Visual Studio 跨平台App開發 - Hello Xamarin!
http://blogs.msdn.com/b/msdntaiwan/archive/2013/09/11/visual-studio-app-hello-xamarin.aspx
Visual Studio + C# + Xamarin = iOS/Android/Windows Apps
因篇幅限制,內容從林泰宏 (Terry, 昕力資訊資深顧問)
之系列文章節錄,詳細內容可上 http://aka.ms/vs-xamarin
前言
身為C#的開發人員與Visual Studio的使用者,除了開發Windows Phone與Windows Store App外, 如果能夠讓你使用C#及Visual Studio 熟悉的開發環境來開發iOS及Android的app,是否能再度喚醒你的開發魂? Xamarin 正是為了這樣的需求而誔生的framework。
Xamarin 簡介
Xamarin 是由早期的Mono專案演變而來, 原本是在Linux上執行C#程式的一個開放原始碼專案. 後來陸續發表支援iOS的Mono Touch framework以及Mono For Android Framework. 因此它在市場上並不是一個新的產品.
2011年, 原本在Novell的Mono專案團隊獨立成立一家公司, 正式將名稱改為Xamarin, 此為Xamarin的由來. Xamarin 具有以下特點:
n 快速建立原生(Native)的行動裝置應用程式 - 透過C#親和且功能齊全的語言特性, 搭配.NET Framework 的Base Class
Library(BCL)的便利性. 讓開發人員能以最高的生產力開發行動裝置應用程式. 目前Mono支援C# 5.0的語言規範, 這意味著開發人員可以用您熟悉的Lambda Expression, LINQ 甚至是Async/Await的非同步處理.
n 程式碼共用 - 現行由Objective-C所開發的iOS應用程式以及由Java所開發的Android應用程式, 無法達到程式碼共用. Xamarin則是採用C#撰寫, 因此透過良好的設計, 可以在不同平台間共用商業邏輯以及資料存取等程式, 毋需重新撰寫. 除了省下重新撰寫的時間成本外, 對於版本維護及一致性也有相當大的助益.
n 與Visual Studio 整合 – Xamarin 提供了Visual Studio 2010/2012的plug-in, 讓原本就熟悉Visual Studio的開發者不用再熟悉其他的開發工具. 在建立專案時, 可以直接建立iOS及Android的專案範本. 當然, 開發團隊也可以將iOS及Android的程式碼納入到ALM, 使用Team Foundation Server進行版本及建置的管理.
n 確保第一時間更新 – Xamarin 對於iOS及Android的版本更新不遺餘力, 在iOS SDK 5.0, 6.0以6.1, 都與Apple在同一天發表對應的Framework版本, 7.0也承諾會在同一天發表. 而Android方面, Xamarin甚至將Android的原始碼, 從原本的Java改由C#重新撰寫, 而且效能也得到大幅的提升.
n 原生的應用程式效能 –
Xamarin 針對iOS及Android平台開發編譯器. 將C#程式碼直接編譯成ARM CPU的機器碼. 因此效能將與原生模式開發的應用程式相比, 沒有不同. 而在Android 系統上, 由於Xamarin 不使用Android的Dalvik 虛擬機器, 改為採用CLR, 經測試其效能更甚於原生的應用程式
系統需求及安裝、啟用 Xamarin – 詳請參考 http://msdn.microsoft.com/zh-tw/vstudio/dn394307.aspx
使用Visual Studio 開發Android HelloWorld!
使用Xamarin 開發Android應用程式可說是相當的方便, 不僅支援在Visual Studio中使用拖曳的方式設計使用者介面, 還整合如AVD及SDK Manager等工具. 廢話不多說, 開始我們在Visual
Studio上的第1支Android程式吧~
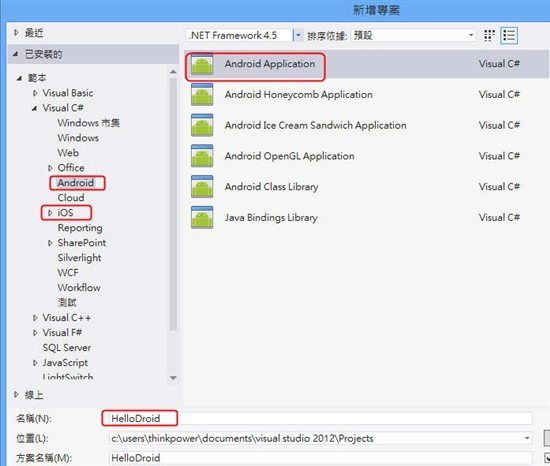
1. 在Visual Studio 中新增專案, 在專案範本中, 請展開C#節點, 你會發現專案範本會多出Android及iOS類型的專案範本, 我們在這個範例中選擇”Android
Application”, 並在名稱中輸入"HelloDroid” (當然您可以改成任何您想要的名稱)
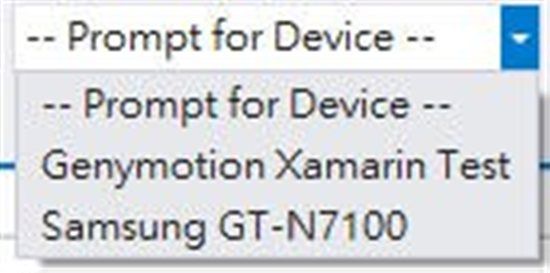
2. 專案建立後, 您會發現工具列中多出幾個項目:
說明如下(由左至右):
n 目標裝置:可以選擇將目前的專案部署到哪一個裝置, 預設的"Prompt for Device”則是會在開始除錯/部署時, 彈出視窗供使用者選擇. 若有接上實體裝置, 也會出現在此選單中.
