UIView相关方法
[self.view insertSubview:girlView belowSubview:bottomView];//把girlView插入到bottomView后面
[self.view insertSubview:girlView aboveSubview:bottomView];//把girlView插入到bottomView前面
[self.view insertSubview:girlView atIndex:0];//把girlView插入到0层
[self.view bringSubviewToFront:girlView];//把girlView移到最前
[self.view sendSubviewToBack:girlView];//把girlView移到最后
如果想调用某个类的某个方法可以写成这样,这个方法来自NSObject类
- performSelector:
- performSelector:withObject:
- performSelector:withObject:withObject:
实际调用
- [self performSelector:@selector(displayViews) withObject:nil afterDelay:1.0f];
有三个方法分别是
- //父视图
- [self.view superview]
- //所有子视图
- [self.view subviews]
- //自身的window
- self.view.window
循环一个视图下面所有视图的方法
- NSArray *allSubviews(UIView *aView)
- {
- NSArray *results = [aView subviews];
- for (UIView *eachView in [aView subviews])
- {
- NSArray *riz = allSubviews(eachView);
- if (riz) {
- results = [results arrayByAddingObjectsFromArray:riz];
- }
- }
- return results;
- }
循环返回一个APPLICATION里面所有的VIEW
- // Return all views throughout the application
- NSArray *allApplicationViews()
- {
- NSArray *results = [[UIApplication sharedApplication] windows];
- for (UIWindow *window in [[UIApplication sharedApplication] windows])
- {
- NSArray *riz = allSubviews(window);
- if (riz) results = [results arrayByAddingObjectsFromArray: riz];
- }
- return results;
- }
找出所有的父视图
- // Return an array of parent views from the window down to the view
- NSArray *pathToView(UIView *aView)
- {
- NSMutableArray *array = [NSMutableArray arrayWithObject:aView];
- UIView *view = aView;
- UIWindow *window = aView.window;
- while (view != window)
- {
- view = [view superview];
- [array insertObject:view atIndex:0];
- }
- return array;
- }
UIView提供了大量管理视图的方法
- //加一个视图到一个视图里面
- addSubview:
- //将一个视图移到前面
- bringSubviewToFront:
- //将一个视图推送到背后
- sendSubviewToBack:
- //把视图移除
- removeFromSuperview
- //插入视图 并指定索引
- insertSubview:atIndex:
- //插入视图在某个视图之上
- insertSubview:aboveSubview:
- //插入视图在某个视图之下
- insertSubview:belowSubview:
- //交换两个位置索引的视图
- exchangeSubviewAtIndex:withSubviewAtIndex:
视图回调
- //当加入视图完成后调用
- (void)didAddSubview:(UIView *)subview
- //当视图移动完成后调用
- (void)didMoveToSuperview
- //当视图移动到新的WINDOW后调用
- (void)didMoveToWindow
- //在删除视图之后调用
- (void)willRemoveSubview:(UIView *)subview
- //当移动视图之前调用
- (void)didMoveToSuperview:(UIView *)subview
- //当视图移动到WINDOW之前调用
- (void)didMoveToWindow
给UIView设置标记和检索视图
- myview.tag = 1001;
- [self.view viewWithTag:1001];
- (UILable *)[self.view.window viewWithTag:1001];
视图的几何特征
- //框架
- struct CGPoint {
- CGFloat x;
- CGFloat y;
- };
- typedef struct CGPoint CGPoint;
- /* Sizes. */
- struct CGSize {
- CGFloat width;
- CGFloat height;
- };
- typedef struct CGSize CGSize;
- struct CGRect {
- CGPoint origin;
- CGSize size;
- };
- typedef struct CGRect CGRect;
- CGRect rect = CGRectMake(0,0,320,480);
