黑马北京新闻项目连载(3)--->Tab栏、侧栏页面完成
开源库、源码、服务器代码下载地址
这篇博客去下载资料
1、这篇就实现菜单栏切换对应的新闻、专题、组图、互动界面
2、重点实现新闻页面--新闻页面还包含可以左右移动的11个子界面
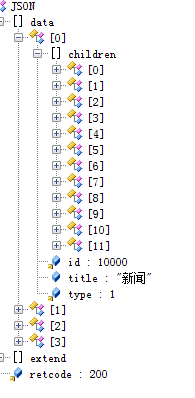
——————————————————首先贴出服务器地址和json数据bean——————————————————
GlobalContants
package com.itheima.zhbj52.global;
/**
* 定义全局参数
*/
public class GlobalContants {
public static final String SERVER_URL = "http://10.0.2.2:8090/zhbj";
public static final String CATEGORIES_URL = SERVER_URL + "/categories.json";// 获取分类信息的接口
}

NewsData
package com.itheima.zhbj52.domain;
import java.util.ArrayList;
/**
* 网络分类信息的封装
*
* 字段名字必须和服务器返回的字段名一致, 方便gson解析
*/
public class NewsData {
public int retcode;
public ArrayList<NewsMenuData> data;
// 侧边栏数据对象
public class NewsMenuData {
public String id;
public String title;
public int type;
public String url;
public ArrayList<NewsTabData> children;
@Override
public String toString() {
return "NewsMenuData [title=" + title + ", children=" + children
+ "]";
}
}
// 新闻页面下11个子页签的数据对象
public class NewsTabData {
public String id;
public String title;
public int type;
public String url;
@Override
public String toString() {
return "NewsTabData [title=" + title + "]";
}
}
@Override
public String toString() {
return "NewsData [data=" + data + "]";
}
}
——————————————————————先实现Tab栏对应的5个页面的基类布局、代码————————————————
在上篇博客中在ContentFragment代码中
// 初始化5个子页面 mPagerList = new ArrayList<BasePager>(); mPagerList.add(new HomePager(mActivity)); mPagerList.add(new NewsCenterPager(mActivity)); mPagerList.add(new SmartServicePager(mActivity)); mPagerList.add(new GovAffairsPager(mActivity)); mPagerList.add(new SettingPager(mActivity));
由于页面有公共部分,我们先抽出一个基类来,那么首先看基类的布局文件--包含topBar和一个FrameLayout布局
base_pager.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_red_bg" >
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="智慧北京"
android:textColor="#fff"
android:textSize="22sp" />
<ImageButton
android:id="@+id/btn_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:background="@null"
android:src="@drawable/img_menu" />
</RelativeLayout>
<FrameLayout
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
</LinearLayout>
BasePager
package com.itheima.zhbj52.base;
import java.util.ArrayList;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.widget.ImageButton;
import android.widget.TextView;
import com.itheima.zhbj52.MainActivity;
import com.itheima.zhbj52.R;
import com.itheima.zhbj52.base.impl.GovAffairsPager;
import com.itheima.zhbj52.base.impl.HomePager;
import com.itheima.zhbj52.base.impl.NewsCenterPager;
import com.itheima.zhbj52.base.impl.SettingPager;
import com.itheima.zhbj52.base.impl.SmartServicePager;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
/**
* 主页下5个子页面的基类
* 1、在ContentFragment中
* mPagerList = new ArrayList<BasePager>();
mPagerList.add(new HomePager(mActivity));
mPagerList.add(new NewsCenterPager(mActivity));
mPagerList.add(new SmartServicePager(mActivity));
mPagerList.add(new GovAffairsPager(mActivity));
mPagerList.add(new SettingPager(mActivity));
将mActivity传递过来进行toggleSlidingMenu的方法获取
2、布局是:头部topBar,和下边的framelayout进行填充界面
*/
public class BasePager {
public Activity mActivity;
public View mRootView;// 布局对象
public TextView tvTitle;// 标题对象
public FrameLayout flContent;// 内容
public ImageButton btnMenu;// 菜单按钮
public BasePager(Activity activity) {
mActivity = activity;
//初始化布局文件
initViews();
}
/**
* 初始化布局
* 布局文件组成
* 1、顶部就是topBar栏目
* 2、下部是FrameLayout利用后期扩展
*/
public void initViews() {
mRootView = View.inflate(mActivity, R.layout.base_pager, null);
//获取布局的控件
tvTitle = (TextView) mRootView.findViewById(R.id.tv_title);
flContent = (FrameLayout) mRootView.findViewById(R.id.fl_content);
btnMenu = (ImageButton) mRootView.findViewById(R.id.btn_menu);
btnMenu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
toggleSlidingMenu();
}
});
}
/**
* 切换SlidingMenu的状态
*/
protected void toggleSlidingMenu() {
MainActivity mainUi = (MainActivity) mActivity;