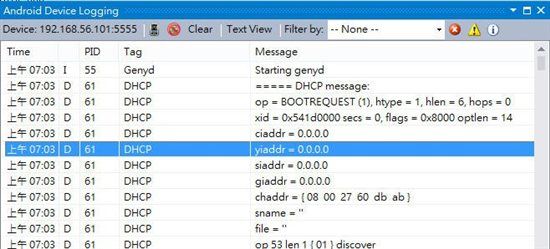
n 裝置記錄: 可以挑選裝置並顯示目前裝置的活動記錄.
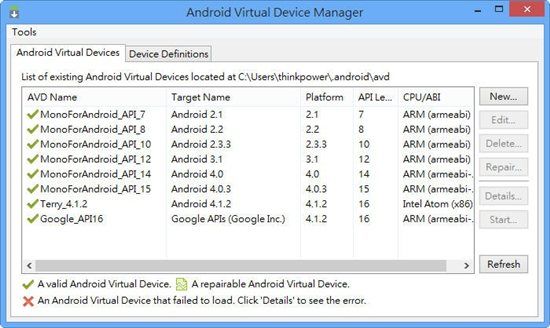
n 開啟Android 虛擬裝置管理員(AVD), 透過此管理員, 您可以新增,開啟或編輯Android模擬器.
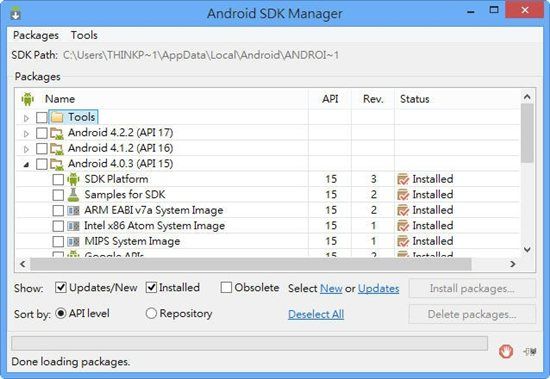
Android SDK管理員:由於Android版本(API Level)眾多, 您可以在這個管理介面, 安裝所需的SDK版本及元件。
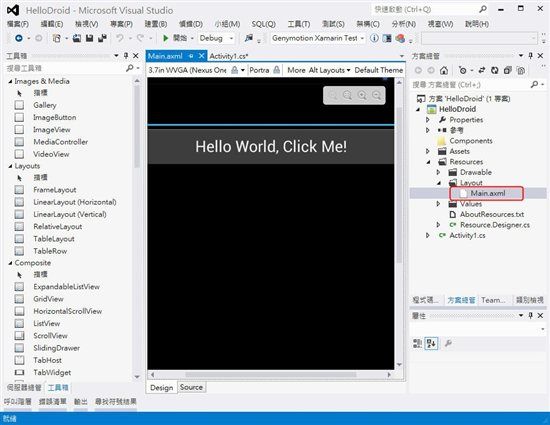
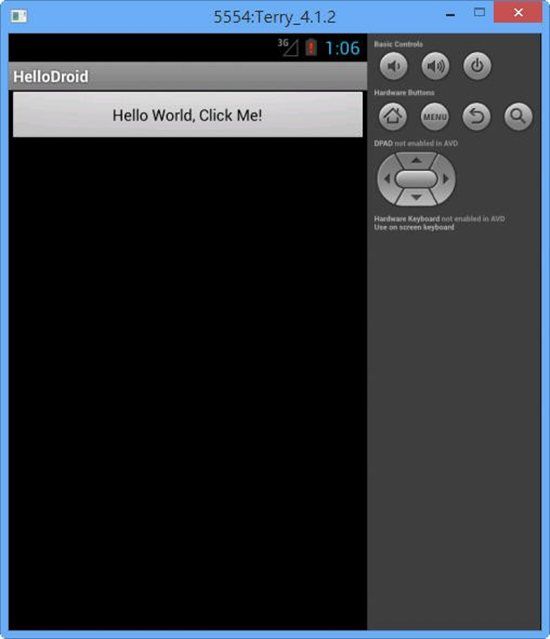
3. 預設的專案中會內建一個Button控制項並寫著"Hello World, Click Me!”, ��啟專案下的Resources->Layout->Main.axml可以進行頁面的設計。
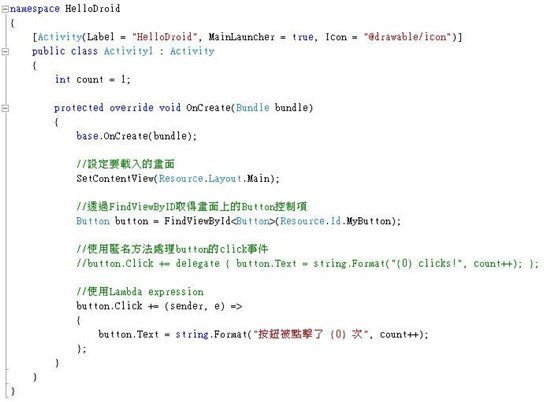
4. 而此範例的主要程式碼則是Activity1.cs,
直接透過下圖的註解來說明:
看到這樣的程式碼, 我想大家應該都不會感到陌生.
筆者有一些學員跟我說, 感覺跟開發Windows Form應用程式好像~~