- UIView *view = [[UIView allow]initWithFrame:rect];
- //将String转成CGPoint 如 @”{3.0,2.5}” {x,y}
- CGPoint CGPointFromString (
- NSString *string
- );
- //将String转成CGRect @”{{3,2},{4,5}}” {{x,y},{w, h}}
- CGRect CGRectFromString (
- NSString *string
- );
- //将String转成CGSize @”{3.0,2.5}” {w, h}
- CGSize CGSizeFromString (
- NSString *string
- );
- //CGPoint转成NSString
- NSString * NSStringFromCGPoint (
- CGPoint point
- );
- //CGRect转成NSString
- NSString * NSStringFromCGRect (
- CGRect rect
- );
- //CGSize转成NSString
- NSString * NSStringFromCGSize (
- CGSize size
- );
- //对一个CGRect进行修改 以这个的中心来修改 正数表示更小(缩小) 负数表示更大(放大)
- CGRect CGRectInset (
- CGRect rect,
- CGFloat dx,
- CGFloat dy
- );
- //判断两个矩形是否相交
- bool CGRectIntersectsRect (
- CGRect rect1,
- CGRect rect2
- );
- //初始为0的
- const CGPoint CGPointZero;
- const CGRect CGRectZero;
- const CGSize CGSizeZero;
- //创建CGPoint
- CGPoint CGPointMake (
- CGFloat x,
- CGFloat y
- );
- //创建CGRect
- CGRect CGRectMake (
- CGFloat x,
- CGFloat y,
- CGFloat width,
- CGFloat height
- );
- //创建CGSize
- CGSize CGSizeMake (
- CGFloat width,
- CGFloat height
- );
仿射变换
- CGAffineTransform form = CGAffineTransformMakeRotation(PI);
- myview.transform = form;
如想复原
- myview.transform = CGAffineTransformIdentity;
直接设置视图的中心
- myview.center = CGPointMake(100,200);
中心
- CGRectGetMinX
- CGRectGetMinY
- //X的中间值
- CGRectGetMidX
- //Y的中间值
- CGRectGetMidY
- CGRectGetMaxX
- CGRectGetMaxY
定时器
- NSTime *timer = [NSTimer scheduledTimerWithTimeInterval:0.1f target:self selector:@selector(move:) userInfo:nil repeats:YES];
定义视图边界
- typedef struct UIEdgeInsets {
- CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
- } UIEdgeInsets;
- //eg
- UIEdgeInsets insets = UIEdgeInsetsMake(5, 5, 5, 5);
- CGRect innerRect = UIEdgeInsetsInsetRect([aView bounds], insets);
- CGRect subRect = CGRectInset(innerRect, self.frame.size.width / 2.0f, self.frame.size.height / 2.0f);
仿射变换补充
//创建CGAffineTransform
- //angle 在0-2*PI之间比较好 旋转
- CGAffineTransform transform = CGAffineTransformMakeRotation(angle);
- //缩放
- CGAffineTransform transform = CGAffineTransformMakeScale(0.5f,0.5f);
- //改变位置的
- CGAffineTransform transform = CGAffineTransformMakeTranslation(50,60);
- //修改CGAffineTransform
- //修改 缩放
- CGAffineTransform scaled = CGAffineTransformScale(transform, degree, degree);
- //修改 位置
- CGAffineTransform transform = CGAffineTransformTranslate(
- CGAffineTransform t,
- CGFloat tx,
- CGFloat ty
- );
- //修改角度
- CGAffineTransform transform = CGAffineTransformRotate (
- CGAffineTransform t,
- CGFloat angle
- );
- //最后设置到VIEW
- [self.view setTransform:scaled];
建立UIView动画块
//首先建立CGContextRef
- CGContextRef context = UIGraphicsGetCurrentContext();
- //标记动画开始
- [UIView beginAnimations:nil context:context];
- //定义动画加速或减速的方式
- [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
- //定义动画的时长 1秒
- [UIView setAnimationDuration:1.0];
- //中间处理 位置变化,大小变化,旋转,等等的
