- python web项目案例教程_Python Web开发案例教程(慕课版)——使用Flask、Tornado、Django...
weixin_39746282
pythonweb项目案例教程
第1章Web开发基础11.1Web概述21.1.1什么是Web21.1.2Web应用程序的工作原理21.1.3Web的发展历程21.2Web前端开发基础41.2.1HTML41.2.2CSS101.2.3JavaScript12小结14上机指导15习题17第2章Python常用Web框架182.1Python常用Web框架概述192.1.1什么是Web框架19第1章Web开发基础11.1Web概述
- Django框架前端表单的使用
UysqOperands
django前端python
Django是一种流行的PythonWeb开发框架,它提供了强大的功能来简化Web应用程序的开发过程。在Django中,前端表单是构建交互式用户界面的重要组成部分。本文将详细介绍如何使用Django框架来创建和处理前端表单,并提供相应的源代码示例。创建表单类在Django中,我们可以通过定义表单类来表示前端表单。表单类通常继承自django.forms.Form类,并定义表单中的字段和验证规则。以
- 六、UI自动化测试06--PO设计模式
HtwHUAT
UI自动化测试ui设计模式功能测试
目录一、PO设计模式1.v1版本1.1v1.11.2v1.22.v2版本3.⽅法封装套路4.v3版本4.1浏览器对象管理类的实现4.2浏览器对象管理类的优化4.3浏览器对象管理类的使⽤4.4获取弹窗信息⽅法的封装5.PO设计模式6.v4版本6.1PO⻚⾯元素封装步骤6.2测试⽤例的最终代码样式7.v5版本7.1PO⽂件对象层代码优化7.2PO⽂件操作层代码优化一、PO设计模式1.v1版本说明:通过
- Abstract Factory 模式与C++/C#的代码实现
CoderIsArt
C#C++11设计模式c++c#开发语言
AbstractFactory(抽象工厂)模式是一种创建型设计模式,用于生产一系列相关或依赖的对象,而无需指定它们的具体类。它通过抽象接口定义产品族,由具体工厂实现这些接口来生成不同系列的产品。1.AbstractFactory模式详解核心角色AbstractFactory(抽象工厂)声明创建一组产品的接口(如CreateProductA,CreateProductB)。ConcreteFacto
- 使用 Spring Boot 搭建 WebSocket 服务器实现多客户端连接
m0_74824483
springbootwebsocket服务器
在Web开发中,WebSocket为客户端和服务端之间提供了实时双向通信的能力。本篇博客介绍如何使用SpringBoot快速搭建一个WebSocket服务器,并支持多客户端的连接和消息广播。1.WebSocket简介WebSocket是HTML5的一种协议,提供了客户端和服务器之间的全双工通信。通过WebSocket,客户端可以与服务器进行持续连接,不用反复建立HTTP请求,从而降低延迟,提升通信
- 实习技能记录【4】-----消息分发中的观察者模型
Invinciblenuonuo
c++
观察者观察者模式(ObserverPattern)是一种行为型设计模式,主要用于定义对象之间的一对多依赖关系,让多个观察者对象能够同时监听某个主题对象的状态变化,并在主题对象状态改变时自动通知所有观察者对象。参考b站博主代码:#include#includestructStock;structObserver{Stock*stock;Observer(Stock*stock);//定义Observ
- 并发设计模式实战系列(9):消息传递(Message Passing)
摘星编程
并发编程设计模式并发编程设计模式
大家好,我是摘星!今天为大家带来的是并发设计模式实战系列,第九章消息传递(MessagePassing),废话不多说直接开始~目录一、核心原理深度拆解1.消息传递架构2.并发控制关键二、生活化类比:邮局系统三、Java代码实现(生产级Demo)1.完整可运行代码2.关键配置说明四、横向对比表格1.并发通信模式对比2.消息队列实现对比五、高级优化技巧1.批量消息处理2.优先级消息处理3.死信队列处理
- Spring MVC 进阶 - 拦截器、异常处理、数据校验
小马不敲代码
SpringBootspringmvc