SlidingMenu slidingMenu = mainUi.getSlidingMenu();
slidingMenu.toggle();// 切换状态, 显示时隐藏, 隐藏时显示
}
/**
* 初始化数据
*/
public void initData() {
}
/**
* 设置侧边栏开启或关闭
* Tab栏目对应的首页、设置页面要求不可以拖出侧栏,所以构造一个方法进行进行判断即可
*/
public void setSlidingMenuEnable(boolean enable) {
MainActivity mainUi = (MainActivity) mActivity;
SlidingMenu slidingMenu = mainUi.getSlidingMenu();
if (enable) {
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
} else {
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE);
}
}
}
——————————————————————在实现Tab栏对应的5个具体页面的布局、代码————————————————
首页、智慧服务、政务、设置页面 大同小异--这里只写出首页的代码即可
package com.itheima.zhbj52.base.impl;
import android.app.Activity;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;
import com.itheima.zhbj52.MainActivity;
import com.itheima.zhbj52.base.BasePager;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
/**
* 首页实现
*/
public class HomePager extends BasePager {
public HomePager(Activity activity) {
super(activity);
}
@Override
public void initData() {
System.out.println("初始化首页数据....");
tvTitle.setText("智慧北京");// 修改标题
btnMenu.setVisibility(View.GONE);// 隐藏菜单按钮
setSlidingMenuEnable(false);//关闭侧边栏
TextView text = new TextView(mActivity);
text.setText("首页");
text.setTextColor(Color.RED);
text.setTextSize(25);
text.setGravity(Gravity.CENTER);
// 向FrameLayout中动态添加布局
flContent.addView(text);
}
}
NewsCenterPager
package com.itheima.zhbj52.base.impl;
import java.util.ArrayList;
import android.app.Activity;
import android.graphics.Color;
import android.view.Gravity;
import android.widget.TextView;
import android.widget.Toast;
import com.google.gson.Gson;
import com.itheima.zhbj52.MainActivity;
import com.itheima.zhbj52.base.BaseMenuDetailPager;
import com.itheima.zhbj52.base.BasePager;
import com.itheima.zhbj52.base.menudetail.InteractMenuDetailPager;
import com.itheima.zhbj52.base.menudetail.NewsMenuDetailPager;
import com.itheima.zhbj52.base.menudetail.PhotoMenuDetailPager;
import com.itheima.zhbj52.base.menudetail.TopicMenuDetailPager;
import com.itheima.zhbj52.domain.NewsData;
import com.itheima.zhbj52.domain.NewsData.NewsMenuData;
import com.itheima.zhbj52.fragment.LeftMenuFragment;
import com.itheima.zhbj52.global.GlobalContants;
import com.lidroid.xutils.HttpUtils;
import com.lidroid.xutils.exception.HttpException;
import com.lidroid.xutils.http.ResponseInfo;
import com.lidroid.xutils.http.callback.RequestCallBack;
import com.lidroid.xutils.http.client.HttpRequest.HttpMethod;
/**
* 新闻中心
* 功能:
* 1、从服务器获取json数据,并且进行解析,
* 3、解析完毕后,填充侧栏数据
* 4、准备4个菜单详情页
* 5、设置菜单详情页-新闻为默认当前页
*/
public class NewsCenterPager extends BasePager {
private ArrayList<BaseMenuDetailPager> mPagers;// 4个菜单详情页的集合
private NewsData mNewsData;
public NewsCenterPager(Activity activity) {
super(activity);
}
/**
* 初始化数据
*/
@Override
public void initData() {
System.out.println("初始化新闻中心数据....");
tvTitle.setText("新闻");
setSlidingMenuEnable(true);// 打开侧边栏
//从服务器获取数据
getDataFromServer();
}
/**
* 从服务器获取数据
*/
private void getDataFromServer() {
HttpUtils utils = new HttpUtils();
// 使用xutils发送请求
utils.send(HttpMethod.GET, GlobalContants.CATEGORIES_URL,
new RequestCallBack<String>() {
// 访问成功
@Override
public void onSuccess(ResponseInfo responseInfo) {
String result = (String) responseInfo.result;
System.out.println("返回结果:" + result);
//解析获取的json字符串
parseData(result);
}
// 访问失败
@Override
public void onFailure(HttpException error, String msg) {
Toast.makeText(mActivity, msg, Toast.LENGTH_SHORT)
.show();
error.printStackTrace();
}
});
}
/**
* 解析网络数据
*
* @param result
*/
protected void parseData(String result) {
Gson gson = new Gson();
mNewsData = gson.fromJson(result, NewsData.class);
System.out.println("解析结果:" + mNewsData);
// 刷新测边栏的数据
MainActivity mainUi = (MainActivity) mActivity;
LeftMenuFragment leftMenuFragment = mainUi.getLeftMenuFragment();
leftMenuFragment.setMenuData(mNewsData);
// 准备4个菜单详情页!!!!!