- [[self.view viewWithTag:999] setAlpha:1.0f];
- //标志动画块结束
- [UIView commitAnimations];
- //还可以设置回调
- [UIView setAnimationDelegate:self];
- //设置回调调用的方法
- [UIView setAnimationDidStopSelector:@selector(animationFinished:)];
视图翻转
- UIView *whiteBackdrop = [self.view viewWithTag:100];
- // Choose left or right flip 选择左或右翻转
- if ([(UISegmentedControl *)self.navigationItem.titleView selectedSegmentIndex]){
- [UIView setAnimationTransition: UIViewAnimationTransitionFlipFromLeft forView:whiteBackdrop cache:YES];
- }else{
- [UIView setAnimationTransition: UIViewAnimationTransitionFlipFromRight forView:whiteBackdrop cache:YES];
- }
- NSInteger purple = [[whiteBackdrop subviews] indexOfObject:[whiteBackdrop viewWithTag:999]];
- NSInteger maroon = [[whiteBackdrop subviews] indexOfObject:[whiteBackdrop viewWithTag:998]];
- //交换视图
- [whiteBackdrop exchangeSubviewAtIndex:purple withSubviewAtIndex:maroon];
- //还有上翻和下翻两种 如下
- typedef enum {
- //没有任何效果
- UIViewAnimationTransitionNone,
- UIViewAnimationTransitionFlipFromLeft,
- UIViewAnimationTransitionFlipFromRight,
- UIViewAnimationTransitionCurlUp,
- UIViewAnimationTransitionCurlDown,
- } UIViewAnimationTransition;
使用QuartzCore做动画
- //创建CATransition
- CATransition *animation = [CATransition animation];
- //设置代理
- animation.delegate = self;
- //设置动画过渡的时间
- animation.duration = 4.0f;
- //定义动画加速或减速的方式
- animation.timingFunction = UIViewAnimationCurveEaseInOut;
- //animation.type 表示设置过渡的种类 如 Fade,MoveIn,Push,Reveal
- switch ([(UISegmentedControl *)self.navigationItem.titleView selectedSegmentIndex]) {
- case 0:
- animation.type = kCATransitionFade;
- break;
- case 1:
- animation.type = kCATransitionMoveIn;
- break;
- case 2:
- animation.type = kCATransitionPush;
- break;
- case 3:
- animation.type = kCATransitionReveal;
- default:
- break;
- }
- //设置渐变的方向,上下左右
- if (isLeft)
- animation.subtype = kCATransitionFromRight;
- else
- animation.subtype = kCATransitionFromLeft;
- // Perform the animation
- UIView *whitebg = [self.view viewWithTag:10];
- NSInteger purple = [[whitebg subviews] indexOfObject:[whitebg viewWithTag:99]];
- NSInteger white = [[whitebg subviews] indexOfObject:[whitebg viewWithTag:100]];
- [whitebg exchangeSubviewAtIndex:purple withSubviewAtIndex:white];
- [[whitebg layer] addAnimation:animation forKey:@"animation"];
animation.type还可以用以下的赋值
- switch (theButton.tag) {
- case 0:
- animation.type = @"cube";
- break;
- case 1:
- animation.type = @"suckEffect";
- break;
- case 2:
- animation.type = @"oglFlip";
- break;
- case 3:
- animation.type = @"rippleEffect";
- break;
- case 4:
- animation.type = @"pageCurl";
- break;
- case 5:
- animation.type = @"pageUnCurl";
- break;
- case 6:
- animation.type = @"cameraIrisHollowOpen ";
- break;
- case 7:
- animation.type = @"cameraIrisHollowClose ";
- break;
- default:
- break;
- }