在现代Web开发中,拦截器、异常处理与数据校验是确保应用健壮性和用户体验的重要环节。SpringMVC对此提供了强大的支持。一、拦截器(Interceptor)SpringMVC提供了HandlerInterceptor接口,用于在请求处理的各个阶段执行特定的操作,如权限校验、日志记录、性能监控等。1.自定义拦截器importorg.springframework.web.servlet.Hand
- 【python】Flask web框架
感谢地心引力
pythonpythonflask前端
文章目录一、Flask简介二、核心组件解析2.1路由系统2.模板引擎(Jinja2)2.3表单处理与请求上下文三、现代开发实践3.1应用工厂模式3.2异步处理支持四、安全最佳实践五、性能优化策略六、扩展生态精选七、部署方案对比一、Flask简介Flask是基于Python的微型Web开发框架,采用BSD授权开源协议。其设计初衷在于提供一个简洁、灵活且易于扩展的开发平台,适合构建从小型到中型的应用,
- 【React】全面解析:从基础知识到高级应用,掌握现代Web开发利器
Peter-Lu
#react前端react.js前端框架
文章目录一、React的基础知识1.什么是React?2.React的基本概念3.基本示例二、React的进阶概念1.状态(State)和属性(Props)2.生命周期方法(LifecycleMethods)3.钩子(Hooks)4.事件处理(EventHandling)三、React的高级应用1.状态管理(StateManagement)2.路由(Routing)3.异步数据处理(AsyncDa
- 23种设计模式-中介者(Mediator)设计模式
程序员汉升
#设计模式设计模式中介者模式行为型设计模式Java
中介者设计模式什么是中介者设计模式?中介者设计模式的特点中介者设计模式的结构中介者设计模式的优缺点中介者设计模式的Java实现代码总结总结什么是中介者设计模式?中介者设计模式(MediatorPattern)是一种行为型设计模式,它通过定义一个中介对象来封装一系列对象之间的交互,使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。中介者模式又称为调停者模式。使用场景当
- 23种设计模式-行为型模式之状态模式(Java版本)
碎梦归途
23种设计模式java设计模式状态模式jvm行为模式软考软件设计师
Java状态模式(StatePattern)详解什么是状态模式?状态模式是一种行为型设计模式,它允许对象在内部状态改变时改变其行为,状态模式使得一个对象在其状态改变时会表现出不同的行为。通过将不同的状态封装成独立的类,并让对象根据状态来调用不同的类来实现状态的切换。使用场景对象的行为依赖于它的状态,并且它必须在运行时根据状态改变它的行为需要有多个状态和状态之间的切换可以避免使用大量的if-else
- Java中的多态与继承
java
Java中的多态与继承开始学习Java中的多态及如何在多态方法调用中进行方法调用多态——即对象根据其类型执行特定操作的能力——是Java代码灵活性的核心。四人组(GangOfFour)创建的许多设计模式都依赖于某种形式的多态,包括命令模式。本文将介绍Java多态的基础知识及如何在程序中使用它。关于Java多态需要了解的内容多态与Java继承为何多态重要方法重写中的多态核心Java类中的多态多态方法
- 23种设计模式-行为型模式之解释器模式(Java版本)
碎梦归途
23种设计模式设计模式java软件设计师开发语言行为型模式
Java解释器模式(InterpreterPattern)详解什么是解释器模式?解释器模式是一种行为型设计模式,主要用于解释和执行语言的语法规则。它定义了一个解释器来处理特定的语言句法,并通过一个抽象语法树来进行表达和求值。解释器模式通常用于处理一些简单的语言或规则,例如正则表达式、表达式计算等。解释器模式通常用于需要解析和处理自定义语言或复杂规则的场景,如数学表达式解析、编程语言解析、SQL语句
- 23种设计模式-行为型模式之访问者模式(Java版本)
碎梦归途
23种设计模式java设计模式开发语言jvm行为型模式软考软件设计师
Java访问者模式(VisitorPattern)详解什么是访问者模式?访问者模式是一种行为型设计模式,它使得你可以在不修改对象结构的情况下,定义作用于该结构的操作。通过将操作从对象本身移到访问者类中,可以在不改变类的情况下,对其增加新的操作。访问者模式的关键思想是将“数据”和“操作”分离,允许在对象结构不变的情况下添加新的操作。它通常用于对象结构是类群体的场景。使用场景对象结构是一个包含很多类的
