为UIKeyboardTypeNumberPad增加自定义按键
为UIKeyboardTypeNumberPad增加自定义按键
在 iPhone 上面開發應用程式時, 在使用輸入鍵盤時, 或多或少都會遇到客制化鍵盤的問題, 這邊筆者以
簡單的數字鍵盤來示範客制化的動作. 這部份我想網路上已經有不少 sample code , 但大部份基本上都是
以 SDK 3.x 的版本去實作, 以"特定寫法"來實作客制化在 iOS4 會有問題, 這部份稍候會提到兩版本的差異.
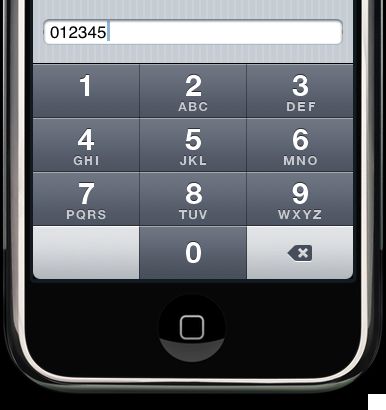
上述看到的例子是 UIKeyboardTypeNumberPad 搭配 "Done" 的圖示所組合而成的. 在開
始介紹如何實作之前, 先稍微提一下網路上查到的一些範例寫法. 因為 SDK 升版之
後在架構上有做了些修改, 所以導致行為上的不正確. 以下面這例子為例, 它可以正
常的在 iOS4 之前的版本運行, 但在 iOS4 上卻會有看不到上面 "Done" 圖示的問題.
上述這段代碼主要原理是透過跟 OS 註冊 keyboard 相關的 notification, 並在顯示
keyboard 時, 在 keyboard view 上添加所需要的特定 UIView, 簡單流程大致如下
1. 註冊 UIKeyboardWillShowNotification : 當 keyboard 要秀時, OS 就會呼叫
keyboardWillShow
2. 當被 keyboardWillShow 叫用時, 搜尋屬於 keyboard 的 view
if([[keyboard description] hasPrefix:@"<UIKeyboard"] == YES)
3. 當找到所需要的 view 時, 再將需要的 view 加入即可
[keyboard addSubview:doneButton];
上面就是一個 customized keyboard 的簡單實作流程. 但是為什麼這段 code 會無法
在 iOS4 上正確執行呢? 問題點主要出在上述的第 2 個步驟.
在舊的 SDK 中, 當 UIKeyboardWillShowNotification 事件發生且叫用 keyboardWillShow
時, 此時的 keyboard view 已經被添加到 windows 裡了, 但是在 iOS4 的世界中, 相同
情況發生時, keyboard view 卻會在下個 event loop 裡才會被添加到 windows 中, 也
就是因為如此, 所以上述
[[[UIApplication sharedApplication] windows] objectAtIndex:1];
會找不到 keyboard view. 除了這原因以外, 還有另一個重要的差異性, 第 2 步驟所比
對的 @"<UIKeyboard" 字串在 iOS4 中也被修正過, 它被藏在 @"<UIPeripheralHostView"
裡.
針對這兩點, 所以將只要將之修正即可正常的在 iOS4 上執行
1. keyboard view
既然知道是 keyboard view 會在下個 event loop 才會被放到 windows 裡, 所以我們
可以透過下面方式將 keyboardWillShow 延遲叫用
[self performSelector:@selector(keyboardWillShow:) withObject:nil afterDelay:0];
2. 修正比對 @"<UIKeyboard" 的方式
If you have ever written an iPhone app that requires numeric input,then you surely know about the UIKeyboardTypeNumberPad. And if you haveever used that flavor of the iPhone's keyboard, then you surely knowthat it lacks one very important feature: The UIKeyboardTypeNumberPaddoes not have a "return" key.
In fact every other keyboard type (except for the pretty similarUIKeyboardTypePhonePad) does offer the possibility to be dismissed bysetting the returnKeyType property of the correspondingUITextInputTraits implementor. So how does one achieve the same effectwith the number pad? We have found a workround!
When looking at the number pad, you'll notice that there is anunused space on its bottom left. That's where we are going to plug inour custom "return" key.
