iOS_31_cocos2d环境搭建
最终效果图如:
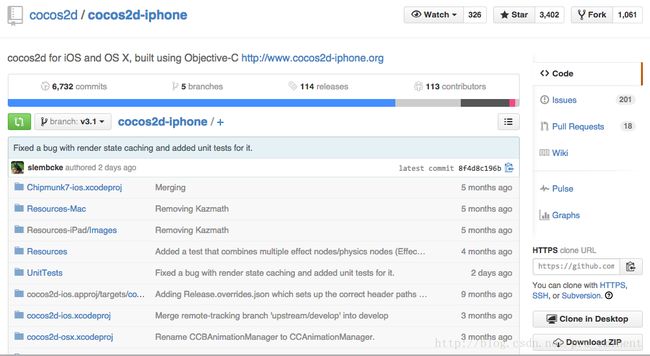
1.从Git上下载 cocos2d的压缩包,大概100M
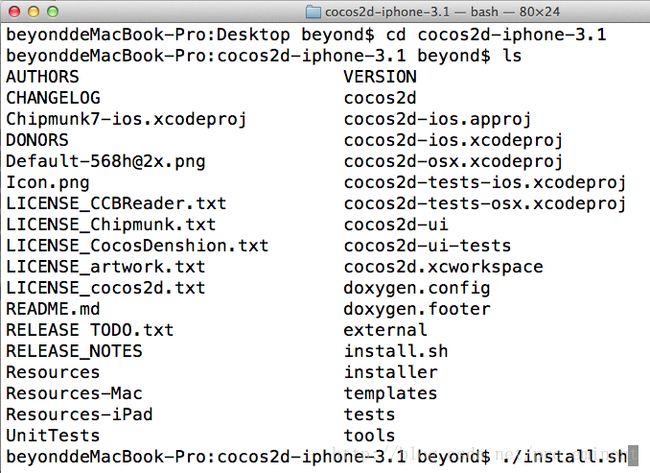
2.解压后,进入cocos2d主目录,复制路径到终端
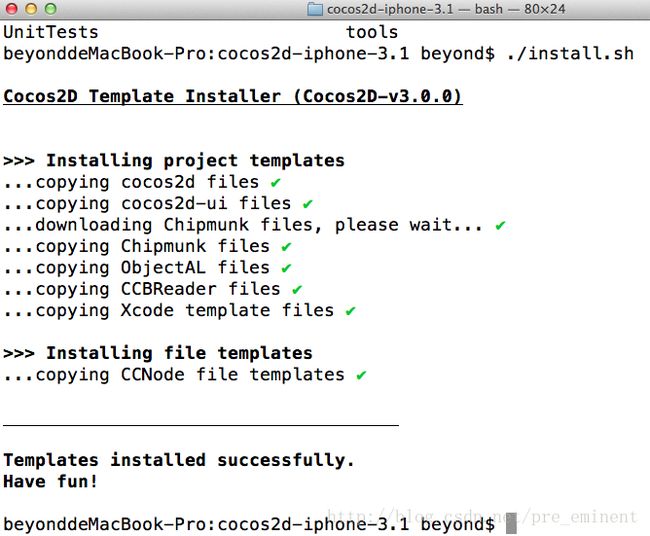
3.执行./install.sh开始安装(实质是拷贝至XCode目录)
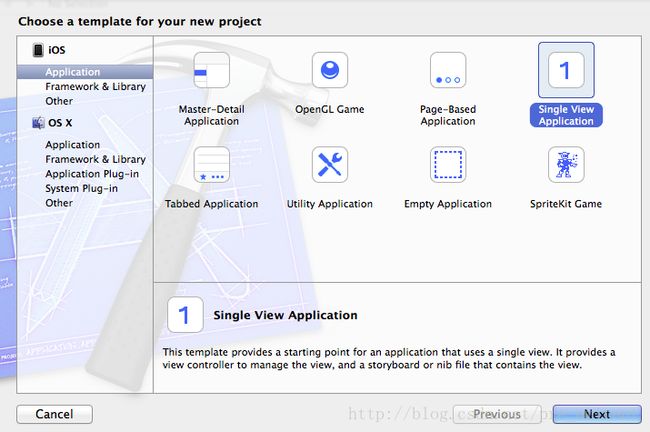
安装前XCode,新建项目时界面如下
安装后XCode,新建项目时界面如下
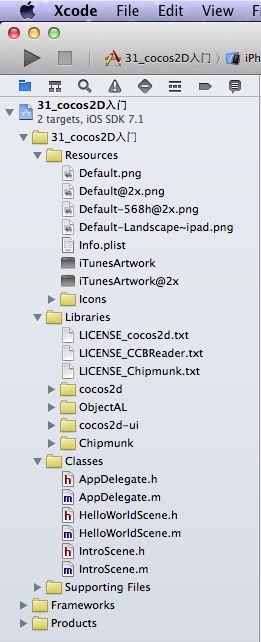
建好的工程目录结构如下
直接运行程序,效果如下:
应用代理
//
// AppDelegate.h
// 31_cocos2D入门
//
// Created by beyond on 14-9-5.
