JavaScript学习笔记(1)
1、JavaScript 是一种轻量级的编程语言,是可插入 HTML 页面的编程代码,插入 HTML 页面后,可由所有的现代浏览器执行。
2、写入HTML输出
document.write("<h1> This is a heading</h1>");
3、对事件做出反应
<button type="button" onclick="alert('Welcome!')">点击这里</button>
4、改变HTML内容
x=document.getElementById("demo"); //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
5、改变HTML样式
x=document.getElementById("demo"); //查找元素
x.style.color="#ff0000"; //改变样式
6、验证输入
if isNaN(x){alert("Not Numeric")};
7、声明变量:var varname;
8、创建数组变量
var vars=new Array();
vars[0]="Audi";
vars[1]="BMW";
或 var vars=new Array("Audi", "BMW");
9、声明对象
var person={firstname:"Bill", lastname:"Gates", id:5566};
实例:name=person.lastname;
name=person["lastname"];
10、访问对象的属性
var message="Hello World!";
var x=message.length; (x=12)
var y=message.toUpperCase(); (y="HELLO WORLD!")
11、一个绝对定位的元素,如果不写left、top值,是不等同于left:0; top:0; 效果就是“脱标,留在原地”。
12、var i=10; i="abc"; 这是合法的。
13、禁止网页右击菜单
function hideContextmenu(){
return false;
}
<body oncontextmenu="return hideContextmenu()"> </body>
14、自调用匿名函数:可以避免代码库中的函数有重名的问题,并且代码只会在运行时执行一次,一般用作初始化。
(function(first)){
alert(first);
alert('hello,js');
}(10);
15、function(){}:相当于返回首地址
(function(){}):把这一部分看做一个整体
(function(){})():相当于找到这个地址并执行
construct:返回对象的构造器
typeof:返回数据类型
instanceof:判断对象是否是某个类的实例
16、通过id查找HTML元素: var x=documentElementById("intro");
然后再通过标签名查找HTML元素: var y=x.getElementByTagName("p"); //p :表示<p>标签
17、JavaScript 不是类型语言。与许多其他编程语言不同,JavaScript 不定义不同类型的数字,比如整数、短、长、浮点等,所有数字都存储为根为 10 的 64 位(8 比特),浮点数。
整数(不使用小数点或指数计数法)最多为 15 位;
小数的最大位数是 17,但是浮点运算并不总是 100% 准确;
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
18、对事件的反应
onclick 当用户点击鼠标时;
onload 在用户进入页面时触发;
onunload 在用户离开页面时触发;
onchange 常用于输入字段的验证;
onmouseover 鼠标移至元素上方时;
onmouseout 鼠标移除元素上方时;
onmousedown 点击鼠标按钮时;
onmouseup 释放鼠标按钮时;
19、window对象 浏览器对象
alert(message) 消息框
confirm(message) 确认框 如果点击确定,返回true否则返回false
prompt(message[, defstr]) 输入框 返回值为用户输入的数据
open(url[, name[, features]]) 打开新窗口
close() 关闭窗口
blur() 失去焦点
print() 打印
moveBy(x, y) 相对移动
moveTo(x, y) 绝对移动
resizeBy(x, y) 相对改变窗口尺寸
resizeTo(x, y) 相对改变窗口尺寸
scrollBy(x, y) 相对滚动
scrollTo(x, y) 绝对滚动
setTimeout(表达式, 毫秒) 设置定时器 执行一次
setInterval(表达式, 毫秒) 设置定时器 反复执行
clearTimeout(定时器对象) 清除定时器
20、navigator 浏览器信息对像
appCodeName 内部代码
appName 浏览器名称
appVersion 版本号
platform 操作系统
onLine 是否在线
cookieEnabled 是否支持cookie
21、location 地址对象
host 主机名
port web主机的端口
href 完整的URL信息
pathname 路径地址
protocol 协议
search 查询字符串
assign(url) 用于页面跳转
22、screen 屏幕信息对象
avaiHeight 可用高度
avaiWidth 可用宽度
colorDepth 颜色质量
height 高度
width 宽度
23、document 文档对象
linkColor 超链接颜色
alinkColor 作用中的超链接颜色
vlinkColor 作用后的超链接颜色
bgColor 背景颜色
fgColor 字体颜色
title 文档标题
24、String类 字符串类
length 取得字符串的长度
indexOf(string) 取得参数在字符串中出现的位置
substr(num1,[num2]) 截取字符串
toLowerCase() 转换为小写
toUpperCase() 转换为大写
replace(str1, str2) 字符串替换
25、Date类 日期类
getYear() 返回年份
getFullYear() 返回年份
getMonth() 返回月份(0—11)
getDate() 返回每月第几天
getDay() 返回星期天(0—6)
