JavaScript高级程序设计之BOM之window 对象之窗口关系及框架 第8.1.2讲笔记
8.1.2
窗口关系及框架
如果页面中包含框架,则每个框架都拥有自己的window 对象,并且保存在frames 集合中。在frames
集合中,可以通过数值索引(从0 开始,从左至右,从上到下)或者框架名称来访问相应的window 对
象。每个window 对象都有一个name 属性,其中包含框架的名称。下面是一个包含框架的页面:
<html> <head> <title>Frameset Example</title> </head> <frameset rows="160,*"> <frame src="frame.htm" name="topFrame"> <frameset cols="50%,50%"> <frame src="anotherframe.htm" name="leftFrame"> <frame src="yetanotherframe.htm" name="rightFrame"> </frameset> </frameset> </html>
以上代码创建了一个框架集,其中一个框架居上,两个框架居下。对这个例子而言,可以通过
window.frames[0]或者window.frames["topFrame"]来引用上方的框架。不过,恐怕你最好使用
top 而非window 来引用这些框架(例如,通过top.frames[0])。
我们知道,top 对象始终指向最高(最外)层的框架,也就是浏览器窗口。使用它可以确保在一个
框架中正确地访问另一个框架。因为对于在一个框架中编写的任何代码来说,其中的window 对象指向
的都是那个框架的特定实例,而非最高层的框架。图8-1 展示了在最高层窗口中,通过代码来访问前面
例子中每个框架的不同方式。
与top 相对的另一个window 对象是parent。顾名思义,parent(父)对象始终指向当前框架的
直接上层框架。在某些情况下,parent 有可能等于top;但在没有框架的情况下,parent 一定等于
top(此时它们都等于window)。再看下面的例子。
<html> <head> <title>Frameset Example</title>
</head> <frameset rows="100,*"> <frame src="frame.htm" name="topFrame"> <frameset cols="50%,50%"> <frame src="anotherframe.htm" name="leftFrame"> <frame src="anotherframeset.htm" name="rightFrame"> </frameset> </frameset> </html>这个框架集中的一个框架包含了另一个框架集,该框架集的代码如下所示。
<html> <head> <title>Frameset Example</title> </head> <frameset cols="50%,50%"> <frame src="red.htm" name="redFrame"> <frame src="blue.htm" name="blueFrame"> </frameset> </html> anotherframeset.htm
浏览器在加载完第一个框架集以后,会继续将第二个框架集加载到rightFrame 中。如果代码位于
redFrame(或blueFrame)中,那么parent 对象指向的就是rightFrame。可是,如果代码位于
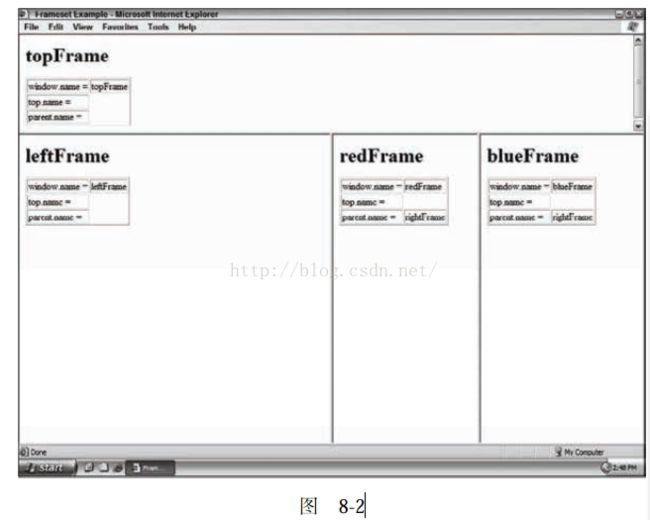
topFrame 中,则parent 指向的是top,因为topFrame 的直接上层框架就是最外层框架。图8-2 展
示了在将前面例子加载到浏览器之后,不同window 对象的值。
注意,除非最高层窗口是通过window.open()打开的(本章后面将会讨论),否则其window 对象
的name 属性不会包含任何值。
与框架有关的最后一个对象是self,它始终指向window;实际上,self 和window 对象可以互
换使用。引入self 对象的目的只是为了与top 和parent 对象对应起来,因此它不格外包含其他值。
所有这些对象都是window 对象的属性,可以通过window.parent、window.top 等形式来访问。
同时,这也意味着可以将不同层次的window 对象连缀起来,例如window.parent.parent.frames[0]。
在使用框架的情况下,浏览器中会存在多个Global 对象。在每个框架中定义的
全局变量会自动成为框架中window 对象的属性。由于每个window 对象都包含原生
类型的构造函数,因此每个框架都有一套自己的构造函数,这些构造函数一一对应,
但并不相等。例如,top.Object 并不等于top.frames[0].Object。这个问题会
影响到对跨框架传递的对象使用instanceof 操作符。