// Copyright com.beyond 2014年. All rights reserved.
// AppDelegate 继承自 CCAppDelegate
/*
CCAppDelegate 继承自NSObect,遵守协议:<UIApplicationDelegate, CCDirectorDelegate>
CCAppDelegate 拥有成员:UIWindow *window_
* 大多 Cocos2d 应用 应该重写 CCAppDelegate, CCAppDelegate作为应用的程序入口.
至少应该复写 startScene 方法,以便 返回应用要展示的首个场景
如果想更进一步定制 Cocos2d(例如自定义显示的像素模式),
请复写 applicaton:didFinishLaunchingWithOptions: 方法
*/
#import "cocos2d.h"
@interface AppDelegate : CCAppDelegate
@end
//
// AppDelegate.m
// 31_cocos2D入门
//
// Created by beyond on 14-9-5.
// Copyright com.beyond 2014年. All rights reserved.
// AppDelegate 继承自 CCAppDelegate
/*
CCAppDelegate 继承自NSObect,遵守协议:<UIApplicationDelegate, CCDirectorDelegate>
CCAppDelegate 拥有成员:UIWindow *window_
* 大多 Cocos2d 应用 应该重写 CCAppDelegate, CCAppDelegate作为应用的程序入口.
至少应该复写 startScene 方法,以便 返回应用要展示的首个场景
如果想更进一步定制 Cocos2d(例如自定义显示的像素模式),
请复写 applicaton:didFinishLaunchingWithOptions: 方法
*/
#import "AppDelegate.h"
#import "IntroScene.h"
#import "HelloWorldScene.h"
@implementation AppDelegate
//
-(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 当继承自CCAppDelegate,唯一要实现的方法就是这一个方法,应用首次启动就会第一个执行本方法
// 在这儿,可以设置 Cocos2D 各参数的默认值
// There are a number of simple options you can change.
// 如果你还嫌调用setupCocos2dWithOptions方法,不够灵活自由,那么你可以自己顶置 Cocos2D
[self setupCocos2dWithOptions:@{
// 显示 FPS
CCSetupShowDebugStats: @(YES),
// 使用降低了的帧率
// CCSetupAnimationInterval: @(1.0/30.0),
// 使用一个加快的帧率
// CCSetupFixedUpdateInterval: @(1.0/180.0),
// 设置屏幕为竖屏模式
// CCSetupScreenOrientation: CCScreenOrientationPortrait,
// 使用16位颜色:
// CCSetupPixelFormat: kEAGLColorFormatRGB565,
// 使用一个统一的固定的坐标系统
// CCSetupScreenMode: CCScreenModeFixed,
// Make iPad's act like they run at a 2x content scale. (iPad retina 4x)
// CCSetupTabletScale2X: @(YES),
// 更多内容请参阅 CCAppDelegate.h
}];
return YES;
}
-(CCScene *)startScene
{
// 本方法返回应用启动时,第一个要展示的场景
return [IntroScene scene];
}
@end
场景一
// // IntroScene.h // 31_cocos2D入门 // // Created by beyond on 14-9-5. // Copyright com.beyond 2014年. All rights reserved. // // Importing cocos2d.h and cocos2d-ui.h, will import anything you need to start using cocos2d-v3 #import "cocos2d.h" #import "cocos2d-ui.h" /** * The intro scene * Note, that scenes should now be based on CCScene, and not CCLayer, as previous versions * Main usage for CCLayer now, is to make colored backgrounds (rectangles) * */ @interface IntroScene : CCScene + (IntroScene *)scene; - (id)init; @end
//
// IntroScene.m
// 31_cocos2D入门
//
// Created by beyond on 14-9-5.
// Copyright com.beyond 2014年. All rights reserved.
