jQuery Table 系列:Flexigrid概述与基本操作
Flexigrid 采用Ext风格的外观,代码简洁。功能介绍,参数说明
如何在Asp.Net 中应用,可参考 http://ddtbnt.codeplex.com/
如何在Asp.net MVC 应用,可参考 http://www.codeproject.com/Articles/30588/ASP-NET-MVC-Flexigrid-sample
功能列表:
- Resizable columns (重设列宽)
- Resizable height and width (重设表格大小,这个好像实际应用的不多)
- Sortable column headers (改变列的顺序)
- Cool theme (很酷的风格)
- Can convert an ordinary table (可以格式化一个普通的表格)
- Ability to connect to an ajax data source (XML and JSON[new]) (支持多种数据格式)
- Paging (支持分页)
- Show/hide columns (支持显示隐藏列)
- Toolbar (new) (支持工具栏)
- Search (new) (支持快速检索)
- Accessible API (易于使用的API)
- Many more (其他):
默认参数:
p = $.extend({
height: 200, //flexigrid插件的高度,单位为px
width: 'auto', //宽度值,auto表示根据每列的宽度自动计算,在IE6下建议设置具体值否则会有问题
striped: true, //是否显示斑纹效果,默认是奇偶交互的形式
novstripe: false,//没用过这个属性
minwidth: 30, //列的最小宽度
minheight: 80, //列的最小高度
resizable: false, //resizable table是否可伸缩
url: false, //ajax url,ajax方式对应的url地址
method: 'POST', // data sending method,数据发送方式
dataType: 'json', // type of data loaded,数据加载的类型,xml,json
errormsg: '发生错误', //错误提升信息
usepager: false, //是否分页
nowrap: true, //是否不换行
page: 1, //current page,默认当前页
total: 1, //total pages,总页面数
useRp: true, //use the results per page select box,是否可以动态设置每页显示的结果数
rp: 25, // results per page,每页默认的结果数
rpOptions: [10, 15, 20, 25, 40, 100], //可选择设定的每页结果数
title: false, //是否包含标题
pagestat: '显示记录从{from}到{to},总数 {total} 条', //显示当前页和总页面的样式
procmsg: '正在处理数据,请稍候 ...', //正在处理的提示信息
query: '', //搜索查询的条件
qtype: '', //搜索查询的类别
qop: "Eq", //搜索的操作符
nomsg: '没有符合条件的记录存在', //无结果的提示信息
minColToggle: 1, //允许显示的最小列数
showToggleBtn: true, //是否允许显示隐藏列,该属性有bug设置成false点击头脚本报错。
hideOnSubmit: true, //是否在回调时显示遮盖
showTableToggleBtn: false, //是否显示【显示隐藏Grid】的按钮
autoload: true, //自动加载,即第一次发起ajax请求
blockOpacity: 0.5, //透明度设置
onToggleCol: false, //当在行之间转换时,可在此方法中重写默认实现,基本无用
onChangeSort: false, //当改变排序时,可在此方法中重写默认实现,自行实现客户端排序
onSuccess: false, //成功后执行
onSubmit: false, // 调用自定义的计算函数,基本没用
//Style
gridClass: "bbit-grid"//样式
}, p);
属性(非默认属性):
colModel:列定义数组
display :显示名称 必须设置 ,类型:string, 默认值:无
name : 字段名称 必须设置 ,类型:string, 默认值:无
width : 宽度 必须设置 ,类型:string ,默认值:无
sortable:是否可排序 类型:boolen ,默认值:false
process: 处理程序 类型:function ,可格式化单元格
hide : 是否隐藏 类型:boolen, 默认值:false
buttons 工具栏Button定义 ,一个数组 ,参数说明
name :Botton的标识 类型:string , 默认值:无
bclass :样式 类型:boolen,默认值:无
onpress :当button被点击时触发的事件 接受button的name为第一个参数,Grid为第二个参数的一个function
separator :是否分隔符 和前面四个属性互斥,当这个属性设置为True时,输出一个分隔符号,不是一个button 默认值:false
Flexigrid 问题 比如:
1:如果在列首添加checkbox列(默认不支持),
2:如何给行附加事件(如右键或双击)或者在最后列添加操作列?同时获取该列的数据?
3: 如何能够兼容 jQuery 1.3+?(默认不兼容)
4:如何改善性能问题(IE的脚本执行能力实在是可怜,特别在IE6下,当行列多时,总是有2-3秒的停滞)
5:如何让某列不参与Toggle?
基本使用:
基本使用是非常简单的,只需要加入Jquery库与FlexiGrid的JS即可以对表格进行格式化与美化.