getHours() 返回小时数
getMinutes() 返回分钟数
getSeconds() 返回秒数
getMilliseconds() 返回毫秒数
26、Math类 数学类 Math类下的方法都是静态方法
ceil(数值) 返回大于或等于该数的最小整数
floor(数值) 返回小于或等于该数的最大整数
min(数值1, 数值2) 返回最小数(可以多个参数)
max(数值1, 数值2) 返回最大数(可以多个参数)
pow(数值1, 数值2) 返回数值1的数值2的次方
random() 返回随机数(0—1之间的小数)
round(数值) 四舍五入
sqrt(数值) 开平方根
27、window.history (对象在编写时可不使用window这个前缀)
histroy.back() 与在浏览器点击后退按钮相同
history.forward() 与在浏览器中点击按钮向前相同
28、delete的使用:程序中有一个对象,我们在对其进行取值之后,如果不想保留这个对象中的某些属性,可以使用delete将这些属性清除。只能删除自定义对象属性,不能删除系统对象的属性。
29、有三种方法确定浏览器窗口的尺寸
对于Internet Explorer、Chorme、Firefox、Opera以及Safari
window.innerHeight --浏览器窗口内部高度
window.innerWidth --浏览器窗口内部宽度
对于Internet Explorer 8、7、6、5;
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
实例
var w=window.innerWidth|| document.documentElement.clientWidth|| document.body.clientWidth;
var h=window.innerHeight|| document.documentElement.clientHeight|| document.body.clientHeight;
30、创建删除HTML元素
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
31、json 对象的使用
对象是指属性的无序集合
所谓“集合”是指 名/值 对 的集合
在json中可以使用{}来表示这个集合
语法:{属性名:属性值,属性名:属性值,......}
创建出来的对象叫json对象
32、prototype的使用
功能:返回对象类型原型的引用
function Person(){}
Person.prototype.age 是指为Person类下的实例添加的age属性
Person 是指为Person类添加的静态属性
原理:

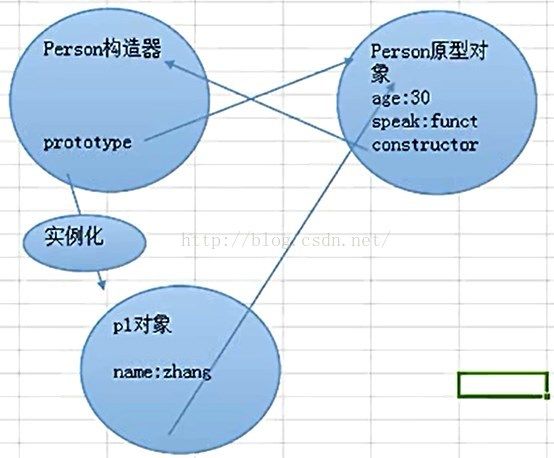
当程序加载Person函数时,会为Person构造器创建Person原型对象,它们是独立存在的,构造器中有一个prototype属性指向了原型对象,原型对象中有一个constructor属性指向构造器,当Person类的实例在使用一个不存在的属性时,会自动到Person构造器的原型对象中去找。
当系统为Person构造器创建原型对象时,会执行这样一条语句:
Person.prototype=new Object(),也就是说,这个原型是Object的一个实例,那么,Object类下的所有属性和方法会被这个原型对象所拥有,Person下的实例就可以通过这个原型对象使用这些属相和方法,所以说,Object是所有类的父类
原型链:
Person原型对象也是对象,当这个对象找不到某个属性时,会到Object构造器的原型对象中去找,这个就是原型链。
33、var t=setTimeout("javascript语句", 毫秒) ; 值被存储在t中,如果希望取消这个setTimeout(),可以用这个值。
clearTimeout() 取消setTimeout()
34、arguments的使用:在函数内部,可以使用arguments属性,它表示函数的形式参数,它以数组形式体现的,形参数目不能固定时用。
35、Js中的script是分段执行的
36、函数闭包
1)、什么是函数闭包:所谓“闭包”指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
2)、闭包程序
function fn1(){
var i=10;
function fn2(){
alert(i++);
}
return fn2;
}
var test=fn1();
test();//-->10
test();//-->11
test();//-->12
test();//-->13
3)、function Person(p_name,p_age){
this.name=p_name; //公有
var age=p_age; //私有
this.setAge=function(a){
age=a;
};
this.getAge=function(){
return age;
};
}
var p1=new Person('zhangsan',30);
p1.setAge(20);
alert(p1.getAge());
this.setAge和this.getAge两个方法使用到了局部变量age,所以age不会被回收
37、call、apply的使用:使用指定对象调用当前函数
语法:call([thisObj[,arg1[,arg2[,argN]]]])
第一个参数:函数执行时,this指向谁
后面的参数:根据需要顺序指定
apply([thisObj[,argArray]])
第一个参数:函数执行时,this指向谁
第二个参数:数组,表示参数集合
38、在js中函数有
Person(); //this--->window
var p1=new Person(); //this--->p1
per.Person(); //this--->per
Js中内部的this会随着程序运行指向不同的对象,可以用call和apply手动修改这个this的指向
39、继承的实现
在有些面向对象语言中,可以使用一个类(子类)继承另一个类(父类),子类可以拥有父类的属性和方法,这个功能可以在js中进行模拟
a、扩展Object方法
语法:Object.prototype.ext=function(parObject){
for(var i in parObject){
this[i].parObject[i];
}
};
b、使用call、apply方法
c、原型继承