- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
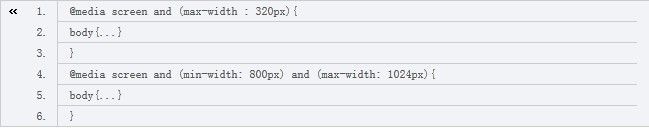
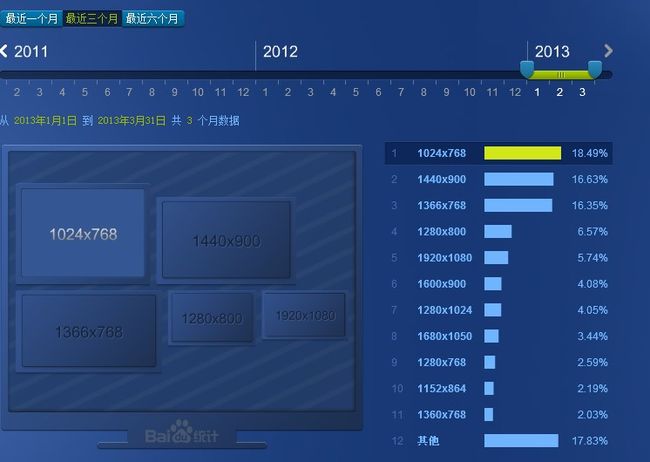
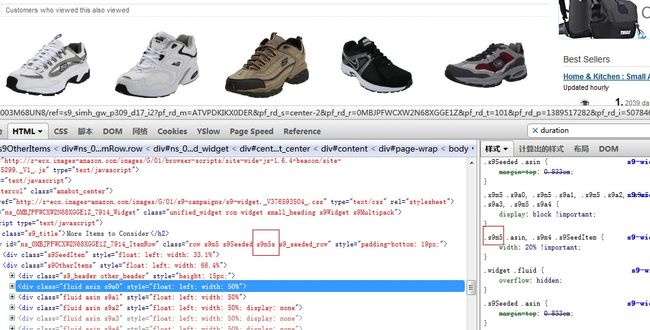
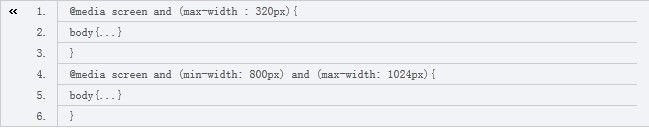
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- 3.25工作总结
5e01c4e9236c
P:门店巡查辅导D:金楠天街门店,个人门店方面有改善,外来门店培训人员,形象邋遢,有损蜜雪形象,已提醒注意改善,郑纯利门店卫生服务应多加强,安自立门店,其儿子上班比较随意状态C:上述问题,已和老板沟通加强解决A:门店巡查
- 明天上班了,熬夜写总结计划
岁月静好1
不知不觉来公司已经3个多月了。回顾过去有得有失,也希望通过这个总结和计划使自己更加明确目标和方向。一、工作总结在领导和同事的帮助下,已经能独立工作。但是工作中还是存在着很大的不足。比如,会计科目会用错、不太擅长沟通,忙得时候,会主次不分。造成这些的主要原因是:业务不熟悉、经验和阅历不足、有时候会工作主次分不清。二、计划财务工作是一个专业化比较强的工作。具体体现在职业技能,平日的工作习惯和思维方式当
- 生活不止眼前的苟且更有诗与此情此景
石川河女神
近几日特别忙,忙得昏天黑地,一忙工作中的各种写的,如,备课,政治笔记,工作总结,批阅各类作业,红笔芯用了一根又一根。其二忙训练,听起来很美,动起来浑身酸痛,其三,忙着感冒,追根溯源,也不知道哪里照顾不周感冒了。令我回想以前打球,天凉了总是感冒,没个一周左右过不去,最讨厌的是晚上咳嗽,咔咔咔的,烦人。醒了却不怎么严重,凡事往好处想就是,这感冒的不灵光的鼻子不必闻大街上为风景带施肥的臭味。办公室里鼻子
- 工作总结
67e97405855f
上午在兴汝金城收资源,刚好碰到嘉莹,听到她在跟客户介绍,就听了几分钟,真的好专业啊,好多专业词汇,自己讲都讲不出下午去的地铁站,好多房产发单的,,感觉从地铁站出来的小姐姐走路都好好快,加了几个人,晚上集合刚好20个资源,需要总结的经验、专业知识,出定金。
- 一中队一周工作总结(7月15日~7月19日)
诺言1992
一、日常管理1、规范流动摊贩累计14家2、沿街晾晒管理累计3家3、拆除违规条幅1处4、“玉泉街”维修道路,上前通知工人及时清理道路灰尘5、店招审批审核1家6、出店经营管理5家7、清理路边乱堆杂物1、流动摊贩管理2、沿街晾晒管理3、拆除违规条幅4、“玉泉街”维修道路,上前通知工人及时清理道路灰尘5、现场店招审核,撰写笔录6、出店经营管理7、清理路边乱堆乱放杂物二、工作重点1、中队错时自行巡查管理及夜
- 【双语新闻】AGI安全与对齐,DeepMind近期工作
曲奇人工智能安全
agi安全llama人工智能
我们想与AF社区分享我们最近的工作总结。以下是关于我们正在做什么,为什么会这么做以及我们认为它的意义所在的一些详细信息。我们希望这能帮助人们从我们的工作基础上继续发展,并了解他们的工作如何与我们相关联。byRohinShah,SebFarquhar,AncaDragan21stAug2024AIAlignmentForumWewantedtosharearecapofourrecentoutput
- 4.8工作总结
简一花间禅净
