Android5.x新特性之ViewOutlineProvider轮廓、阴影---setClipToOutline裁剪
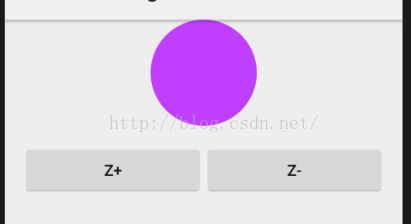
——————————————————效果1————————————————————
activity_main.xml主界面布局文件如下
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/sample_main_layout">
<FrameLayout
android:id="@+id/sample_content_fragment"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="0px" />
</LinearLayout>
MainActivity主界面代码实现
package com.imooc.material.shadows.drag;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
ElevationDragFragment fragment = new ElevationDragFragment();
transaction.replace(R.id.sample_content_fragment, fragment);
transaction.commit();
}
}
}
ztranslation.xml fragment布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<View
android:id="@+id/circle"
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_gravity="center"
android:background="#BF3EFF" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="16dp" >
<Button
android:id="@+id/raise_bt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="Z+" />
<Button
android:id="@+id/lower_bt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="Z-" />
</LinearLayout>
</LinearLayout>
ElevationDragFragment
package com.imooc.material.shadows.drag;
import android.graphics.Outline;
import android.graphics.Rect;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewOutlineProvider;
public class ElevationDragFragment extends Fragment {
private ViewOutlineProvider mOutlineProviderCircle;
private float mElevation = 0;
private int mElevationStep;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mOutlineProviderCircle = new CircleOutlineProvider();
mElevationStep = getResources().getDimensionPixelSize(
R.dimen.elevation_step);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.ztranslation, container,
false);
final View floatingShape = rootView.findViewById(R.id.circle);
floatingShape.setOutlineProvider(mOutlineProviderCircle);
floatingShape.setClipToOutline(true);
rootView.findViewById(R.id.raise_bt).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
mElevation += mElevationStep;
floatingShape.setElevation(mElevation);
}
});
rootView.findViewById(R.id.lower_bt).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
mElevation -= mElevationStep;
if (mElevation < 0) {
mElevation = 0;
}
floatingShape.setElevation(mElevation);
}
});
return rootView;
}
private class CircleOutlineProvider extends ViewOutlineProvider {
@Override
public void getOutline(View view, Outline outline) {
outline.setOval(0, 0, view.getWidth(), view.getHeight());
}
}
}
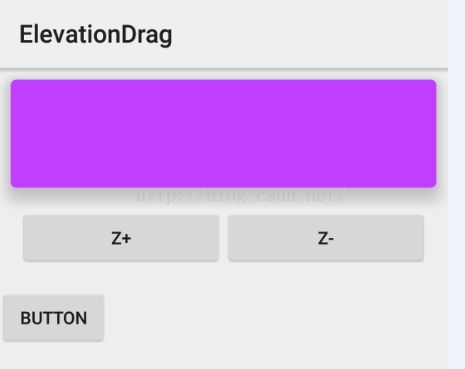
——————————————————效果2————————————————————
activity_main.xml 主界面布局问下如下
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/sample_main_layout">
<FrameLayout
android:id="@+id/sample_content_fragment"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="0px" />
</LinearLayout>
package com.imooc.material.shadows.drag;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
ElevationDragFragment fragment = new ElevationDragFragment();
transaction.replace(R.id.sample_content_fragment, fragment);
transaction.commit();
}
}
}
ztranslation.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<View
android:id="@+id/circle"
android:layout_width="fill_parent"
android:layout_height="96dp"
android:layout_gravity="center"
android:background="#BF3EFF" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="16dp" >
<Button
android:id="@+id/raise_bt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="Z+" />
<Button
android:id="@+id/lower_bt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="Z-" />
</LinearLayout>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
ElevationDragFragment
package com.imooc.material.shadows.drag;
import android.graphics.Outline;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewOutlineProvider;
import android.widget.Button;
public class ElevationDragFragment extends Fragment {
private ViewOutlineProvider mOutlineProviderCircle;
private float mElevation = 0;
private int mElevationStep;
Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mOutlineProviderCircle = new CircleOutlineProvider();
mElevationStep = getResources().getDimensionPixelSize(
R.dimen.elevation_step);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.ztranslation, container,
false);
button = (Button) rootView.findViewById(R.id.button);
final View floatingShape = rootView.findViewById(R.id.circle);
floatingShape.setOutlineProvider(mOutlineProviderCircle);
floatingShape.setClipToOutline(true);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//如果处于裁剪状态,恢复即可
if (floatingShape.getClipToOutline()) {
floatingShape.setClipToOutline(false);
}else {
floatingShape.setClipToOutline(true);
}
}
});
rootView.findViewById(R.id.raise_bt).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
mElevation += mElevationStep;
floatingShape.setElevation(mElevation);
}
});
rootView.findViewById(R.id.lower_bt).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
mElevation -= mElevationStep;
if (mElevation < 0) {
mElevation = 0;
}
floatingShape.setElevation(mElevation);
}
});
return rootView;
}
private class CircleOutlineProvider extends ViewOutlineProvider {
@Override
public void getOutline(View view, Outline outline) {
int margin = Math.min(view.getWidth(), view.getHeight())/10;
//view是match_parent的
outline.setRoundRect(margin, margin, view.getWidth() - margin, view.getHeight() , margin/2);
}
}
}