//
#import "IntroScene.h"
#import "HelloWorldScene.h"
@implementation IntroScene
#pragma mark - 生命周期
+ (IntroScene *)scene
{
return [[self alloc] init];
}
- (id)init
{
self = [super init];
if (!self) return(nil);
// 创建背景颜色为深灰色
CCNodeColor *background = [CCNodeColor nodeWithColor:[CCColor colorWithRed:0.2f green:0.2f blue:0.2f alpha:1.0f]];
[self addChild:background];
// 创建文字标签
CCLabelTTF *label = [CCLabelTTF labelWithString:@"Hello Beyond" fontName:@"Chalkduster" fontSize:36.0f];
label.positionType = CCPositionTypeNormalized;
label.color = [CCColor redColor];
// 屏幕的正中间 注意这里是笛卡尔坐标系,原点在左下方
label.position = ccp(0.5f, 0.5f);
[self addChild:label];
// 创建一个开始按钮,点击后进入下一个场景
CCButton *helloWorldButton = [CCButton buttonWithTitle:@"[ Start ]" fontName:@"Verdana-Bold" fontSize:18.0f];
helloWorldButton.positionType = CCPositionTypeNormalized;
// 屏幕的中间靠下方 注意这里是笛卡尔坐标系,原点在左下方
helloWorldButton.position = ccp(0.5f, 0.35f);
// 监听点击事件
[helloWorldButton setTarget:self selector:@selector(onSpinningClicked:)];
[self addChild:helloWorldButton];
// 返回创建好的场景对象
return self;
}
#pragma mark - 按钮点击事件,切换至下一场景
- (void)onSpinningClicked:(id)sender
{
// 动画切换至下一个场景
[[CCDirector sharedDirector] replaceScene:[HelloWorldScene scene]
withTransition:[CCTransition transitionPushWithDirection:CCTransitionDirectionLeft duration:1.0f]];
}
@end
场景二
// // HelloWorldScene.h // 31_cocos2D入门 // // Created by beyond on 14-9-5. // Copyright com.beyond 2014年. All rights reserved. // // Importing cocos2d.h and cocos2d-ui.h, will import anything you need to start using Cocos2D v3 #import "cocos2d.h" #import "cocos2d-ui.h" /** * 主场景 */ @interface HelloWorldScene : CCScene + (HelloWorldScene *)scene; - (id)init; @end
//
// HelloWorldScene.m
// 31_cocos2D入门
//
// Created by beyond on 14-9-5.
// Copyright com.beyond 2014年. All rights reserved.
//
#import "HelloWorldScene.h"
#import "IntroScene.h"
@implementation HelloWorldScene
{
CCSprite *_sprite;
}
#pragma mark - 生命周期
+ (HelloWorldScene *)scene
{
return [[self alloc] init];
}
- (id)init
{
if (!(self = [super init]) ) return(nil);
// 场景模式下 允许交互
self.userInteractionEnabled = YES;
// 创建背景颜色为深灰色
CCNodeColor *background = [CCNodeColor nodeWithColor:[CCColor colorWithRed:0.2f green:0.2f blue:0.2f alpha:1.0f]];
[self addChild:background];
// 添加一个精灵,并设置位置居中
_sprite = [CCSprite spriteWithImageNamed:@"ColorCircle.png"];
_sprite.position = ccp(self.contentSize.width/2,self.contentSize.height/2);
[self addChild:_sprite];
// 为精灵创建一个旋转动作,并且调用精灵的runAction方法,重复执行动作
CCActionRotateBy* actionSpin = [CCActionRotateBy actionWithDuration:1.5f angle:360];
[_sprite runAction:[CCActionRepeatForever actionWithAction:actionSpin]];
// 右上方,创建一个返回按钮,点击后,返回至上一个场景
CCButton *backButton = [CCButton buttonWithTitle:@"[ Back ]" fontName:@"Verdana-Bold" fontSize:18.0f];
backButton.positionType = CCPositionTypeNormalized;
// 屏幕的右上方 注意这里是笛卡尔坐标系,原点在左下方
backButton.position = ccp(0.85f, 0.95f);
// 监听点击事件
[backButton setTarget:self selector:@selector(onBackClicked:)];
[self addChild:backButton];
// 返回创建好的场景对象
return self;
}
- (void)dealloc
{
// clean up code goes here
}
#pragma mark - Enter & Exit
// -----------------------------------------------------------------------
- (void)onEnter
{
// 必须总是先调用父类的onEnter方法
[super onEnter];
// In pre-v3, touch enable and scheduleUpdate was called here
// In v3, touch is enabled by setting userInteractionEnabled for the individual nodes
// Per frame update is automatically enabled, if update is overridden
}
- (void)onExit
{
// 必须总是 最后才调用父类的onExit方法
[super onExit];
}
#pragma mark - 用户触摸屏幕,精灵跟随手指移动
-(void) touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
CGPoint touchLoc = [touch locationInNode:self];
// 输出触摸点的坐标
CCLOG(@"Move sprite to @ %@",NSStringFromCGPoint(touchLoc));
// 移动精灵到触摸点处 To表示绝对 By表示相对
CCActionMoveTo *actionMove = [CCActionMoveTo actionWithDuration:1.0f position:touchLoc];
// 调用精灵的runAction方法执行动作
[_sprite runAction:actionMove];
}
#pragma mark - 按钮点击事件
- (void)onBackClicked:(id)sender
{
// 使用转场动画,切换场景至 IntroScene
[[CCDirector sharedDirector] replaceScene:[IntroScene scene]
withTransition:[CCTransition transitionPushWithDirection:CCTransitionDirectionRight duration:1.0f]];
}
@end