Activity1.cs 相當於MVC分層的Controller. 透過SetContentView方法, 告訴系統要載入哪一個頁面. 接著透過FindViewById方法取得畫面上按鈕的物件實體. 接著便可以針對按鈕的屬性或方法撰寫相關的程式碼, 或是處理按鈕的事件. 如上圖所示, 預設的範例是使用匿名方法, 我們將它註解後, 改用Lambda
Expression來撰寫.
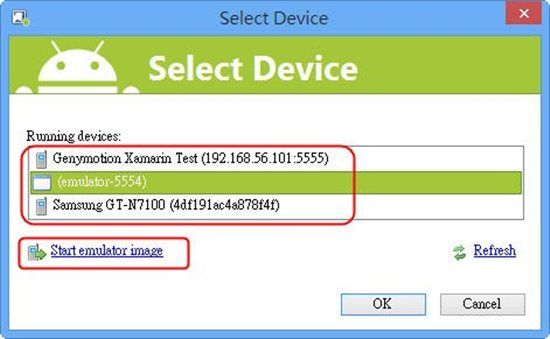
5. 接著按下F5, 便可以開始進行除錯, 若沒有預先開啟Android模擬器, 則Running devices列表會是空的, 這時可以點擊下方的"Start emulator image”連結來啟動模擬器.
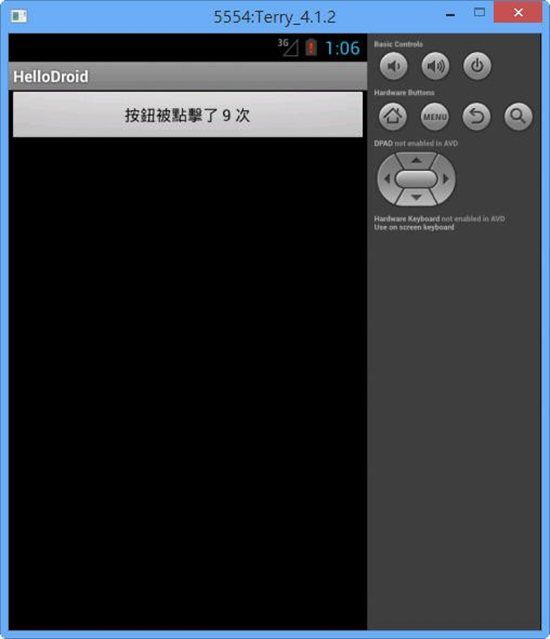
6. 執行結果如下:
是不是相當簡單呢? 接下來我們來開始iOS的Hello World.
使用Visual Studio 開發iOS HelloWorld!
與開發Android不同, 目前Xamarin尚未支援在Visual Studio中設計應用程式頁面, 但官方表示目前已在研發當中, 並會在不久之後的版本提供此功能. 因此目前iOS專案的UI設計必須透過MAC的Interface Builder (XCode的一部份), 或是直接在程式中宣告控制項的位置及大小, Visual Studio中的HelloWorld Application便是使用此方法.