<link rel="stylesheet" type="text/css" href="css/flexigrid/flexigrid.css">
2:
3: <script type="text/javascript" src="lib/jquery/jquery-1.2.6.min.js"></script>
4:
5: <script type="text/javascript" src="flexigrid.pack.js"></script>
6:
7: <%--<script type="text/javascript" src="lib/jquery/jquery-1.2.6-vsdoc-cn.js"></script>--%>
8:
9: <script type="text/javascript">
10: $("document").ready(function() {
11: $('#flexme1').flexigrid();
12: $('#flexme2').flexigrid();
13: });
14: </script>
2 加入需要格式化的表格即可
<h1> 2: 最简单的flexigrid表格-1</h1> 3: <table id="flexme1"> 4: <thead> 5: <tr> 6: <th width="100"> 7: Col 1 8: </th> 9: <th width="100"> 10: Col 2 11: </th> 12: <th width="100"> 13: Col 3 is a long header name 14: </th> 15: <th width="300"> 16: Col 4 17: </th> 18: </tr> 19: </thead> 20: <tbody> 21: <tr> 22: <td> 23: This is data 1 with overflowing content 24: </td> 25: <td> 26: This is data 2 27: </td> 28: <td> 29: This is data 3 30: </td> 31: <td> 32: This is data 4 33: </td> 34: </tr> 35: <tr> 36: <td> 37: This is data 1 38: </td> 39: <td> 40: This is data 2 41: </td> 42: <td> 43: This is data 3 44: </td> 45: <td> 46: This is data 4 47: </td> 48: </tr> 49: <tr> 50: <td> 51: This is data 1 52: </td> 53: <td> 54: This is data 2 55: </td> 56: <td> 57: This is data 3 58: </td> 59: <td> 60: This is data 4 61: </td> 62: </tr> 63: <tr> 64: <td> 65: This is data 1 66: </td> 67: <td> 68: This is data 2 69: </td> 70: <td> 71: This is data 3 72: </td> 73: <td> 74: This is data 4 75: </td> 76: </tr> 77: <tr> 78: <td> 79: This is data 1 80: </td> 81: <td> 82: This is data 2 83: </td> 84: <td> 85: This is data 3 86: </td> 87: <td> 88: This is data 4 89: </td> 90: </tr> 91: <tr> 92: <td> 93: This is data 1 94: </td> 95: <td> 96: This is data 2 97: </td> 98: <td> 99: This is data 3 100: </td> 101: <td> 102: This is data 4 103: </td> 104: </tr> 105: <tr> 106: <td> 107: This is data 1 108: </td> 109: <td> 110: This is data 2 111: </td> 112: <td> 113: This is data 3 114: </td> 115: <td> 116: This is data 4 117: </td> 118: </tr> 119: <tr> 120: <td> 121: This is data 1 122: </td> 123: <td> 124: This is data 2 125: </td> 126: <td> 127: This is data 3 128: </td> 129: <td> 130: This is data 4 131: </td> 132: </tr> 133: <tr> 134: <td> 135: This is data 1 136: </td> 137: <td> 138: This is data 2 139: </td> 140: <td> 141: This is data 3 142: </td> 143: <td> 144: This is data 4 145: </td> 146: </tr> 147: <tr> 148: <td> 149: This is data 1 150: </td> 151: <td> 152: This is data 2 153: </td> 154: <td> 155: This is data 3 156: </td> 157: <td> 158: This is data 4 159: </td> 160: </tr> 161: <tr> 162: <td> 163: This is data 1 164: </td> 165: <td> 166: This is data 2 167: </td> 168: <td> 169: This is data 3 170: </td> 171: <td> 172: This is data 4 173: </td> 174: </tr> 175: <tr> 176: <td> 177: This is data 1 178: </td> 179: <td> 180: This is data 2 181: </td> 182: <td> 183: This is data 3 184: </td> 185: <td> 186: This is data 4 187: </td> 188: </tr> 189: </tbody> 190: </table>
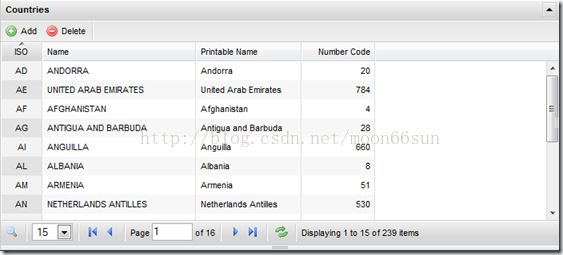
自定义表头
<script type="text/javascript">
2: $("document").ready(function() {
3: $('#flexme1').flexigrid({
4: colModel: [
5: { display: 'ISO', name: 'iso', width: 40, sortable: true, align: 'center' },
6: { display: 'Name', name: 'name', width: 180, sortable: true, align: 'left' },
7: { display: 'Printable Name', name: 'printable_name', width: 120, sortable: true, align: 'left' },
8: { display: 'ISO3', name: 'iso3', width: 130, sortable: true, align: 'left', hide: true },
9: { display: 'Number Code', name: 'numcode', width: 80, sortable: true, align: 'right' }
10: ]
11: });
12: $('#flexme2').flexigrid({
13: colModel: [
14: { display: 'ISO', name: 'iso', width: 40, sortable: true, align: 'center' },
15: { display: 'Name', name: 'name', width: 180, sortable: true, align: 'left' },
16: { display: 'Printable Name', name: 'printable_name', width: 120, sortable: true, align: 'left' },
17: { display: 'ISO3', name: 'iso3', width: 130, sortable: true, align: 'left', hide: true },
18: { display: 'Number Code', name: 'numcode', width: 80, sortable: true, align: 'right' }
19: ],
20: sortname: "iso",
21: sortorder: "asc",
22:
23: });
24: });
25: </script>
高级使用:
参考: http://www.cnblogs.com/chu888chu888/archive/2009/04/19/1439078.html
修复与扩展:
参考:http://www.cnblogs.com/xuanye/archive/2009/11/08/Xuanye_jQuery_FlexiGrid_Demo.html