Ext JS 6开发实例(四) :调整主视图
上文把主界面设置好,但是主视图因为界面的微调出现了显示问题,本文将把它调整好了。
打开app/view/main/Main.js,可以看到主视图是派生于标签面板(Ext.tab.Panel)的。在视图的标签栏内,除了显示标签外,还显示了标题栏。由于已经重新设计了标题栏,主视图的标签栏就不需要了,因而先把这个去掉。
检查一下代码,会发现代码中有个header配置项,根据API可以知道,该配置项是用来定义面板的标题的,因而把这段代码先去掉。在浏览器中刷新一下,会看到如下图的效果:
从图中可以看到,标题是去掉了,但还是有问题,再检查下代码,会发现以下三个配置项是与标题和标签的设置有关的:
tabBarHeaderPosition: 1,
titleRotation: 0,
tabRotation: 0,根据API,可以知道tabBarHeaderPosition是用来指定标题栏的位置的,因而可以去掉;titleRotation是用来控制标题文本的显示方向的,这个也可以去掉;tabRotation是用来控制标签文本的显示方向的,暂时保留。
刷新一下浏览器,可看到下图的效果:
从图中可以看到,标题栏已经去掉了,但是标签还是在顶部。查一下API,可以找到tabPosition配置项,通过它可以控制标签的位置,因而在代码中添加以下代码,让标签显示在左边:
tabPosition: 'left',从图中可以看到,目标已经实现了。
虽然基本目标已经达成,但是否还存在些小疑惑?为什么这个标签面板的标签显示与主题所默认所显示的标签(下图)会不同?
这是因为,在主视图中使用了自定义的UI,代码如下:
ui: 'navigation',根据API,ui配置项的作用是用来指定组件的UI样式,默认值是default,也就是使用默认的样式。而在这里,将值指定为了navigation,也就是说,当前的标签页将使用navigation样式,那么这个样式是在哪里定义的呢?
大家打开sass\src\view\main\Main.scss文件,就会看到navigation的样式定义了。打开文件后,会看到如下的一些代码:
@include extjs-tab-panel-ui(
$ui: 'navigation',
$ui-tab-background-color: transparent,
$ui-tab-background-color-over: #505050,
$ui-tab-background-color-active: #303030,
$ui-tab-background-gradient: 'none',
$ui-tab-background-gradient-over: 'none',
$ui-tab-background-gradient-active: 'none',
$ui-tab-color: #acacac,
$ui-tab-color-over: #c4c4c4,
$ui-tab-color-active: #fff,
$ui-tab-glyph-color: #acacac,
$ui-tab-glyph-color-over: #c4c4c4,
$ui-tab-glyph-color-active: #fff,
$ui-tab-glyph-opacity: 1,
$ui-tab-border-radius: 0,
$ui-tab-border-width: 0,
$ui-tab-inner-border-width: 0,
$ui-tab-padding: 24px,
$ui-tab-margin: 0,
$ui-tab-font-size: 15px,
$ui-tab-font-size-over: 15px,
$ui-tab-font-size-active: 15px,
$ui-tab-line-height: 19px,
$ui-tab-font-weight: bold,
$ui-tab-font-weight-over: bold,
$ui-tab-font-weight-active: bold,
$ui-tab-icon-width: 24px,
$ui-tab-icon-height: 24px,
$ui-tab-icon-spacing: 5px,
$ui-bar-background-color: #404040,
$ui-bar-background-gradient: 'none',
$ui-bar-padding: 0,
$ui-strip-height: 0
);当看到以上的东西,一定会问,这是什么鬼?完全看不懂啊!先别慌,先打开Ext JS 6的API,找到Ext.tab.Panel的说明,然后在工具栏中找到CSS Mixins菜单,选择extjs-tab-panel-ui,就会看到下图说明了:
从图中的说明可以了解到,“$ui”定义的是UI的名字,“$ui-tab-background-color”就是标签的背景颜色……
根据模板给的示范,是否会觉得:其实修改Ext JS 6的样式也不算太难呢?
我的意见是不太难,难的在于入门,呵呵。
在主视图的定义中,还有2个比较特别的配置项:responsiveConfig和defaults和。他们又有什么作用呢?
在API中直接搜索responsiveConfig并切换到Ext.mixin.Responsive类,就可以知道,该配置项的作用是在指定条件下将应用怎样的显示,主视图中的定义说明,在竖向显示的时候,标题栏将显示在顶部,而在横向显示的时候,则显示在左边。
配置项defaults的作用是用来指定子组件的默认配置的,也就是说,在标签面板创建子组件的时候,会把defaults中的配置项应用到子组件中。根据defaults中的配置项,可以了解到,标签页的内容区域将会向内收缩20个像素(bodyPadding),而每个标签页的标签(tabConfig)将应用插件Ext.plugin.Responsive,这样,就可以实现在显示是横向的时候,标签将显示在左边,显示是竖向的时候,标签显示在顶部,而且宽度固定为120像素。
由于当前项目只基于PC端,因而这两个配置项对当前项目来说意义不大,可以删除。
接下来修改一下标签页,在当前项目需要用到三个标签页:用户管理、文章管理和图片管理。具体修改代码如下:
items: [
{
title: '用户管理',
iconCls: 'fa-user'
},
{
title: '文章管理',
iconCls: 'fa-file-text-o',
},
{
title: '图片管理',
iconCls: 'fa-photo',
}
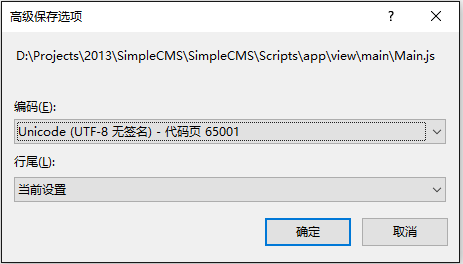
]这时候如果刷新浏览器,可能会出现乱码的情况,这是因为页面的代码页不是Unicode的,因为需要修改一下文件的代码页。在Visual Studio中,可在文件菜单中选择“高级保存选项”,然后如下图那样,将编码设置为Unicode,再保存就行了。

现在刷新浏览器,可看到如下图的效果:
今天就说到这了,有什么问题或疑问,请加入qq交流群391747779 进行咨询。

