iOS Quartz2D 绘制简单图形--线,圆,弧线,贝塞尔曲线,文字
本文代码参考:http://www.cnblogs.com/kenshincui/p/3959951.html
Quartz2D绘制2D图形
在iOS中常用的绘图框架就是Quartz2D, Quartz2D是CoreGraphics框架的一部分, 强大的二维图像绘制引擎, Quartz2D在UIKit框架中也有很好的集成, UIKit中的组件都是由CoreGraphics进行绘制的,
iOS中绘图一般分为以下几个步骤:
1. 获取绘图上下文
2. 创建并设置路径
3. 将路径添加到上下文
4. 设置上下文的状态
5. 绘制路径
6. 释放路径
这里需要注意的是:
1.Core Graphics是基于C语言的一套框架,开发时无法像使用Obj-C一样调用;
2.在Quartz 2D中凡是使用带有“Create”或者“Copy”关键字方法创建的对象,在使用后一定要
使用对应的方法释放(由于这个框架基于C语言编写无法自动释放内存);
3.Quartz 2D是跨平台的,因此其中的方法中不能使用UIKit中的对象(UIKit只有iOS可用),
例如用到的颜色只能用CGColorRef而不能用UIColor,但是UIKit中提供了对应的转换方法
;
4.在C语言中枚举一般以“k”开头,由于Quartz 2D基于C语言开发,所以它也不例外(参数中
很多枚举都是k开头的);
5.由于Quartz 2D是Core Graphics的一部分,所以API多数以CG开头;
6.在使用Quartz 2D绘图API中所有以“Ref”结尾对象,在声明时都不必声明为指针类型;
7.在使用Quartz 2D绘图API时,凡是“UI”开头的相关绘图函数,都是UIKit对Core Graphics的
封装(主要为了简化绘图操作);
图形上下文CGContextRef代表图形输出设备(绘制的位置), 包含了绘制图形的一些设备信息, Quartz2D中的所有对象最终都会绘制到上下文上(上下文可以是位图Bitmap, PDF, 窗口Window, 层Layer, 打印对象Print)
绘制效果 :
直接上代码简单粗暴, 很好理解, 注释很全:
//
// Quartz2DView.m
// Quartz2DView
//
// Created by 帝炎魔 on 16/5/25.
// Copyright © 2016年 帝炎魔. All rights reserved.
//
#import "Quartz2DView.h"
@implementation Quartz2DView
/**
* Quartz2D绘制2D图形
在iOS中常用的绘图框架就是Quartz2D, Quartz2D是CoreGraphics框架的一部分, 强大的二维图像绘制引擎, Quartz2D在UIKit框架中也有很好的集成, UIKit中的组件都是由CoreGraphics进行绘制的,
iOS中绘图一般分为以下几个步骤:
1. 获取绘图上下文
2. 创建并设置路径
3. 将路径添加到上下文
4. 设置上下文的状态
5. 绘制路径
6. 释放路径
图形上下文CGContextRef代表图形输出设备(绘制的位置), 包含了绘制图形的一些设备信息, Quartz2D中的所有对象最终都会绘制到上下文上(上下文可以是位图Bitmap, PDF, 窗口Window, 层Layer, 打印对象Print)
*
*/
// 绘图只能在此方法中调用, 否则无法得到当前图形上下文
- (void)drawRect:(CGRect)rect {
// 1. 取得图形上下文对象
CGContextRef context = UIGraphicsGetCurrentContext();
// // 2. 创建路径对象
// CGMutablePathRef path = CGPathCreateMutable();
//
// CGPathMoveToPoint(path, nil, 20, 50); // 设置路径的起始点
// CGPathAddLineToPoint(path, nil, 20, 100); // 从起始点开始绘制
// CGPathAddLineToPoint(path, nil, 300, 100); // 绘制另一条直线, 从上一个直线终点开始绘制
//
// // 3. 添加路径到上下文
// CGContextAddPath(context, path);
//
// // 4, 设置图形上下文状态属性
// CGContextSetRGBStrokeColor(context, .5, 0, 0, 1); // 设置描边颜色
// CGContextSetRGBFillColor(context, 1.0, 0, 0, 1); // 设置填充颜色
// CGContextSetLineWidth(context, 5.0); // 设置线条的宽度
// CGContextSetLineCap(context, kCGLineCapRound); // 设置顶点的样式 (起始点和终点)
// CGContextSetLineJoin(context, kCGLineJoinBevel); // 设置连接点的样式(中间点)
//
// /**
// * 设置线段样式
// phase : 虚线开始的位置
// lengths : 虚线长度间隔
// count : 虚线数组元素的个数
// */
// CGFloat lengths[2] = {18, 9};
