CSS权威指南学习笔记--Chapter2 选择器
Chapter2 选择器
一、 基本规则
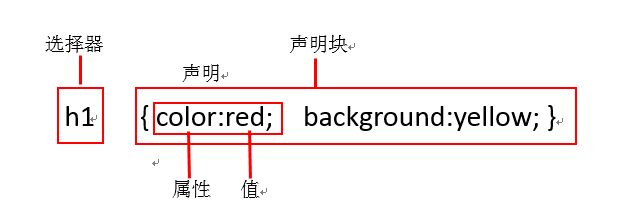
1.规则结构:
每个规则都有两个基本部分:选择器selector和声明块declaration block;
- 每个声明块由一个或多个声明组成,每个声明则是一个属性-值对。
- 选择器定义了将影响文档中的哪些部分。
2.元素选择器:
文档元素是最基本的选择器。
html {color:red;}
p {color:red;}3.声明和关键字:
- {属性1:值1;属性2:值2;}
- 值可以是一个关键字,或是一个关键字列表(关键字之间用空格分隔)
p { font:medium Helvetica; } /*段落文本定义中等大小的Helvetica字体*/- 如果声明中使用了不正确的属性或者不正确的值,则整个声明会被忽略
Notice:CSS关键字一般情况用空格分隔。只有一种情况例外:font属性
h2 {font: large/150% sans-serif;} /*斜杠分隔用来设置元素字体大小和行高*/二、 分组
目的:为多个元素应用相同的样式。
1.选择器分组:
h2 , p {color:red;} /*逗号告诉浏览器,规则中包含两个不同的选择器*/通配选择器:CSS2引入,显示为一个星号*。可以与任何元素匹配。
* {color:red;} /*文档中所有元素都为红色*/2.声明分组:
对声明分组时,一定要在各个声明的最后使用分号。
h1 {color:red; font:18px Helvetica; background:white; }3.结合:
目的:缩短样式表。
三、 类选择器和ID选择器
1.类选择器:.类名
应用:要应用样式,而不考虑具体涉及的元素;
在使用类选择器之前,需要修改具体的文档标记,以便类选择器的正常工作。
<p class=”warning”>Hello LiMing.</p>
<p>Hi WangMei, <span class=”warning”>How do you do</span>.</p>
*.waring {font-weight:bold;} /*所有class=“waring”的元素*/
p.waring {font-weight:bold; } /*所有class=”waring”的p元素*/
.waring {font-weight:bold;} /*通用类选择器*/类选择器要正常工作,需要直接引用一个元素的class属性的值。
2.多类选择器:
一个class属性值可能是一个词列表,各个词之间用空格分隔。
<p class=”warning urgent”>Hello LiMing.</p>
<p>Hi WangMei, <span class=”warning”>How do you do</span>.</p>
.warning {font-weight:bold;} /*所有class=”waring”的元素*/
.urgent {font-style:italic;} /*所有class=”urgent”的元素*/
.urgent.waring {background:silver;} /*所有class值同时包含waring, urgent的元素*/3.ID选择器:#.id名
*#first-para {font-weight:bold;} /*所有id属性等于first-para的元素*/ID选择器可以忽略通配选择器。
- 文档中id属性值唯一。ID选择器仅能使用一回。
- ID属性不允许有空格分隔的词列表。ID选择器不能结合使用。
Notice:类选择器和ID选择器区分大小写。
四、 属性选择器–根据元素的属性及属性值来选择元素。
1.简单属性选择:h1[class]
应用:选择有某个属性的元素,而不论该属性的值。
h1[class] {color:silver;} /*所有有class属性的h1元素*/
*[title] {font-weight:bold;} /*所有有title属性的元素*/根据多个属性进行选择,只需将属性选择器连接在一起。匹配同时具有所列属性的元素。
a [href] [title] {font-weight:bold;} /*所有同时有href属性和title属性的a元素*/2.根据具体属性值选择:a[href=”www.baidu.com”]
应用:只选择有特定属性值的元素。如果文档没有该组合出现,选择器将无法匹配。
a[href=”www.baidu.com”] {font-weight:bold;} /*所有href属性为指定值的a元素*/可以多个属性-值选择器链接起来选择。
a [href=”www.baidu.com”] [title=”W3C”] {color:red;} Notice:这种格式要求必须与属性值完全匹配。
p [class=”a b”] {font-weight:bold;} /* type属性完全匹配指定值的planet元素*/不同于p.a.b {font-weight:bold;} 前者要求完全匹配,后者要求class属性有a和b。
3.根据部分属性值选择:p[class~=”waring”]
应用:属性能够接受词列表,可以其中的任意一个值进行选择。
/*等同于p.waring{},所有class属性中包含waring的p元素*/
p[class~=”waring”] {font-weight:bold;} 与类选择器不同的是能用于任何属性。
CSS2引入的“子串匹配属性选择器”
- *[foo^=”bar”] foo属性值以“bar”开头的所有元素
- *[foo$=”bar”] foo属性值以“bar”结尾的所有元素
- [foo=”bar”] foo属性值包含子串“bar”的所有元素
4.特定属性选择类型:*[lang|=”en”]
*[lang|=”en”] {color:red;} /*所有lang属性等于en或以en开头的所有元素*/常应用于:匹配语言值。
五、 使用文档结构