今天分享的目标去完成,感觉没有那么的急迫感了❤️大家都棒棒的~在逼单这块儿,第二次,第三次还不是很坚定,争取突破~多收些定金。加油❤️
- 2021.12.21工作总结
逗逗奶
一今日总结1.教室卫生整理,板凳摆放整齐30min2.钉钉以及报销整理1h3.雨滴app作业布置批改1h4.两节助教课工作4h【周二17:30-19:00周二7:00-8:30新概念】5.名辉考勤情况制作10min6.沟通家长30min7.与老师沟通进度15min8.听力测试题打印,考试题打印装订15min共8h无剩余二明日计划1.中心校区开会2h2.校区卫生打扫,拖地,垃圾收集倾倒30min3.
- 过年必备仪式:清扫
甜甜sweet
你们是怎么过年的?反正我家每年过年都要进行一遍大扫除。里里外外,犄角旮旯,都要清扫一遍。今年又启动了,请了保洁来擦窗。完毕后,就剩收拾家具了,打扫卫生了。整理,清扫,改分类的分类,还清理的清理。就像写工作总结似的,把平时有用的没用的整理整理,擦拭擦拭。没有的,短缺的必须品给补齐。打扫得过程中,总能找到丢了很久的物件儿。新的一年快要开始了,我们也将自己的思绪打扰清理,准备出发,迎接新的旅程。
- html css网页制作成品
A_aspectJ项目开发
JavaWeb技术html
前言在HTML和CSS中创建一个网页是一个简单的过程,但是要创建一个成品级的网页,你需要考虑更多的因素,例如:响应式设计:确保你的网页在不同的设备和屏幕尺寸上都能良好显示。访问性:确保你的网页对于大多数的用户都很友好。标准的遵从性:遵循HTML和CSS的最佳实践,以便更容易维护和更新。以下是一个简单的HTML和CSS结合的成品级网页示例:一、html代码header我的网站链接1链接2链接3链接4
- 第六周工作总结
西凉燕衔妮
一、教学方面这周按计划上完了第四模块,三个班的进度还是不一样的,四年级的学生对于讲过的句型理解能力强,做起练习来也是很轻松的。现在主要是锻炼他们自主开口说话的能力,不管是读课文,还是讲题,他们都给人一种“不想说话”的感觉。所以在讲练习题的时候,我会让他们分析这道题,说出为什么是这个答案,目前看来,效果不错。五年级的整体学习氛围不错,但是有个不好的习惯就是上课老爱做小动作、说悄悄话。五年级本来女生就
- 王会慧班主任工作室个人工作总结
慧言慧语慢生活
2021年,对于我们班主任工作室来说意义非凡,这一年,我们工作室在校领导的关心和支持下,参与申报漯河市名班主任工作室,我在这个大家庭里也历经成长和磨炼。现将本年度工作总结如下:一、培训学习,丰富理论知识本学期,我有幸参与漯河市教体局主办的漯河市班主任技能提升培训。在培训会上,不仅聆听了专家先进的班主任工作管理理念和方法,还和漯河市众多学校优秀班主任一起交流,共同成长。返校后,我将所学所得与我校班主
- 白晶0302工作总结
22b708a46330
定金0累计2微信22累计71早起去守了早高峰派出了一些单页,上午店长总结了前一天的工作经验和出现的问题,下午去远出加微信,前一天加微信的时候多是以卖惨为主,今天工作的时候调整一下,讲的多是自己是瑜伽老师可以带给她们的好处,也为以后的工作做了铺垫,今天微信还差3个明天要努力完成任务
- 2020年3月5日
指挥官
早上有些冷,室外温度偏低,加上有风的原因,体感温度很低,倒春寒名不虚传。起床后宫铭帅问我,今天星期几了?我顺手抄起手机说周四……呀,周四,按照惯例今天要主持科室会议,把这事忘了,赶紧掏出宫铭帅的钢笔在纸上列了几项提纲:有工作总结、有业务安排、也有从部分业岗位要求,不说一蹴而也不说行云流水,算是驾轻就熟吧,毕竟已经服务了这么多年,对自己的勤务还算熟悉,这可能就是熟能生巧的缘故。今天陈主任在班级群里发