- MVC与MVP设计模式
CoderIsArt
设计模式mvc设计模式
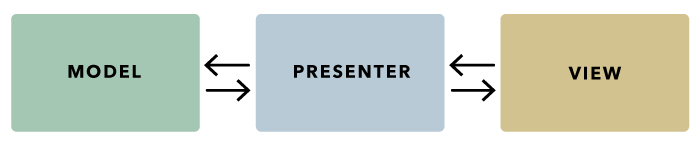
MVC模式(Model-View-Controller)基本概念MVC是一种将应用程序分为三个核心组件的设计模式:Model(模型):负责数据和业务逻辑View(视图):负责显示数据和用户界面Controller(控制器):处理用户输入并更新模型和视图交互流程┌─────────┐┌───────────┐┌──────┐│View│←→│Controller│←→│Model│└────────
- java web 过滤器
越来越无动于衷
java开发语言webservlet
在JavaWeb开发中,过滤器(Filter)是Servlet规范中的一个重要组件,用于在请求到达Servlet之前或者响应返回客户端之前对请求和响应进行预处理或后处理。过滤器的工作原理过滤器的工作原理基于责任链模式。当客户端向服务器发送请求时,请求会先经过一系列过滤器,每个过滤器可以对请求进行修改、验证或拦截。请求依次通过过滤器链,最终到达目标Servlet。当Servlet处理完请求并返回响应
- 【股票数据API接口10】如何获取股票历历史分时KDJ数据之Python、Java等多种主流语言实例代码演示通过股票数据接口获取数据
股海舵手
pythonjava开发语言金融数据库爬虫
如今,量化分析在股市领域风靡一时,其核心要素在于数据,获取股票数据,是踏上量化分析之路的第一步。你可以选择亲手编写爬虫来抓取,但更便捷的方式,莫过于利用专业的股票数据API接口。自编爬虫虽零成本,却伴随着时间与精力的巨大消耗,且常因目标页面变动而失效。大家可以依据自己的实际情况来决定数据获取方式。接下来,我将分享200多个实测可用且免费的专业股票数据接口,并通过Python、JavaScript(
- C++后端服务器常见开发框架
这个懒人
c++框架后端
C++后端服务器常见开发框架的整理与分析,结合了多个来源的技术特性和实际应用场景,旨在为开发者提供选型参考。一、高性能框架Drogon特点:基于C++14/17的异步HTTP框架,支持高并发、高性能的Web服务开发,内置ORM和模板引擎,适用于RESTfulAPI开发18。优势:集成异步I/O和协程支持,单机可处理数十万并发连接,适合需要极致性能的场景。适用场景:高频交易系统、实时数据处理服务。S
- 使用 Truffle 和 Ganache 搭建本地以太坊开发环境并部署一个简单智能合约
这个懒人
智能合约
使用Truffle和Ganache搭建本地以太坊开发环境并部署一个简单智能合约的详细步骤:一、环境搭建安装Node.js和npmNode.js是一个基于ChromeV8引擎的JavaScript运行时环境,npm是Node.js的包管理器。可以从Node.js官方网站下载安装程序,建议选择LTS(Long-TermSupport)版本。安装完成后,在命令行中运行以下命令验证安装是否成功node-v
- javascript高级进阶系列
weixin_30436891
javascript设计模式ViewUI
汤姆大叔的深入理解javascript系列,学习了以后javascript会提升一个档次http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html转载于:https://www.cnblogs.com/lvke/p/4183011.html
- H5 页面与 Web 页面的制作方法
秋水丶秋水
前端
1.H5页面制作使用HTML5、CSS3和JavaScript技术:这些技术支持创建交互式和响应式H5页面。使用H5编辑器或框架:如AdobeDreamweaver、Brackets或Ionic,这些工具提供了预先构建的模板和组件,简化了开发过程。考虑移动设备兼容性:H5页面应针对移动设备进行优化,具有响应式布局和轻量级设计。2.Web页面制作使用HTML、CSS和JavaScript:这些是对创
- 怎样学习Electron
2501_91537388
前端学习electronjavascript
学习Electron是一个很好的选择,特别是如果你想构建跨平台的桌面应用程序,并且已经有前端开发经验。以下是一个循序渐进的学习指南,帮助你从零开始掌握Electron。1.基础知识HTML/CSS/JavaScript确保你对这些基础技术有扎实的理解:HTML:网页结构的基础。CSS:控制网页样式和布局。JavaScript:动态操作网页内容、事件处理等。Node.jsElectron应用程序运行
