供 的事件类 型包括如 下几种 类型
click 点击
D O M Acti v ate 和 clic k 类似 D O M FocusI n 获取焦 点 D O M Focus Out 焦 点移出 相应的处 理示例 逻辑如下 所示
Ev ent L ist ener list en1 = ne w M y E v ent L isten er() ;
/ / L ist en t o cli c k e v en ts, d u rin g t h e bubb lin g ph ase
SV GElem ent m y Rec t = (SV GE le m ent)d o cu m ent.g et El em entBy Id ( );
my R ect .add E v ent L ist ener(" click", li s te n 1 , false );
由于本例 中 ite m 的 个数 比较多, 就不一 一实现这 样的方法 了,采 用 canv a s 获取滚轮 移动然 后动 态显示下 划线的 方式就可 以了。 在 地 5 章 ,我们会 继续讨论 d o m 事件 响应 的编程方 法。
在 J SR22 6 基 于 SV G 的开 发过程中 ,需要 引入的主 要的 包括 如下几 个:
im p o r t ja v ax. m icro edi ti o n .m2 g .* ;
im p o r t o rg .w3 c.d o m .*;
im p o r t o rg .w3 c.d o m .svg.* ;
正如名字 所示, 这几个 p ackage 的 具体作 用就不详 述了。 SV G 的 元素可 以应 用到 M I D P 的高级 UI 组件上, 也可以 应用到 M IDP 的 低级 UI 组 件上。这 里我们还 是以 Can v as 为 例说明 SV G 在 Bla ckBe rr y UI 上 的使用。
class M y SV GCan v as ex t end s Canvas
{
p ri v ate SVGI m ag e _i m ag e;
p ri v ate Scalab leGraph ics _sg;
My SV GCan v as(SV GI m ag e im ag e) t h r o w s IOE xce p ti o n
{
_im ag e = i m ag e;
_sg = S calab leGraph ics .createInst an ce( ) ;
}
pub li c vo id pain t (Graph ic s g)
{
if( _ i m ag e = = nu ll )
{
r et u rn ;
}
/ / Bin d t arg e t Graph ics t arg et to rend er to .
_sg.b ind Targ et (g) ;
D o cu m ent d o cu m ent = _i m ag e .g et D o cum ent() ; F o r ( in t i=1 ; i < =9 ; i++ )
{
SV GEl em ent m enu li n e = (SV GEle m ent ) do cum ent.g et Ele m en tBy Id ( “ m enu lin e” + i);
if (i = = fo cus)
m enu lin e . s et Trai t (" v isib il ity " ,” v isib le ” );
else
m enu lin e . s et Tr ait ( "v i sib il ity ", ” h idd en” ) ;
}
/ / Set o u r v ie wpo r t d i m ensi o n s.
_im ag e.set Vi ew p o rtWi d th(_canvas Wid th) ;
_im ag e.set Vi ew p o rtHe igh t(_canvasH eigh t);
/ / Re nd er t h e sv g i m ag e ( mo d el) an d x / y =0 / 0
_sg. rend er( 0 , 0 , _ i m ag e);
/ / Re l ease bind ing s o n Graph ics
_sg. releas eT arg e t() ;
}
pub li c vo id ke y P r esse d (in t key ) {
in t acti o n = g et K ey Ac tio n (k ey ) ;
switc h ( acti o n ) {
case FI RE :
Al ert aler t = new Alert( "Y o u se lec t: ", m enuN am e[fo cu s], m enu Img [f o cus] , Al ertT y p e .IN FO);
alert.set Ti m e o u t(Al er t.FOR EVER);
b reak;
case U P :
fo cus = fo cus - 3;
if (fo cus < 0 ) {
fo cus = fo cus + 9 ;
}
b reak;
……
repa in t();