- 3.30工作总结
南希MiaYoga
今天我们的任务是扫楼,上午印了一上午传单,下午我们的区域是银泰中心周围一圈,有点小刺激,中途被保安发现了一次,晚上还接到物业的电话投诉,但是群里面看到陆续有小伙伴们开单,觉得我们的辛苦还是有回报的,前期是蓄势待发,现在的努力是为后面的收获做铺垫,加油!!
- 3.23工作总结
240b9999ea48
p前往仁寿门店检查d对金马路门店进行检查。门店卫生相对于之前有了很大的改观。门店人员相对来说也平稳了下来整体卫生也提了起来,但是个别的细节问题还需要注意一下c现在天气已经好了起来,但是外卖营业额还是a对仁寿区域门店早开检查!
- 2022-11-01
童画坊_378a
10月份工作总结1工作重点这个月对于我而言可真是不可多得的一个月。月初我们一家三口去旅游了,在童画坊我了解了阅读是了解世界和自我的的途径,而此次的旅游也告诉我世界很大,我们不断的前行才能走的更远,见到更大的世界。一个人的见识的世界更大了,心中的烦闷自然也会变小。也有利于保持好心情去生活和工作。旅游回来后,碰上疫情,我们停课了一段时间。停课的时间我们开启了10月的线上打卡读书会。阅读对于任何一个人来
- 周一工作总结和本周主题
美羊羊_1e1b
第一、上周我主要关注大家早上和中午的到校时间,这一点大家做的很好️️,除了个别有迟到的,其他同学都能准时到校。希望大家保持下去,迟到的同学也依然遵守惯例罚做清洁。第二、收作业除了刚开始出了点问题,后来大家就做得很好了,作业能收得又快又整齐。也希望大家保持下去。第三、做卫生,这是我们这个周要抓的主题。上周的卫生我观察了你们,很少有我看的上眼的。问题我就不说了,直接说要求。要注意听,达不到要求的,整个
- 2020-04-10
雨滴教育Aria
一、工作总结早晚会议1h联系莫紫煊妈妈,进行瞩目下载测试0.5h联系郑老师(出租车司机)给孩子安排课程的事情,需要与孩子及孩子妈妈沟通,继续跟进1h文化课旁听+课程反馈2hrs文化课课时统计+个别学生课时统计1h制定明日课表,老师学生双方确认1.5hrs文化课沟通(吴欣宇,潘宗芮,李嘉骏,位琳,位秉东,张源硕,文基妈妈)1h编辑雨滴日报0.5h共计:8.5hrs二、今日心得今天在听李总跟家长打电话
- 7.12号工作总结与明日目标
晨瑜伽老孟
工作总结1.细化了开会的内容2.梳理了艳丽意向客户明日目标。1.开会培训1)欢迎新人与恭喜老员工升级与转正2)讲解新活动3)定总业绩与个人业绩4)记录分析意向客户5)分享预售心德6)打鸡血2.培训新人,帮助新人快速了解晨瑜伽并进入角色
- 营销工作第一个月工作总结
我是A哥
我于2020年4月底转岗,分配到了铁道战部华东区域,开始了我的营销工作。我在营销岗位的主要工作职责是:负责所有华东区域在厂掘进机生产进度跟进,每周编制进度汇总表;负责监督所有现场项目的技术服务工作,协调处理所有涉及到经营岗位的问题处理,处理进展及时汇报;负责所有华东区域项目与厂内各部门的业务协调,包括但不限于各项目客户往来函件、监造验收、整机发货、试掘进、租赁退场等业务;协助其他营销人员业务开展。
- 【Material-UI】Mini Variant Drawer 详解
Peter-Lu
#material-uiuijavascript前端Material-UIreact.js
文章目录一、Minivariantdrawer概述1.组件介绍2.Minivariantdrawer的核心特点二、Minivariantdrawer的基本实现三、Minivariantdrawer的细节解析1.展开与折叠的动态效果2.响应式设计3.适用场景四、如何在项目中使用Minivariantdrawer五、总结Material-UI是React生态系统中的一款强大且流行的UI框架,它提供了大