To make it short: take a screenshot, cut out the whole backspacekey, flip it horizotally, clear its backspace symbol in Photoshop andoverlay it with the text that we want on our “return” key. We’ve chosento label it “DONE”. Now we have the image for our custombutton’s UIControlStateNormal. Repeat the whole procedure (with atouched backspace key when taking the screenshot) to get a second imagefor our button’s UIControlStateHighlighted. Here’s the result:
Now back to coding. First we need to know when the number pad isgoing to be slided up on the screen so we can plug in our custom buttonbefore that happens. Luckily there’s a notification for exactly thatpurpose, and registering for it is as easy as:
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:nil];
[/pre]Don't forget to remove the observer from the notification center in the appropriate place once you're done with the whole thing:
[[NSNotificationCenter defaultCenter] removeObserver:self];[/pre]Now we’re getting to the heart of it. All we have to do in thekeyboardWillShow method is to locate the keyboard view and add ourbutton to it. The keyboard view is part of a second UIWindow of ourapplication as others have already figured out (see this thread).So we take a reference to that window (it will be the second window inmost cases, so objectAtIndex:1 in the code below is fine), traverse itsview hierarchy until we find the keyboard and add the button to itslower left:
- (void)keyboardWillShow:(NSNotification *)note {
// create custom button
UIButton *doneButton = [UIButton buttonWithType:UIButtonTypeCustom];
doneButton.frame = CGRectMake(0, 163, 106, 53);
doneButton.adjustsImageWhenHighlighted = NO;
[doneButton setImage:[UIImage imageNamed:@"DoneUp.png"] forState:UIControlStateNormal];
[doneButton setImage:[UIImage imageNamed:@"DoneDown.png"] forState:UIControlStateHighlighted];
[doneButton addTarget:self action:@selector(doneButton:) forControlEvents:UIControlEventTouchUpInside];
// locate keyboard view
UIWindow* tempWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1];
UIView* keyboard;
for(int i=0; i<[tempWindow.subviews count]; i++) {
keyboard = [tempWindow.subviews objectAtIndex:i];
// keyboard view found; add the custom button to it
if([[keyboard description] hasPrefix:@"<UIKeyboard"] == YES)
[keyboard addSubview:doneButton];
}
}[/pre]Voilà, that’s it! The empty space for our button starts atcoordinate (0, 163) and has the dimensions (106, 53). The doneButtonmethod has to be written now of course, but that’s not hard any more.Just make sure that you call resignFirstResponder on the text fieldthat is being edited to have the keyboard slide down.
我相信是懒人推动了世界的发展,既然iphone有了自己的软件盘,我们什么还要自己实现其功能呢。
so,只要寄生在上面就行了。
感谢alan转载的文章给的灵感。
http://www.cocoachina.com/bbs/read.php?tid-3999.html
思路:
1.用静态方法找到应用程序当前view(window)中的UIKeyboard的view
2.在 键盘的view上帖上自己的view,(精彩了,这个自己的view就是你自己 键盘,任意发挥,什么类型 键盘都可以做了)
3.根据需要调整系统 键盘的大小以满足你想要的尺寸
4.给自己的键盘view上的button添加方法,实现功能
主要代码:
添加自身类为 键盘事件的观察者
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:nil];
核心思路代码:
- (void)keyboardWillShow:(NSNotification *)note { UIWindow* tempWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1];//知识点 for(int i=0; i<[tempWindow.subviews count]; i++) { keyboard = [tempWindow.subviews objectAtIndex:i]; if([[keyboard description] hasPrefix:@"<UIKeyboard"] == YES) { [keyboard setFrame:CGRectMake(0, 460, 320, 345)]; [self congfigKeypad]; [keyboard addSubview:keyPadView1]; } } }
比如配置方法可以是这样:
-(void)congfigKeypad { SearBtn *one = [[SearBtn alloc] initWithFrame:CGRectMake(81, 3, kNumPadW, kNumPadH) index:1 ContextString:@"1" type:kNumPadType]; [one setImage:[UIImage imageNamed:@"1.png"] forState:UIControlStateNormal]; [one addTarget:self action:@selector(buttonClickAtIndex:) forControlEvents:UIControlEventTouchUpInside]; //......略 }
添加NSMutalbeString作为文本域字串的容器,点击button后append的button对应的字串。
- (void)buttonClickAtIndex:(id)sender { SearBtn *btnItem = (SearBtn*)sender; NSString *str = btnItem->btnText; [s_text appendString:str]; [sBar setText:s_text]; }
再实现一个deleteChar的方法作为退格键
思路:
if ([s_text length] > 0) { NSRange rang; rang.location = [s_text length] - 1; rang.length = 1; [s_text deleteCharactersInRange:rang]; }
现在点击各种文本域,应该就可以现实自己的 键盘了。
继续优化
用textfield的代理方法控制 键盘的字串类型,长度,和响应消失
Q:如果是通过[lang=objc][/lang]来显示代码的话,就不能再编辑了,不然都是乱码……
A :也可以,要先把代码去掉提交一次,然后再加上代码修改再提交一次……
隐藏键盘
UIWindow* tempWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1];
UIView* keyboard;
for(int i=0; i<[tempWindow.subviews count]; i++) {
keyboard = [tempWindow.subviews objectAtIndex:i];
// keyboard view found; add the custom button to it
if([[keyboard description] hasPrefix:@"<UIKeyboard"] == YES)
//[keyboard addSubview:keyboardView];
keyboard.hidden=YES;
}
还能隐藏键盘,使用自己的view载入动画和控制位置,也不需要担心背景是否会显示出默认键盘!!lucky!!
多个页面应该不会有问题,切换页面时候键盘就消失了。
同一个页面的时候:
1。设置键的view为实例变量
2。给有自定义键盘的那个textfield添加delegate方法:- (void)textFieldDidEndEditing:(UITextField *)tf;
在这个方法里[myKeyPad removeFromSuperview];
3。在- (void)keyboardWillShow:(NSNotification *)note;里判断有自定键盘的textfield为firstResponder时候,再add键盘的view。
if([textField isFirstResponder]) [myKeyPad addSubview:doneButton];
当然还有很多别的方法
问题与修改1
原帖中用UIKeyboardWillShowNotification,tempWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1] 的subview数目为0!
我改UIKeyboardDidShowNotification,一切正常。
问题与修改2
原帖中用了字符串@"<UIKeyboard"来检测键盘的view,在我这不管用。
我改用了@"<UIPeripheralHostView"
结果:
修改后,在SDK4.0的模拟器和真机上测试ok!