mPagers = new ArrayList<BaseMenuDetailPager>();
mPagers.add(new NewsMenuDetailPager(mActivity,
mNewsData.data.get(0).children));
mPagers.add(new TopicMenuDetailPager(mActivity));
mPagers.add(new PhotoMenuDetailPager(mActivity));
mPagers.add(new InteractMenuDetailPager(mActivity));
setCurrentMenuDetailPager(0);// 设置菜单详情页-新闻为默认当前页
}
/**
* 设置当前菜单详情页
*/
public void setCurrentMenuDetailPager(int position) {
BaseMenuDetailPager pager = mPagers.get(position);// 获取当前要显示的菜单详情页
flContent.removeAllViews();// 清除之前的布局
flContent.addView(pager.mRootView);// 将菜单详情页的布局设置给帧布局
// 设置当前页的标题
NewsMenuData menuData = mNewsData.data.get(position);
tvTitle.setText(menuData.title);
pager.initData();// 初始化当前页面的数据?????
}
}
——————————————实现侧栏的4个页面————————————————
在新闻中心页面代码中
// 准备4个菜单详情页!!!!! mPagers = new ArrayList<BaseMenuDetailPager>(); mPagers.add(new NewsMenuDetailPager(mActivity, mNewsData.data.get(0).children)); mPagers.add(new TopicMenuDetailPager(mActivity)); mPagers.add(new PhotoMenuDetailPager(mActivity)); mPagers.add(new InteractMenuDetailPager(mActivity));
首先看下公共的基类吧BaseMenuDetailPager
package com.itheima.zhbj52.base;
import android.app.Activity;
import android.view.View;
/**
* 菜单详情页基类
*
* @author Kevin
*
*/
public abstract class BaseMenuDetailPager {
public Activity mActivity;
public View mRootView;// 根布局对象
public BaseMenuDetailPager(Activity activity) {
mActivity = activity;
mRootView = initViews();
}
/**
* 初始化界面
*/
public abstract View initViews();
/**
* 初始化数据
*/
public void initData() {
}
}
菜单栏的专题、组图、互动 大同小异
package com.itheima.zhbj52.base.menudetail;
import android.app.Activity;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;
import com.itheima.zhbj52.base.BaseMenuDetailPager;
/**
* 菜单详情页-专题
*/
public class TopicMenuDetailPager extends BaseMenuDetailPager {
public TopicMenuDetailPager(Activity activity) {
super(activity);
}
@Override
public View initViews() {
TextView text = new TextView(mActivity);
text.setText("菜单详情页-专题");
text.setTextColor(Color.RED);
text.setTextSize(25);
text.setGravity(Gravity.CENTER);
return text;
}
}
首先看NewsMenuDetailPager布局文件--就是一个自定义的ViewPager控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.itheima.zhbj52.view.NewsMenuDetailNoScrollViewPager
android:id="@+id/vp_menu_detail"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
NewsMenuDetailNoScrollViewPager代码
package com.itheima.zhbj52.view;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* 不能左右划的ViewPager
* 对事件不拦截、不处理
*
*
*/
public class NewsMenuDetailNoScrollViewPager extends ViewPager {
public NewsMenuDetailNoScrollViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NewsMenuDetailNoScrollViewPager(Context context) {
super(context);
}
/**
* 事件分发, 请求父控件及祖宗控件是否拦截事件
*/
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (getCurrentItem() != 0) {
getParent().requestDisallowInterceptTouchEvent(true);// 用getParent去请求,
// 不拦截
} else {// 如果是第一个页面,需要显示侧边栏, 请求父控件拦截
getParent().requestDisallowInterceptTouchEvent(false);// 拦截
}