- 工作报告
遇践自己
(我们工作是来赚钱的,为了能赚更多钱我做以下工作报告:(一)7月份到现在工作总结:(完成客户交接未完成客户管理)作为一个公司的决策者深知自己责任重大,正好趁着拍照这件事情把工作的重心转变下!向业务与管理转型,争取早日把公司的发展方向订下来!(二)业绩考核调整后的变化:我以为业绩考核以后会发生天翻地覆的大变化,原来和我想像的不一样,我并不知道其他人怎么想,有一点欣慰的是在我不在的这段时间我安排的客户
- 推荐开源项目:WP-Player - 强大的WordPress音频与视频播放器
邹澜鹤Gardener
推荐开源项目:WP-Player-强大的WordPress音频与视频播放器是一个专为WordPress设计的高效、灵活且功能丰富的多媒体播放器插件。它允许你在博客、新闻网站或其他基于WordPress的内容平台上无缝集成音频和视频内容,提供一流的用户体验。技术分析1.响应式设计WP-Player采用现代Web开发原则,支持响应式布局,无论在桌面、平板还是手机等不同设备上,都能自动调整以适应屏幕大小
- 4.8工作总结
婷婷_9191
今天的pk太刺激了,一门心思的加人,要定金,贡献了一份小小的力量,加油明天继续!我要再努力整整我的线下扣单!
- 3.25工作总结
5e01c4e9236c
P:门店巡查开业活动准备D:金堂门店开业活动准备,其他基本没啥问题,雪王沟通不够及时,腰鼓队已沟通登场,红牌楼门店随意摆放混乱,警示区域经理乐捐基金准备C:管理不能太有情,一定该狠的时候狠,才能对区域有警示作用,事做到实处A:金堂开业活动
- 10月31日工作总结
0e63ff7bd8a1
今天又是下市场调查的一天.....去调查瑜伽的行情....今天分配和新来的同事小霞和金平姐一组......也是开心的一天下午在熊老师的指导下...让我们互相称赞对方...各个小伙伴都真诚把自己心中的赞美都表达出来…原来在小伙伴内心里....我们团队的两个男神老师是那么的有魅力的...最后还玩了狼人杀游戏....加油、学习、进取
- PWA(Progressive Web App,渐进式网络应用)
秋夫人
计算机网络webapp计算机网络
PWA(ProgressiveWebApp,渐进式网络应用)是一种结合了Web和原生应用程序最佳特性的现代Web应用程序开发方法。PWA旨在提供类似原生应用的用户体验,同时保持Web应用的灵活性和可访问性。PWA的主要特性:渐进式增强:能够在各种浏览器中运行,并根据设备能力逐步增强功能。响应式设计:适应不同的屏幕尺寸和设备类型。离线工作:利用ServiceWorkers技术,可以在离线或网络不稳定
- jquery swiper插件的用法
A_aspectJ项目开发
JavaWeb技术jquery前端javascript
一、Swiper插件简介Swiper是一个纯JavaScript打造的滑动特效插件,面向手机、平板电脑等移动终端,同时也支持桌面浏览器。Swiper开源、免费、稳定、使用简单且功能强大,是架构移动终端网站的重要选择。它支持触摸滑动、响应式设计、循环滑动、分页器、滚动条等多种功能,非常适合用于轮播图、滑块导航等场景。以下是一个详细的Swiper插件教程及案例介绍。二、加载插件首先加载插件,需要用到的
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