上面这个是转自这里的http://2015.iteye.com/blog/1122130
休眠一下
- [NSThread sleepUntilDate:[NSDate dateWithTimeIntervalSinceNow:1.0f]];
一个简单的通过图片做的动画
- // Load butterfly images
- NSMutableArray *bflies = [NSMutableArray array];
- for (int i = 1; i <= 17; i++){
- [bflies addObject:[UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"bf_%d", i] ofType:@"png"]]];
- }
- UIImageView *butterflyView = [[UIImageView alloc] initWithFrame:CGRectMake(40.0f, 300.0f, 60.0f, 60.0f)];
- butterflyView.tag = 300;
- //设置动画的图片
- butterflyView.animationImages = bflies;
- //设置时间
- butterflyView.animationDuration = 0.75f;
- [self.view addSubview:butterflyView];
- //开始动画
- [butterflyView startAnimating];
- [butterflyView release];
UIView 3D 旋转
//围绕y轴旋转PI,即镜面效果
view.layer.transform = CATransform3DConcat(view.layer.transform, CATransform3DMakeRotation(M_PI,0.0,1.0,0.0));
一些例子:
//使view围绕view的左下角这个点旋转90度
UIView *view = [self.view viewWithTag:100];//获取一个view
CGAffineTransform transform = CGAffineTransformMakeRotation(-M_PI*0.5);//逆时针为负数,正则是顺时针
CGRect frame = view.frame;
view.layer.anchorPoint =CGPointMake(0,1);//设置旋转的中心点(锚点)
view.frame = frame;//设置anchorPont会使view的frame改变。重新赋值。
//一个2秒的动画,实现旋转。
[UIView beginAnimations:nilcontext:nil];
[UIView setAnimationCurve:UIViewAnimationCurveEaseIn];
[UIView setAnimationDuration:2.0f];
view.transform = transform;
[UIView commitAnimations];
*****************
view.transform = CGAffineTransformMakeScale(0.5,0.5);//缩放50%
view.transform = CGAffineTransformIdentity;//还原
翻书效果:
1、
CGRect frame = view.frame;
view.layer.anchorPoint = CGPointMake(1.0f, 0.5f);
view.frame = frame;
[UIView beginAnimations:nilcontext:nil];
[UIView setAnimationCurve:UIViewAnimationCurveEaseIn];
[UIView setAnimationDuration:2.0f];
view.layer.transform = CATransform3DMakeRotation(M_PI*0.5, 0.0, 1.0, 0);
[UIView commitAnimations];
2、
CGRect frame = view.frame;
view.layer.anchorPoint = CGPointMake(1.0f, 0.5f);
view.frame = frame;
view.layer.position = CGPointMake(view.layer.position.x + view.bounds.size.width/2.0f, view.layer.position.y);
CABasicAnimation *animation = [CABasicAnimationanimationWithKeyPath:@"transform"];
animation.duration = 2.0f;
animation.timingFunction = [CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionEaseInEaseOut];
CATransform3D tfm = CATransform3DMakeRotation(M_PI/2.0f, 0.0f, 1.0f, 0.0f);
tfm.m34 = 0.001f;
tfm.m14 = -0.0015f;
animation.fromValue = [NSValuevalueWithCATransform3D:CATransform3DIdentity];
animation.toValue = [NSValue valueWithCATransform3D:tfm];
[view.layer addAnimation:animation forKey:@"flipUp"];
两种效果一样。
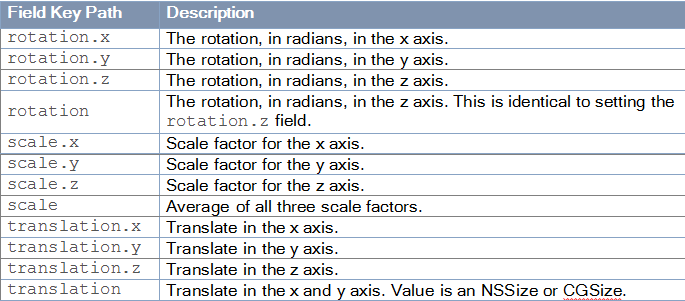
动画的各种几何特性,大都可以通过此方法设定:
- [myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"];
[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"];
从官方的API上的解释,可以看出 hitTest方法中,要先调用PointInside:withEvent:,看是否要遍历子视图。如果我们不想让某个视图响应事件,只需要重载PointInside:withEvent:方法,让此方法返回NO就行了。