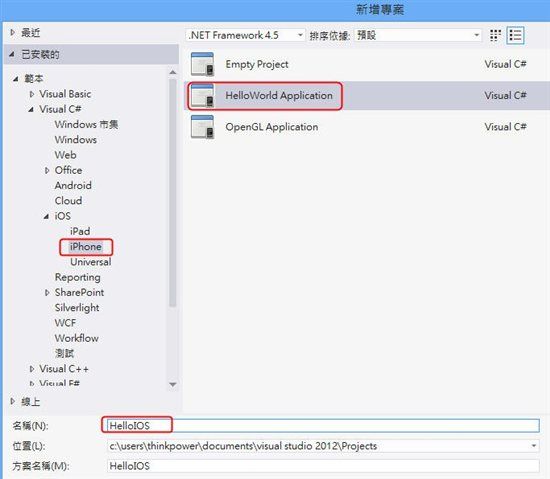
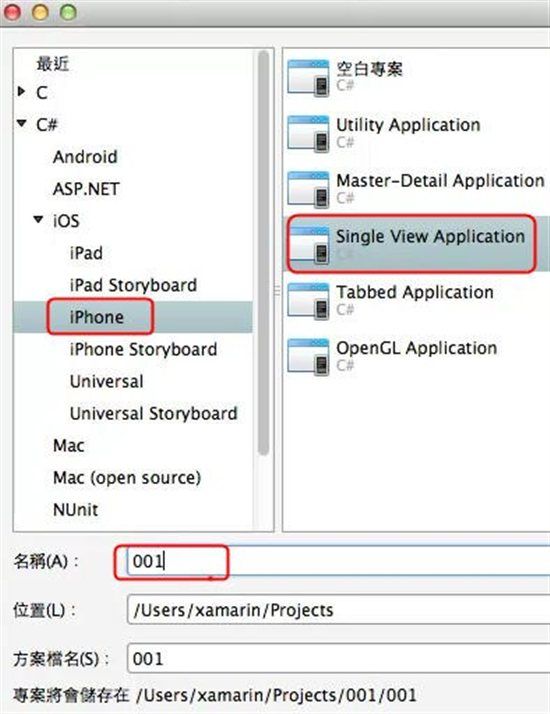
- 在Visual Studio 中新增專案, 在專案範本中選擇iOS下的iPhone, 並在右邊的範本中選擇HelloWorld Application, 接著指定專案名稱(此處為HelloIOS)
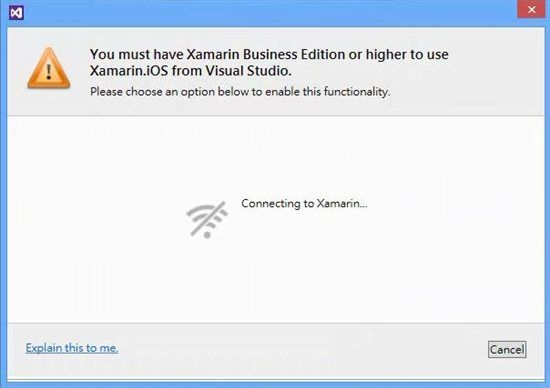
2. 第一次開啟iOS專案時, Xamarin會提示使用者只有在商業版或更高的版本才能在Visual Studio中開發iOS專案.
接著Xamarin便會自動啟用試用版本的授權, 啟動完畢後, 會提示使用者Visual Studio將會重新啟動.
若您MAC上的Xamarin授權尚未啟動, 將會看到系統提示, 說明Build
Server(也就是MAC)尚未啟用授權. 此時按下Activate按鈕可能沒有作用, 請依照下面的步驟, 在MAC上啟用Xamarin授權.
3.