- Electron 入门指南
2501_91537388
前端electronjavascript前端
Electron入门指南Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用的框架。通过Electron,你可以利用Web技术开发出功能强大的桌面应用程序,并且能够运行在Windows、Mac和Linux系统上。本文将带你从零开始构建一个简单的Electron应用程序,并介绍一些基本概念和技巧。1.安装Node.js和npm首先,你需要确保你的机器上已经安装了Node
- 前端动画巅峰之作:anime.js 终极指南与架构解密
Thomas Kant
前端开发前端javascript架构
前端动画巅峰之作:anime.js终极指南与架构解密一、anime.js核心简介1.1技术定位anime.js是一个轻量级(16KB)高性能JavaScript动画库,专为现代Web开发设计。它支持CSS、SVG、DOM和JavaScript对象的动画控制,GitHub星标数超45k,被Google、Spotify等企业广泛采用。核心优势:跨平台兼容:支持IE10+和所有现代浏览器零依赖:开箱即用
- 【TypeScript系列】编译选项
youmatech
TypeScripttypescriptjavascript前端
编译选项编译选项选项类型默认值描述--allowJsbooleanfalse允许编译javascript文件。--allowSyntheticDefaultImportsbooleanmodule==="system"或设置了--esModuleInterop允许从没有设置默认导出的模块中默认导入。这并不影响代码的输出,仅为了类型检查。--allowUnreachableCodebooleanfa
- 深入理解现代JavaScript:从ES6+语法到Fetch API
程序员Bears
Python全栈成长笔记javascriptes6前端python
引言JavaScript作为Web开发的基石语言,近年来经历了翻天覆地的变化。ES6(ECMAScript2015)的发布带来了革命性的新特性,而现代浏览器提供的API也让前端开发变得更加强大和高效。本文将深入探讨ES6+核心语法、DOM操作优化技巧以及使用FetchAPI进行异步请求这三个关键主题,帮助开发者掌握现代JavaScript开发的精髓。一、ES6+语法:提升开发效率的利器1.1解构赋
- 用Python打造高性能Web服务 —— FastAPI详解与实战指南
一休哥助手
python前端fastapi
引言在Web开发的世界里,Python一直占据着重要地位。从传统的Flask、Django到现代化的FastAPI,开发者们不断追求更高效、更便捷的开发体验。FastAPI作为一颗冉冉升起的新星,以高性能、类型提示友好、异步支持等特点,迅速赢得了大量开发者的青睐。本文将详细介绍FastAPI的核心概念、使用方法及最佳实践,带你全面掌握这一现代化的Web框架!一、FastAPI简介FastAPI是一
- 瀑布流分页控件的设计与实现
轩辕姐姐
本文还有配套的精品资源,点击获取简介:瀑布流布局是网页设计中用于图片展示和产品列表的布局方式,具有自适应特性,使页面元素随浏览器窗口大小变化自动调整。瀑布流分页控件结合瀑布流布局与分页功能,优化内容加载,提升用户体验。该控件的实现涉及响应式设计、异步加载、布局算法、元素尺寸处理、分页接口和用户体验优化等多个技术点。开发者可通过JavaScript库、框架或CSSGrid/Flexbox技术实现瀑布
- 模板方法模式(Template Method Pattern)
直隶码农
二十三种设计模式模板方法模式c++设计模式
模板方法模式(TemplateMethodPattern)是一种行为型设计模式,它定义了一个操作中的算法骨架,将一些步骤的实现延迟到子类中。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。一、基础1.意图定义一个操作中的算法骨架,将某些步骤延迟到子类中实现。模板方法使得子类可以不改变算法结构的情况下,重新定义算法的某些特定步骤。2.使用场景典型应用:有统一的操作流程,但某些
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc