Android内嵌H5页面调用手机图片操作
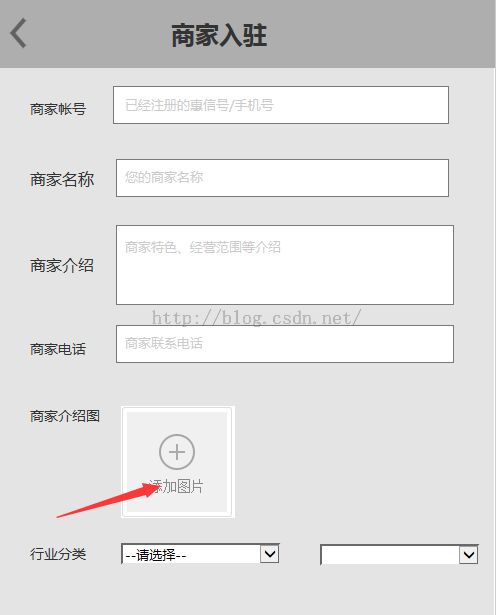
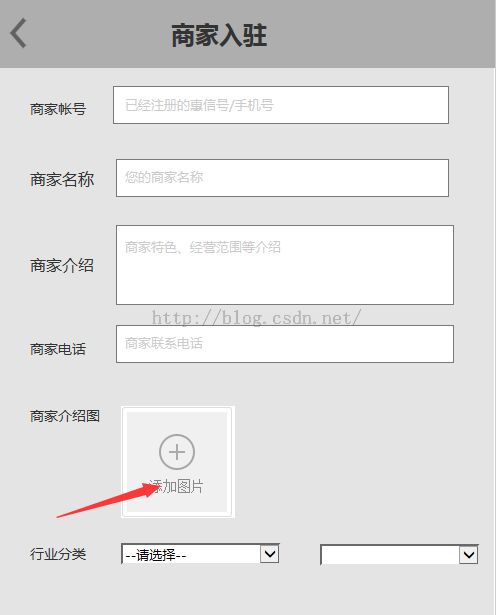
这段时间一直忙着产品需求迭代更新,有几天没有写博客了。在这个迭代中,遇到了一个比较棘手的问题,情况是这样:我们在APP中有一个功能是引导商家入驻我们平台,商家入驻就需要填写一些企业信息和上传营业执照或宣传照片等。为了考虑到方便及兼容性问题,我们产品就考虑用H5开发这个功能,然后内嵌到APP中,刚开始我们APP端开发的满心欢喜,因为用H5开发,我们直接放在WebView就可以了,方便省事,但后来才知道我们是空欢喜一场,因为遇到了令人很头痛的兼容性问题。页面很简单,如下:

红色箭头就是这次兼容性问题的根本。因为这个页面纯H5开发的,添加图片功能在APP上本来应该没问题,在ios上确实没问题,但是在我们Android上点击添加图片居然没有任何反应。后来百度,必应等搜索,加上请同事帮忙,才知道问题出在哪里。
我们的实现原理还是一样的,也是用WebView以load的方式加载h5页面,不过要实现H5在APP上操作图片,我们就需要重写WebChromeClient中的openFileChooser方法才行,顺便百度了下WebView中 WebViewClient与WebChromeClient的区别:
WebViewClient主要帮助WebView处理各种通知、请求事件的,比如:
WebChromeClient主要辅助WebView处理Javascript的对话框、网站图标、网站title、加载进度等比如
看上去他们有很多不同,实际使用的话,如果你的WebView只是用来处理一些html的页面内容,只用WebViewClient就行了,如果需要更丰富的处理效果,比如JS、进度条等,就要用到WebChromeClient。因为我们只需要要处理Html中图片上传效果,所以我们用到了WebChromeClient。利益于这两篇文章的帮助
:http://blog.csdn.net/woshinia/article/details/19030437和http://magiclen.org/android-filechooser/,后来通过一些处理,基本实现了图片上传的功能
,最终我们的代码如下:
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onReceivedTitle(WebView view, String mTitle) {
super.onReceivedTitle(view, mTitle);
//这里可以用来处理我们的页面标题
}
@Override
public void onProgressChanged(WebView view, int newProgress) {
//处理网页面加载进度
}
public void openFileChooser(ValueCallback<Uri> filePathCallback) {
mFilePathCallback4 = filePathCallback;
IntentUtils.jumpToSelectPics(aty, false, 1, MultiImageSelectorActivity.MODE_SINGLE);
}
public void openFileChooser(ValueCallback filePathCallback, String acceptType) {
mFilePathCallback4 = filePathCallback;
IntentUtils.jumpToSelectPics(aty, false, 1, MultiImageSelectorActivity.MODE_MULTI);
}
public void openFileChooser(ValueCallback<Uri> filePathCallback, String acceptType, String capture) {
mFilePathCallback4 = filePathCallback;
IntentUtils.jumpToSelectPics(aty, false, 1, MultiImageSelectorActivity.MODE_MULTI);
}
public boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> filePathCallback,
WebChromeClient.FileChooserParams fileChooserParams) {
mFilePathCallback5 = filePathCallback;
IntentUtils.jumpToSelectPics(aty, false, 1, MultiImageSelectorActivity.MODE_MULTI);
return true;
}
});
我们这里选择好图片后,还要进行处理:
@Override
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (requestCode == IntentUtils.REQUEST_IMAGE) {
if (mFilePathCallback4 != null) {
if (null != intent) {
ArrayList<String> resultList = intent
.getStringArrayListExtra(MultiImageSelectorActivity.EXTRA_RESULT);
if (resultList.size() > 0) {
String path = MediaUtility.getPath(BaseWebViewAct.this,
Uri.parse("file://" + resultList.get(0)));//
Uri uri = Uri.fromFile(new File(path));
mFilePathCallback4.onReceiveValue(uri);
}
}
else {
mFilePathCallback4.onReceiveValue(null);
}
}
if (mFilePathCallback5 != null) {
if (null != intent) {
ArrayList<String> resultList = intent
.getStringArrayListExtra(MultiImageSelectorActivity.EXTRA_RESULT);
if (resultList.size() > 0) {
String path = MediaUtility.getPath(BaseWebViewAct.this,
Uri.parse("file://" + resultList.get(0)));//
Uri uri = Uri.fromFile(new File(path));
mFilePathCallback5.onReceiveValue(new Uri[]{uri});
}
}
else {
mFilePathCallback5.onReceiveValue(null);
}
}
mFilePathCallback4 = null;
mFilePathCallback5 = null;
}
}
这样功能基本上就实现了,但是还是没有完全解决我们的需求,因为我测试了7个品牌的手机,其中华为,三星,联想,小米,酷派,魅族六款手机没问题,但是HTC手机还是没有实现功能,百度了下也讲到上面所讲的图片操作方法对于Android 4.4.2版本不支持,刚好我测试的HTC手机也是4.4.2版本的。也想请教大神们,这个问题可以怎么处理?

红色箭头就是这次兼容性问题的根本。因为这个页面纯H5开发的,添加图片功能在APP上本来应该没问题,在ios上确实没问题,但是在我们Android上点击添加图片居然没有任何反应。后来百度,必应等搜索,加上请同事帮忙,才知道问题出在哪里。
我们的实现原理还是一样的,也是用WebView以load的方式加载h5页面,不过要实现H5在APP上操作图片,我们就需要重写WebChromeClient中的openFileChooser方法才行,顺便百度了下WebView中 WebViewClient与WebChromeClient的区别:
WebViewClient主要帮助WebView处理各种通知、请求事件的,比如:
| onLoadResource |
| onPageStart |
| onPageFinish |
| onReceiveError |
| onReceivedHttpAuthRequest |
| onCloseWindow(关闭WebView) |
| onCreateWindow() |
| onJsAlert (WebView上alert无效,需要定制WebChromeClient处理弹出) |
| onJsPrompt |
| onJsConfirm |
| onProgressChanged |
| onReceivedIcon |
| onReceivedTitle |
:http://blog.csdn.net/woshinia/article/details/19030437和http://magiclen.org/android-filechooser/,后来通过一些处理,基本实现了图片上传的功能
,最终我们的代码如下:
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onReceivedTitle(WebView view, String mTitle) {
super.onReceivedTitle(view, mTitle);
//这里可以用来处理我们的页面标题
}
@Override
public void onProgressChanged(WebView view, int newProgress) {
//处理网页面加载进度
}
// For Android < 3.0
public void openFileChooser(ValueCallback<Uri> filePathCallback) {
mFilePathCallback4 = filePathCallback;
IntentUtils.jumpToSelectPics(aty, false, 1, MultiImageSelectorActivity.MODE_SINGLE);
}
// For Android > 4.1.1
public void openFileChooser(ValueCallback filePathCallback, String acceptType) {
mFilePathCallback4 = filePathCallback;
IntentUtils.jumpToSelectPics(aty, false, 1, MultiImageSelectorActivity.MODE_MULTI);
}
// For Android 3.0+
public void openFileChooser(ValueCallback<Uri> filePathCallback, String acceptType, String capture) {
mFilePathCallback4 = filePathCallback;
IntentUtils.jumpToSelectPics(aty, false, 1, MultiImageSelectorActivity.MODE_MULTI);
}
public boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> filePathCallback,
WebChromeClient.FileChooserParams fileChooserParams) {
mFilePathCallback5 = filePathCallback;
IntentUtils.jumpToSelectPics(aty, false, 1, MultiImageSelectorActivity.MODE_MULTI);
return true;
}
});
我们这里选择好图片后,还要进行处理:
@Override
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (requestCode == IntentUtils.REQUEST_IMAGE) {
if (mFilePathCallback4 != null) {
if (null != intent) {
ArrayList<String> resultList = intent
.getStringArrayListExtra(MultiImageSelectorActivity.EXTRA_RESULT);
if (resultList.size() > 0) {
String path = MediaUtility.getPath(BaseWebViewAct.this,
Uri.parse("file://" + resultList.get(0)));//
Uri uri = Uri.fromFile(new File(path));
mFilePathCallback4.onReceiveValue(uri);
}
}
else {
mFilePathCallback4.onReceiveValue(null);
}
}
if (mFilePathCallback5 != null) {
if (null != intent) {
ArrayList<String> resultList = intent
.getStringArrayListExtra(MultiImageSelectorActivity.EXTRA_RESULT);
if (resultList.size() > 0) {
String path = MediaUtility.getPath(BaseWebViewAct.this,
Uri.parse("file://" + resultList.get(0)));//
Uri uri = Uri.fromFile(new File(path));
mFilePathCallback5.onReceiveValue(new Uri[]{uri});
}
}
else {
mFilePathCallback5.onReceiveValue(null);
}
}
mFilePathCallback4 = null;
mFilePathCallback5 = null;
}
}
这样功能基本上就实现了,但是还是没有完全解决我们的需求,因为我测试了7个品牌的手机,其中华为,三星,联想,小米,酷派,魅族六款手机没问题,但是HTC手机还是没有实现功能,百度了下也讲到上面所讲的图片操作方法对于Android 4.4.2版本不支持,刚好我测试的HTC手机也是4.4.2版本的。也想请教大神们,这个问题可以怎么处理?