1.理解父子关系:HTML文档以元素的层次结构为基础,可以从文档树视图了解文档的层次结构。
- 父元素:如果一个元素出现在文档层次结构中另一个元素的上一层,前者为后者的父元素;
- 子元素:如果一个元素出现在文档层次结构中另一个元素的下一层,前者为后者的子元素;
- 父子关系:如果一个元素在另一个元素的直接上一层,它们就有父子关系;
- 祖先—后代关系:如果从一个元素到另一个元素的路径上要经过两层或多层,这些元素有祖先—后代关系。
body元素是浏览器默认显示的所有元素的祖先;html元素是整个文档的祖先。
2.后代选择器:结合符–空格
应用:选择任意的后代元素。
h1 em {color:gray;} /*所有h1元素后代的em元素*/- 在一个后代选择器中,规则左边的选择器一端包含两个或多个用空格分隔的选择器。
- 每个空格结合符可以解释为“••••在•••中找到”,要求必须从右到左读选择器。
- 不局限于两个选择器。
ul ol ul em {color:gray;}Notice:两个元素之间的层次间隔可以是无限的。
3.选择子元素:结合符–大于号>
应用:缩小范围,只选择另一个元素的子元素。
h1>strong {color:red;} /*所有h1元素的子元素strong*/子结合符两边的空白符可选。
子选择器限制职位匹配树中直接相连的元素。
4.选择相邻兄弟元素:结合符–加号+
应用:选择紧接在另一个元素后的元素,且这两个元素拥有相同的父元素。
h1+p {margin-top:0;} /*所有紧接在h1元素后的p元素,且h1, p有相同的父元素*/***Notice:用一个结合符只能选择两个相邻兄弟中的第二个元素。CSS要求两个元素按”源顺序“出现。
两个元素之间的文本内容并不影响相邻兄弟结合符。
/*所有紧接在table元素之后的兄弟元素ul,且该table元素是body元素的后代,body元素是html元素的子元素 */
html>body table+ul {margin-top:1.5em;}六、 伪类和伪元素:所有伪类和伪元素关键字前都有–冒号:
根据另外某种条件而并非文档结构向文档中的某些部分应用样式,而且无法通过研究文档的标记准确地判断出采用何种方式应用样式。
无法提前预测条件来应用样式,但是将出现的样式实际上是明确定义的。
1.伪类选择器:
1) 链接伪类:定义了两个仅应用于超链接的伪类。—-静态
:link和:visited伪类选择器在功能上和body属性的link和vlink是等价的。
<body link=”purple” vlink=”silver”>
a:link {color:purple;}
a:visited {color:silver;}/*同上等价*/对于伪类,不仅可以应用颜色,还可以应用更多样式。
a:visited {color:silver; text-decoration:line-through; font-style:italic;}类选择器和伪类结合使用:指向网站外的链接改变颜色。
<a href=”www.baidu.com” class=”extern” >Another home page</a>
a.extern:link, a.extern:visited {color:gray;}同样也适用于ID选择器。
2) 动态伪类:根据用户行为改变文档的外观。
伪类的顺序很重要,建议为”link-visited-focus-hover-active”
动态伪类可以应用到任何元素上,不局限于超链接元素。
input:focus {background:silver; font-weight:bold;}
body *:hover {background:yellow;}3) 动态样式的实际问题:
使鼠标指针停留的链接具有更大的字体,用户代理在锚处于悬停状态时需要重绘文档。CSS规范指出,文档第一次显示后,用户代理不必重绘文档,则预想的效果可能无法实现。
Notice:强烈建议避免这种行为的设计。
4) 选择第一个子元素:
另一个静态伪类:first-child来选择元素的第一个子元素。
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
li:first-child {font-weight:bold;} /*某元素的第一个子元素的所有li元素*/错误:li:first-child当成li的第一个子元素!!!!
5) 根据语言选择:
应用:根据元素的语言选择,使用:lang()伪类。
:lang()伪类等价于|=属性选择器。
*lang(fr) {font-style:italic;} /*所有法语元素*/伪选择器和属性选择器的差别主要在于:语言信息可能从很多源得到,且其中一些可能位于文档之外。
6) 结合伪类:
用哪种顺序指定并不重要。但不能将互斥的伪类结合在一起。
a:link:hover {color:red;}
a:visited:hover {color:blue;}2.伪元素选择器:
伪类指定幻想类,伪元素在文档中插入假想元素,从而获得某种效果。
1) 设置首字母样式:
应用:设置块级元素首字母的样式。
p:first-letter {color:red;}
h2:first-letter {font-size:200%;}2) 设置第一行的样式:
p:first-line {color:purple;}Notice:
:first-letter和:first-line的限制
CSS2中只能应用标记或段落之类的块级元素,而不能应用于超链接等行内元素。
CSS2.1中:first-letter能应用到所有的元素。
能用到:first-letter和:first-line的属性也是有限制的。所有伪元素都必须放在该伪元素的选择器的最后面。
3) 设置之前和之后元素的样式:
h2:before {content:”}}”;color:silver;}/*每个h2元素前加银色的}}符号*/
body:after {content:” The End.”;} /*文档的最后用结束语结束*/伪元素用于插入生成的内容,并设置其样式。