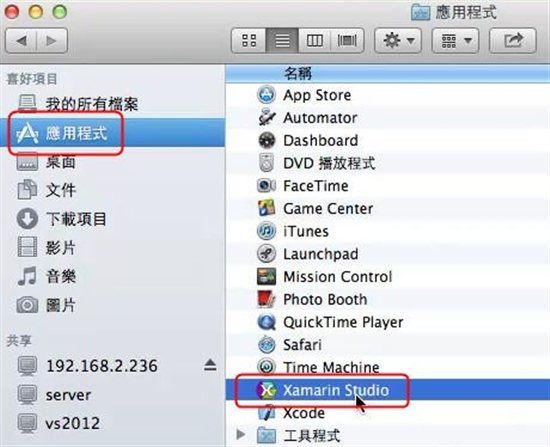
由於Xamarin在MAC上預設是以免費版本開啟. 因此可以透過以下方法強制啟用Xamarin試用授權. 首先在MAC的Finder開啟Xamarin Studio
新增一個專案, 選擇iPhone
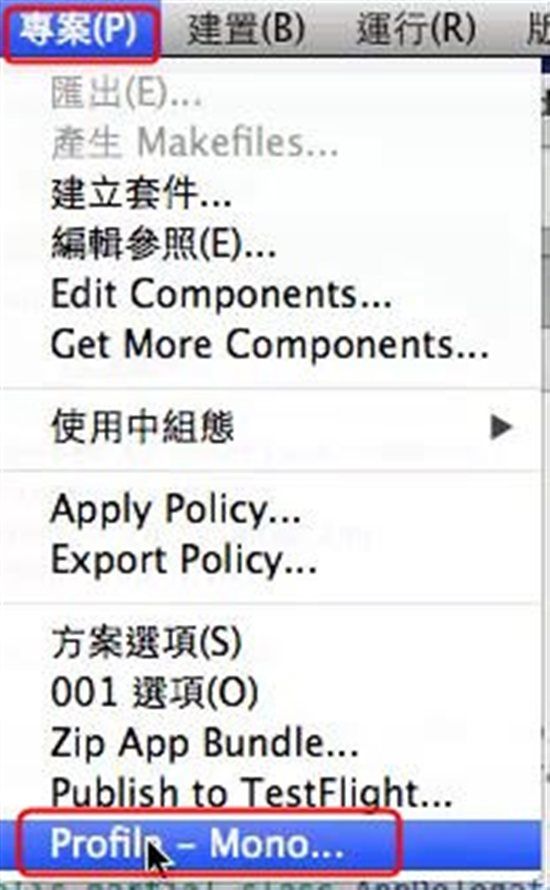
=>Single View Application. 專案建立後, 點擊功能表中的專案=>Profile - Mono
此時會看到授權啟用的畫面. 當完成啟用後, 我們就可以回到Visual Studio來指定我們的Build Host.
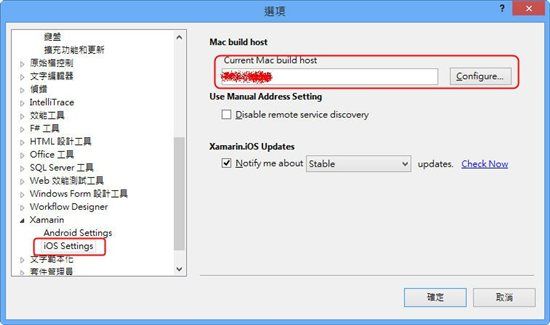
4.在Visual Studio的工具=>選項中, 可以看到多出了一個Xamarin節點, 點擊Xamarin下的iOS Settings, 在右邊可以指定Mac Build Host.您可以直接輸入MAC的電腦名稱或IP位址, 或按下Configure 進行設定.
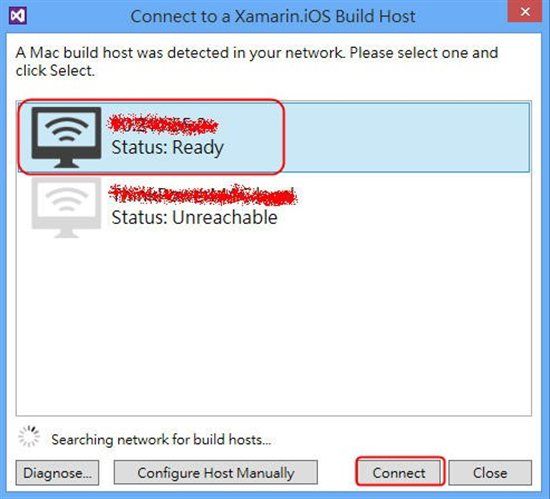
在設定視窗中, Xamarin會搜尋同一網段中已安裝並啟用Xamarin的MAC機器. 若狀態顯示為"Ready", 請按下Connect進行連線.
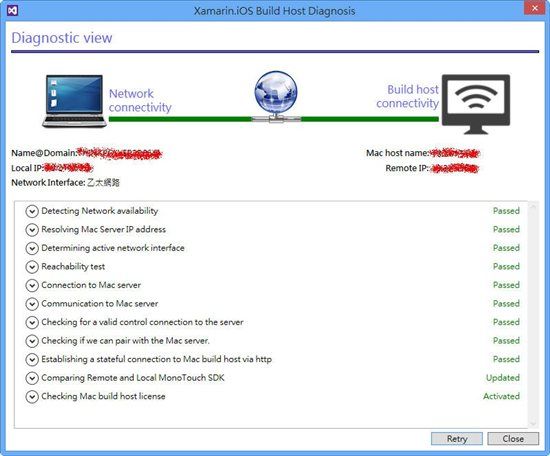
若狀態不是"Ready”, 可以按下Diagnose按鈕進行連線診斷. 如下圖所示, 若某一個或多個項目無法通過連線診斷, 則會出現failed, 您可以展開failed的項目了解失敗的原因.