return super.dispatchTouchEvent(ev);
}
}
NewsMenuDetailPager代码
package com.itheima.zhbj52.base.menudetail;
import java.util.ArrayList;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import com.itheima.zhbj52.R;
import com.itheima.zhbj52.base.BaseMenuDetailPager;
import com.itheima.zhbj52.base.TabDetailPager;
import com.itheima.zhbj52.domain.NewsData.NewsTabData;
/**
* 菜单详情页-新闻
* 1、获取填充11个子界面的ViewPager控件
* 2、创建11个界面的集合
* 3、设置适配器,并且填充适配器
* 4、设置setOnPageChangeListener滑动监听,切换对应的数据页面
* 5、初始化页面mPagerList.get(0).initData();
*
*/
public class NewsMenuDetailPager extends BaseMenuDetailPager {
//获取布局中的viewPager控件对象
private ViewPager mViewPager;
//构造数据源
private ArrayList<TabDetailPager> mPagerList;
private ArrayList<NewsTabData> mNewsTabData;// 页签网络数据
public NewsMenuDetailPager(Activity activity,
ArrayList<NewsTabData> children) {
super(activity);
mNewsTabData = children;
}
@Override
public View initViews() {
//布局是一个自定义的viewPager
View view = View.inflate(mActivity, R.layout.news_menu_detail, null);
//获取布局中的viewPager控件对象
mViewPager = (ViewPager) view.findViewById(R.id.vp_menu_detail);
return view;
}
/**
* 初始化数据
*/
@Override
public void initData() {
mPagerList = new ArrayList<TabDetailPager>();
// 初始化页签数据
for (int i = 0; i < mNewsTabData.size(); i++) {
//将参数传递过去,设置textView显示的内容
TabDetailPager pager = new TabDetailPager(mActivity, mNewsTabData.get(i));
mPagerList.add(pager);
}
//设置适配器
mViewPager.setAdapter(new MenuDetailAdapter());
//
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
mPagerList.get(arg0).initData();// 获取当前被选中的页面, 初始化该页面数据
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
// 初始化首页数据
mPagerList.get(0).initData();
}
/**
* 新闻中心--侧栏新闻数据的 适配器
* @author Administrator
*
*/
class MenuDetailAdapter extends PagerAdapter {
private TabDetailPager pager;
@Override
public int getCount() {
return mPagerList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
pager = mPagerList.get(position);
container.addView(pager.mRootView);
return pager.mRootView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}
在上面的代码中
// 初始化页签数据
for (int i = 0; i < mNewsTabData.size(); i++) {
//将参数传递过去,设置textView显示的内容
TabDetailPager pager = new TabDetailPager(mActivity, mNewsTabData.get(i));
mPagerList.add(pager);
}
将11个叶签详情页面进行抽取基类
TabDetailPager
package com.itheima.zhbj52.base;
import com.itheima.zhbj52.domain.NewsData.NewsTabData;
import android.app.Activity;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;
/**
* 11个页签详情页
*
*/
public class TabDetailPager extends BaseMenuDetailPager {
NewsTabData mTabData;
private TextView tvText;
public TabDetailPager(Activity activity, NewsTabData newsTabData) {
super(activity);
mTabData = newsTabData;
}
/**
* 填充一个textView视图控件
*/
@Override
public View initViews() {
tvText = new TextView(mActivity);
tvText.setTextColor(Color.RED);
tvText.setTextSize(25);
tvText.setGravity(Gravity.CENTER);
return tvText;
}
/**
* 初始化11个子页面的内容
*/
@Override
public void initData() {
tvText.setText(mTabData.title);
}
}