serv ic eRe p ain t s();
}
}
在 m id le t 主程 序中加入如 下初始化 逻辑
p ri v ate st a tic fin al St rin g SVG_URL = " / sa m p le.s v g "; SV GI m ag e im ag e = l o ad SV GImag e(SV G_U RL ) ;
C an v as can v as = n e w M y SV GCan v as(i m ag e) ;
步骤三
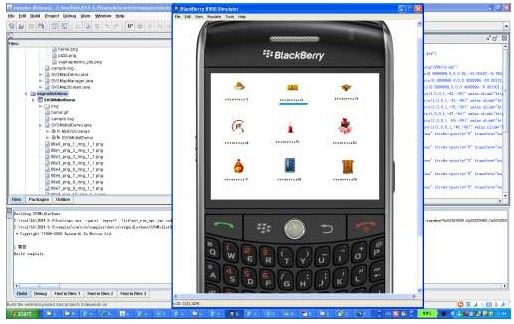
编译打包 ,把 J av a 工程 生成相应 的 c o d 文件,下 载到真机 或者模 拟器上, 可以观察 到我们 的 SVG
技术 b ase 的 九宫格 程序 的 UI 效果了 。
5 基于 Bla ckBe rry W id get 的 U I 设计
对于九宫 格的一 种有趣的 解决 方案 是用 Wid g et 设 计一个纯 UI 或者所 有的 UI 工作都借 用 Widg et
技术,通过 Widg et 扩展 或者 BB 提 供的应 用通信 和交互,让 Widg et 和后 台的 J av a 应用进 行通信 。
在本应用 中,我 们通过 采 H T M L 中加 载 SV G 的方 式,在一 个 Wid g et 应用 中放入我 们的九 宫格程序 。 在实际应 用中, 没有必要 采用这样 方式, 可以直接 通过 H T M L 页 面嵌入 I M A GE 文件的 方式实 现。
开发步骤 ,第一 步 :
S v g 是 Ad o b e 倡议的 xm l 基于的文 档规范 ,后来也 被列入 W3 C 的 标准之中 ,所以 SV G 页 面中的 事 件响应的 脚本写 法很多, 包括的写 法有 S M IL 方式 、 Attribu te s 方式、 J a v aS c rip t+ SMIL 方式、 Ev ent L ist ener 方式 ) ,根据 不同的需 要让大 家有更多 的选择。 我们这 里以 ja v a scrip t 的 e v entlis te n er 方式来编 写我们 的九宫格 的菜单编 写方法 。
在我们第 4 章 的 sv g 文档 中,加入 如下脚 本内容
<scrip t>
<![CD ATA [
v ar s v gn s = "http: / / w ww .w 3 .o rg / 2 0 0 0/ s v g " ;
fun ctio n m ak eSh ap e() {
v ar s v gD o c ;
v ar v arm enu im g 1 = w indo w.doc u m ent.g e tEle m ent By Id ("m enu i m g 1 " );
v ar v arm enu li ne;
/ / v ar m enu lin e.se tAttribu te N S(nu ll , "v isib il ity ", "hidd e n ");
v ar i = 1 ;
fo r (i =1 ; i< 1 0 ; i+ +)
{
v arm enu lin e = w indo w.doc u m ent.g e tEle m ent ById(" m enu lin e" + i );
v arm enu lin e.set A tt ribu te N S(nu ll , "v isib il it y ", "hidd en" );
}
v arm enu im g 1 .add Ev en tL ist ener("clic k", chang eVisib le, false) ;
}
fun ctio n ch ang eVisib le (e v t) {
v ar v arm enu lin e1 _i = wind o w.do cum ent.g et Ele m entB y Id ("m enu lin e4 " );
v arm enu lin e1 _i.setAt tribu t eNS (nu ll , "v isib il it y ", "v isib l e");
}
m ak eSh ap e();
]]>
</ scrip t >
由于这里 采用的 h tm l 的 方式结 合 sv g , 所以我们 可以先 在 P C 的 浏览器中 调试观察 这个 s v g 的效果 。 到浏览器 下载了 Ad o b e 的 sv g v ie we r 插 件后,可 以用浏览 器直接 打开这 个 sv g 文 件进行 查看调 试
看鼠标点 击的实 际效果。 也可以打 开包含 这个 s v g 的 h tm l 文件。
完成这里 的工作 之后,可 以对这个 页面进 行大小的 适配,让 它满足 我们的真 实手机的 大小效 果, 到这里关 于 sv g 的页面的 开发工作 都已经 完成。
最后参考 widget 开发基 本篇 ,将 我们的 h t m l 文 件转成 Bla c kBerr y 上 的 co d 文件,然后 根据
widget 开发提高篇 ,在 我们的页 面菜单 的响应事 件中加入 对具体 J a v a 应 用调用的 工作, 到这里 一 个结合了 Widg et / SV G/ J a v a 应用的九 宫格 应 用界面 的算完成 了。
BlackBerry SDK下载