// CGContextSetLineDash(context, 0, lengths, 2);
//
// /**
// * 设置阴影
// context : 图形上下文
// offset : 阴影的偏移量
// blur : 模糊度
// color : 阴影的颜色
// */
// CGColorRef color = [UIColor brownColor].CGColor; // 将UIKit的Color转换下格式
// CGContextSetShadowWithColor(context, CGSizeMake(10, -10), 0.7, color);
//
// // 5. 绘制图像到指定图形上下文
// /**
// * CGPathDrawingMode是填充方式,枚举类型
// kCGPathFill:只有填充(非零缠绕数填充),不绘制边框
// kCGPathEOFill:奇偶规则填充(多条路径交叉时,奇数交叉填充,偶交叉不填充)
// kCGPathStroke:只有边框
// kCGPathFillStroke:既有边框又有填充
// kCGPathEOFillStroke:奇偶填充并绘制边框
// */
// CGContextDrawPath(context, kCGPathFillStroke); // 最后一个参数是填充的类型
//
//
// // 释放对象
// CGPathRelease(path);
// CGColorRelease(color);
// CGContextRelease(context);
#pragma mark --- 简化的绘图方式
// 直线
[self drawLineWithContext:context];
// 矩形
[self drawRectWithContext:context];
// 利用UIKit封装的方法绘制矩形
[self drawRectByUIKitWithContext:context];
// 绘制椭圆
[self drawEllipse:context];
// 绘制弧形
[self drawArcWithContext:context];
// 绘制贝塞尔曲线
// [self drawCurve:context];
// 图像绘制
// [self drawImage:context];
// 绘制文字
// [self drawTextWithContext:context];
}
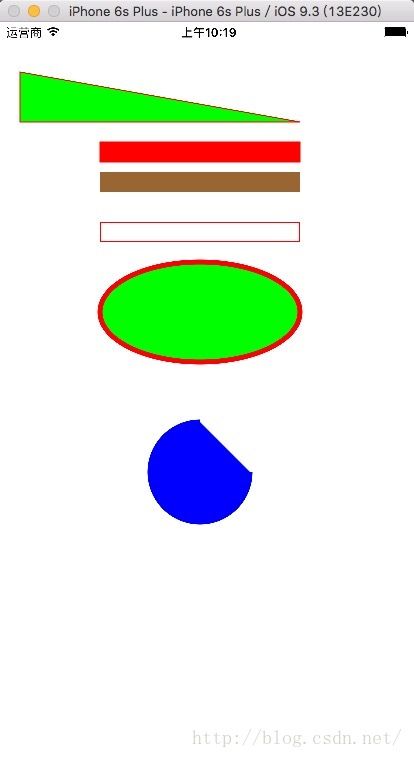
#pragma mark --- 绘制直线
- (void)drawLineWithContext:(CGContextRef)context
{
// 1. 绘制路径
CGContextMoveToPoint(context, 20, 50);
CGContextAddLineToPoint(context, 20, 100);
CGContextAddLineToPoint(context, 300, 100);
// 2. 封闭路径
CGContextClosePath(context);
// 3. 设置图形上下文
[[UIColor redColor] setStroke]; // 设置描边颜色
[[UIColor greenColor] setFill ]; // 设置填充颜色
// [[UIColor redColor] set] // 同时设置描边和填充颜色
// 4. 绘制路径
CGContextDrawPath(context, kCGPathFillStroke);
}
#pragma mark ---- 绘制矩形
- (void)drawRectWithContext:(CGContextRef)context
{
// 1. 添加矩形的对象
CGContextAddRect(context, CGRectMake(100, 120, 200, 20));
// 2. 设置属性
[[UIColor redColor] set];
// 3. 绘制
CGContextDrawPath(context, kCGPathFillStroke);
}
#pragma mark --- 绘制矩形----> 利用UIKit的封装方法
- (void)drawRectByUIKitWithContext:(CGContextRef)context
{
[[UIColor brownColor] set];
UIRectFill(CGRectMake(100, 150, 200, 20));
[[UIColor redColor] setStroke];
UIRectFrame(CGRectMake(100, 200, 200, 20));
}
#pragma mark --- 绘制椭圆
- (void)drawEllipse:(CGContextRef)context
{
// 添加对象, 绘制椭圆 , 先创建一个矩形
CGContextAddEllipseInRect(context, CGRectMake(100, 240, 200, 100));
// 设置属性
[[UIColor redColor] setStroke];
[[UIColor greenColor] setFill];
// 设置描边的宽度
CGContextSetLineWidth(context, 5);
CGContextDrawPath(context, kCGPathFillStroke);
}
#pragma mark --- 绘制弧形