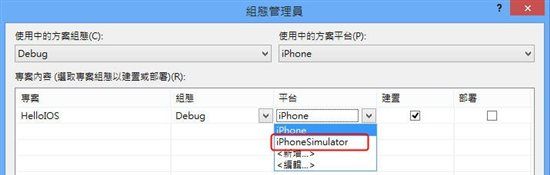
5. 請在組態管理中, 將平台設定為iPhoneSimulator, 預設為部署至實體機器, 但這需要向Apple申請付費的開發者帳號.
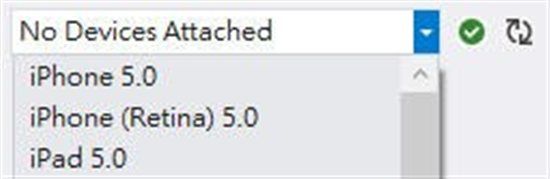
接著在工具列中, 可以選擇iOS 模擬器的版本, 右邊綠色打勾的符號表示已與MAC Build Host的連線正常, 若是反灰的狀態, 請按一下右邊的
圖示重新與指定的Build Host連線.
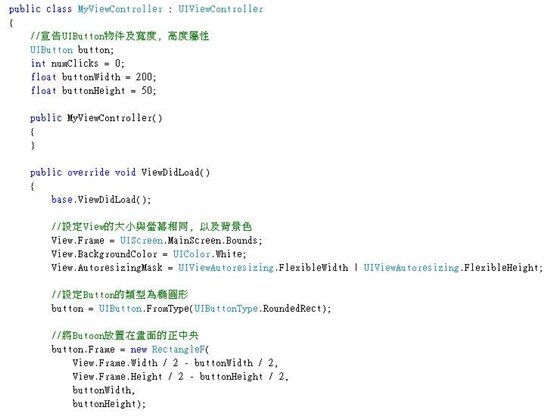
6. 開啟專案中的MyViewConrtoller.cs檔. 在此範例中, 同樣是在畫面中間放置一個Button控制項(在iOS中的類別名稱為UIButton)並顯示點擊的次數. 由於我們是在程式中產生控制項, 因此有部份程式碼是在宣告物件的佈局屬性, 請參考下圖中程式碼的註解:
接下來才是範例程式的重點, 若您是在XCode中設計好UI, 則可以取代上面的程式.
如同先前Android的HelloWorld, 在iOS中, 按鈕的點擊事件不叫Click, 而是TouchUpInside, 因此我們透過此事件的處理, 在使用者點擊了按鈕後, 改變按鈕的顯示文字(使用UIButton的SetTitle方法). 最後將Button控制項透過View.AddSubview方法加入到畫面當中.
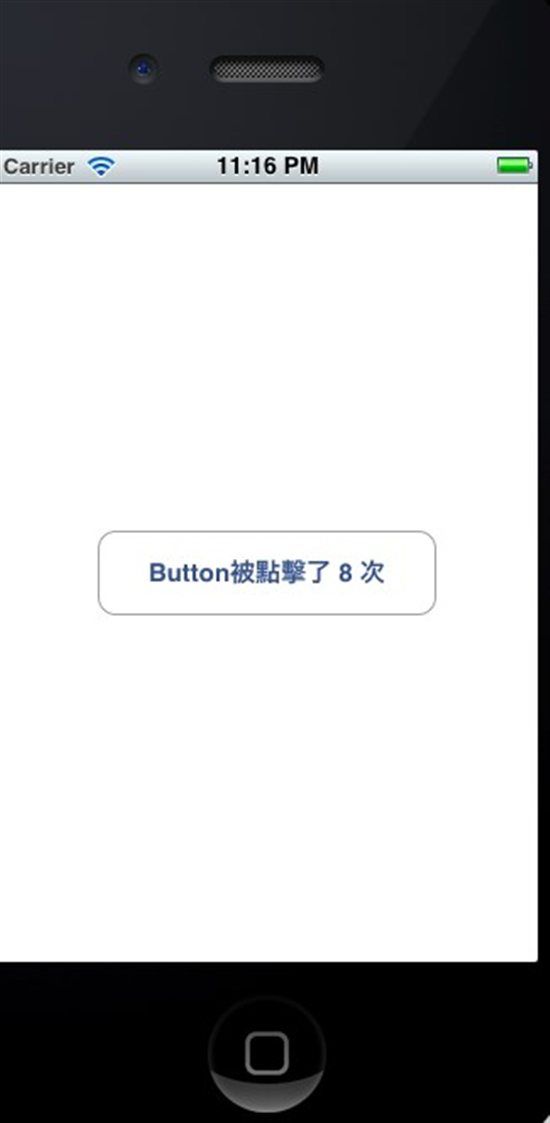
執行結果如下:
跨平台開發簡介
作為一個跨平台的解決方案, 使用Visual Studio 搭配Xamarin開發行動裝置應用程式具有以下特色:
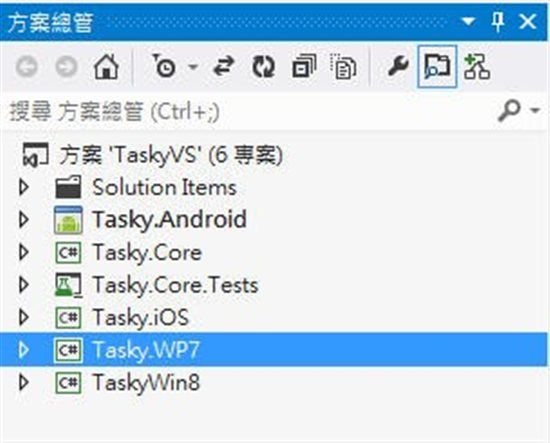
- 可以在同一個方案中包含所有平台的專案:
包括Windows Phone, Windows 8 Store App, iOS以及Android. 如下圖所示:
- 程式碼共享:在設計時, 將與平台無關的商業邏輯、服務存取、資料存取以及資料層從介面抽離出來, 如下圖所示:
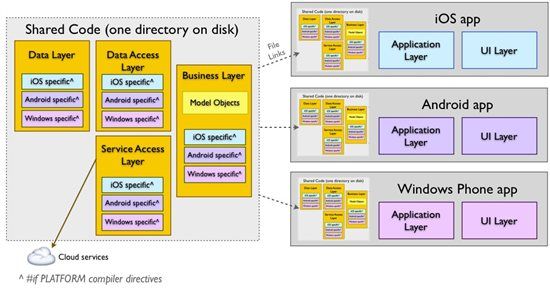
底下說明如何才能達成上述的專案整合以及程式碼共用, 首先來看看架構示意圖:
從上述的示意圖, 我們可以看到, 左半邊是可以抽離出來的共用程式碼, 這部份將獨立成一個專案, 並只加入常用的組件(如Base Class Library), 若有部份程式碼使用到與平台相關的組件或技術, 可以在程式碼中加入條件式編譯的指示詞, 供各平台直接使用, 不需要進行修改.
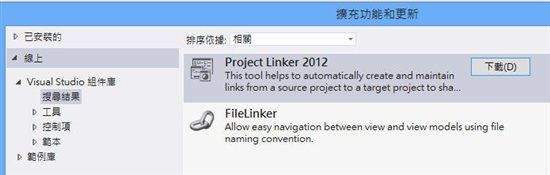
而在各平台的專案中, 可以透過檔案連結的方式, 將共用程式碼的部份連結到各平台專案. 但由於目前Visual Studio並沒有提供可以同時設定多個檔案或整個資料夾連結的方式, 因此若每個檔案都要手動連結, 其實是較不實際的. 而且日後共用程式碼專案若有檔案的異動, 如新增或刪除. 各平台專案並不會同步更新. 此時我們可以透過1個叫做”Project Linker 2012”的擴充功能進行協助(它也有對應Visual Studio 2010的版本).
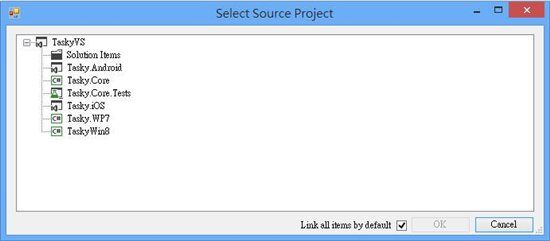
安裝好Project Linker後, 我們便可以在各平台專案點擊滑鼠右鍵=>Add project link
接著選擇來源專案, 之後便會為來源專案的每個資料夾及檔案進行連結.