- (void)drawArcWithContext:(CGContextRef)context
{
/**
* 添加弧形对象
x : 中心点的 x坐标
y : 中心点的 y坐标
radius : 半径
startAngle : 起始弧度
endAngle : 终止弧度
closeWise : 是否逆时针绘制, 0则顺时针绘制, 1 逆时针绘制
*/
CGContextAddArc(context, 200, 450, 50, 0, M_PI * 3 / 2 , 0);
// 设置属性
[[UIColor blueColor] set];
// 绘制图形
CGContextDrawPath(context, kCGPathFillStroke);
}
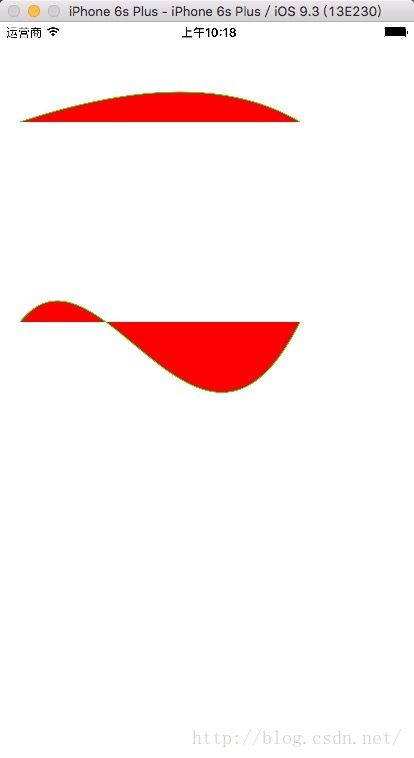
#pragma mark ---- 绘制贝塞尔曲线
/**
* 利用路径可以绘制直线, 同时利用路径也可以绘制不规则曲线, 都属于路径绘制
Quartz2D绘制曲线分为两种, 一个是二次贝塞尔曲线, 还有一个是三次贝塞尔曲线
贝塞尔曲线需要起始点, 终止点 和控制点
二次贝塞尔曲线只有一个控制点,
CGContextAddQuadCurveToPoint(CGContextRef c, CGFloat cpx, CGFloat x, CGFloat y);
三次贝塞尔曲线是有两个控制点
CGContextAddCurveToPoint(context, CGFloat)
*/
- (void)drawCurve:(CGContextRef)context
{
// 绘制曲线 设置移动的起始点
CGContextMoveToPoint(context, 20, 100);
/**
* 绘制二次贝塞尔曲线
第一个参数 : 控制点的位置
第二个参数 : 终止点的位置
*/
CGContextAddQuadCurveToPoint(context, 200, 40, 300, 100);
// 设置贝塞尔曲线的起始点
CGContextMoveToPoint(context, 20, 300);
/**
* 绘制三次贝塞尔曲线
第一个参数 : 第一个控制点的坐标位置
第二个参数 : 第二个控制点的坐标位置
第三个参数 : 终止点的坐标
*/
CGContextAddCurveToPoint(context, 100, 200, 200, 500, 300, 300);
// 设置颜色
[[UIColor redColor] setFill];
[[UIColor greenColor] setStroke];
// 绘制路径
CGContextDrawPath(context, kCGPathFillStroke);
}
#pragma mark --- 将图像绘制到图形上下文
- (void)drawImage:(CGContextRef)context
{
// 使用UIKit中封装的方法进行图像绘制 坐标原点为左上角
UIImage *image = [UIImage imageNamed:@"shaonv"];
// 绘制到指定Rect矩形中
[image drawInRect:self.bounds];
// 以一个起始点绘制图片
// [ image drawAtPoint:<#(CGPoint)#>];
// 以平铺式 绘制图片
// [image drawAsPatternInRect:self.bounds];
}
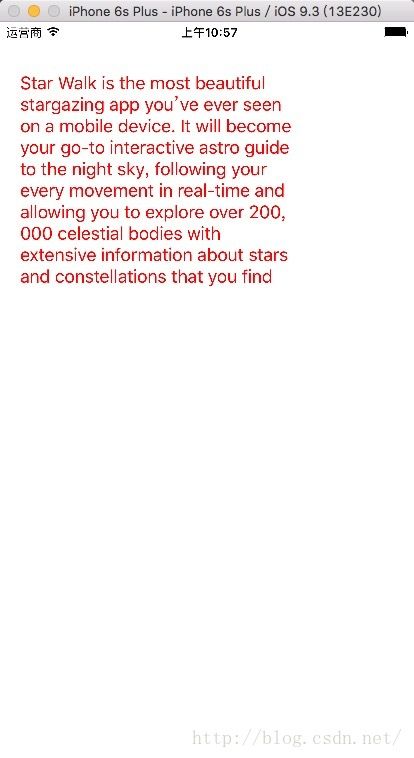
#pragma mark ---- 绘制文字
- (void)drawTextWithContext:(CGContextRef)context
{
// 绘制到指定区域的内容
NSString *string = @"Star Walk is the most beautiful stargazing app you’ve ever seen on a mobile device. It will become your go-to interactive astro guide to the night sky, following your every movement in real-time and allowing you to explore over 200, 000 celestial bodies with extensive information about stars and constellations that you find";
CGRect rect = CGRectMake(20, 50, 280, 300);
UIFont *font = [UIFont systemFontOfSize:18]; // 设置字体
UIColor *color = [UIColor redColor]; // 设置字体颜色
// 设置段落样式
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init];
NSTextAlignment align = NSTextAlignmentLeft; // 对齐方式
style.alignment = align;
[string drawInRect:rect withAttributes:@{NSFontAttributeName:font, NSForegroundColorAttributeName:color, NSParagraphStyleAttributeName : style}];
}
@end