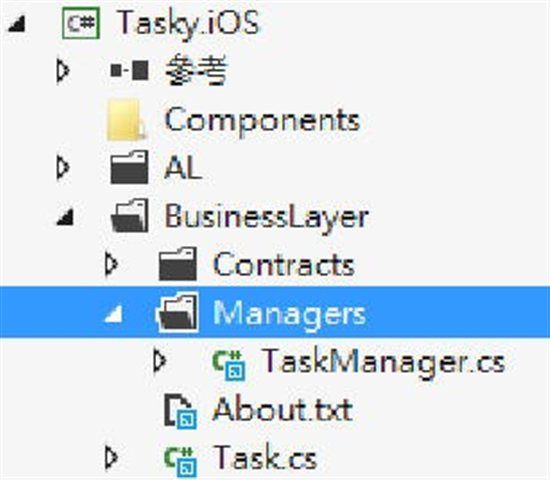
連結的檔案在Visual Studio中都會有個藍色箭頭的圖示
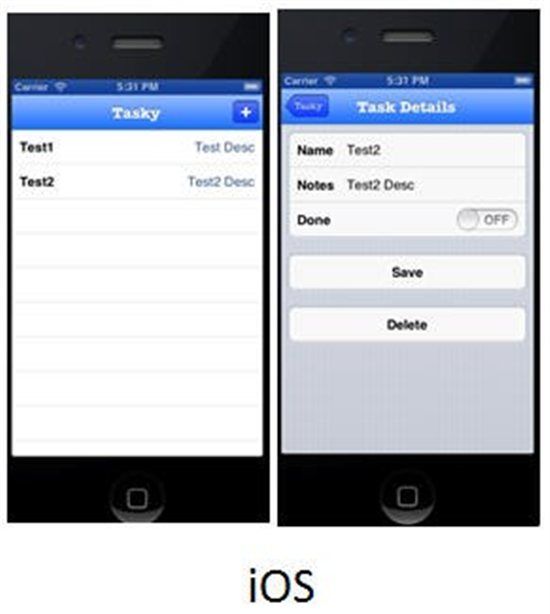
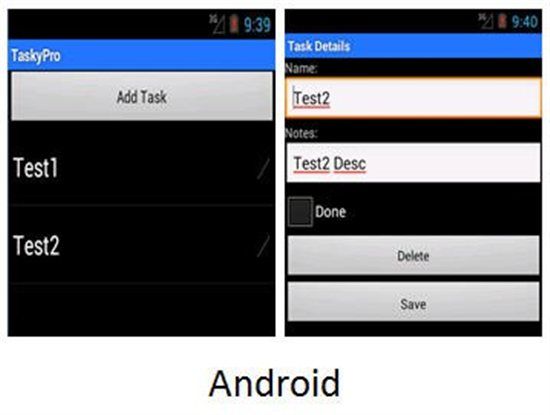
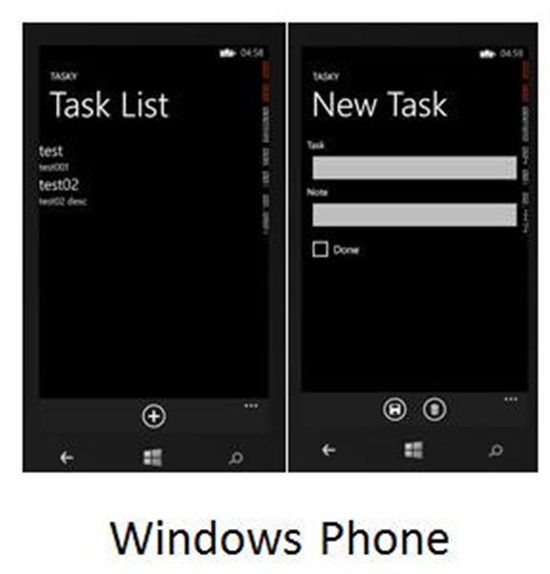
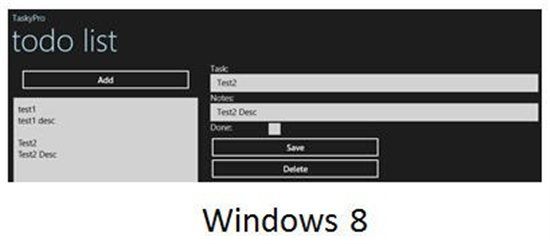
透過上述的設定後, 便可以在各平台專案共用程式碼. 在開發平台專案時, 只要針對使用者介面以及針對控制項的操作撰寫程式即可. 對於商業邏輯, 資料存取的部份則可以在各平台共用, 這是使用原生的開發方式(Objective-C, Java)所無法達到的. 實際執行結果如下:
本文說明了Xamarin 的特色以及開發架構. 希望透過簡單的範例讓第一次接觸的開發人員能夠立即著手進行安裝及開發; 更多資訊可參考 http://aka.ms/vs-xamarin
參考資訊
Xamarin 中文技術文章、課程及線上影片 – http://aka.ms/vs-xamarin
Xamarin 產品資訊、技術支援及服務 - http://www.thinkpower.com.tw/xamarin_intro.aspx