Layer3-1 路由原理
session 1 路由原理
1、在L3层转发过程中,L3层设备转发的依据是RIB(路由表)和ARP表,也就是路由表和ARP表项。通过路由表进行目的地址的查找,在根据ARP表中ip与目的mac的解析来封装一个完整的数据帧然后传输。
2、在L3路由转发的时候是分2个层面的,控制层和数据层。
控制层:只负责转发道路的建设,好比路由表。相当于车道
数据层:只负责数据的发送和接收,相当于车上的车辆。
3、RIB路由表转发原理:最长匹配+递归查询
3.1、最长匹配:指路由条目的子网掩码的最长匹配原则,下面三条路由表项。
S 192.168.134.0/24 [1/0] via 172.18.1.1
S 192.168.0.0/16 [1/0] via 172.18.1.1
S 192.0.0.0/8[1/0] via 172.18.1.1
加入有一个目的地址为192.168.134.10/24的,那么这三条路由无疑都包含了这个目的地址,但是路由会根据最长子网掩码的匹配原则而选择子网掩码最长的路由条目作为转发路径,那么就会选择:
S 192.168.134.0/24 [1/0] via 172.18.1.1 这条路由转为转发路径。
3.2、递归查询:
以上面为例子,一个数据包的目的ip是192.168.134.10,那么路由选择好路径后发现下一条地址为172.18.1.1,那么这个172.18.1.1又怎么走?(因为这里并没有给出具体的数据从哪个接口发送出去的条目),那么就会进行递归查询,再去查询这个172.18.1.1的路由怎么走:
C 172.17.2.0 is directly connected, Vlan54
172.18.0.0/24 is subnetted, 1 subnets
C 172.18.1.0 is directly connected, GigabitEthernet5/46
然后发现有一条直连自己的路由就是172.18.1.0/24,然后就知道172.18.1.1应该走自己直连的这条路由,对应的接口时G5/46号,应该把数据从这个G5/46接口转发出去,这就是递归查询。当然这里的递归查询之进行了2次查询,因为我这个R里面路由条目很少,但是如果一个R里面有很多路由条目,几万甚至几十万的条目,那么路由进行递归查询的时候就会没收到一个新的数据包进行一个递归查询(转发过的会存在路由cache中),每次要查找几十万条路由条目,那么延迟大大增加。
3.3、路由管理距离和度量值
S 192.168.134.0/24 [1/0] via 172.18.1.1 例如这条路由中[1/0]为:管理距离=1,度量值metric=0。
管理距离:每个路由协议不一样,看硬件厂商的设置,用于比较不同的路由协议所设置的
度量值metric:用于比较同一个路由协议的多条同地址的路由的优劣
1、为了解决路由递归查询的问题,引出了快读交换的挂念。快速交换是一次路由,多次交换。
2、快速交换的原理:当路由器收到一个数据包时,会假设这个数据流不只有这一个数据包,然后开始路由的最长掩码匹配和递归查询工作,完成后将转发的路径及接口存放在高速cache中,后面收到的相同目的ip地址的数据包就直接根据缓存中记录的路径和出接口进行转发,而不需要再次进行递归查询,大大节省了转发延迟。
但是快速交换利用到的是路由器的cache,当网络状态频繁的发生改变的时候这个cache就显得无能为力了,cache中存储的路径在网络频繁改变的情况下变得无效,路由器依然需要执行最开始的每一个新数据包的递归查询,直到CEF的出现,彻底的打破了利用cache快速转发的机制。
3、CEF:思科快速转发
CEF不再利用高速cache了,而是构建了两张表项及配合arp表项作为路由转发的依据。分别是CEF的FIB表和邻接表。
查看命令:show ip cef 查看FIB表
show adjacency 查看邻接表
FIB:是升级版的RIB,镜像RIB并添加新的信息。对应了目的ip地址与下一跳地址。相当于写了一条静态主机路由,带出接口和下一跳地址的。FIB表示一个树形的,分支出每个目标网络中所有的子网,直到详细到每一个网络每一个子网的主机路由为止(X/32位)。
邻接表:是目的ip地址所对应的出接口(从arp表项中提取了目的ip,从RIB提取了下一条地址的出接口),作用是为了2层封装更加快速,不用去查看arp表了,直接通过查看邻接表就能封装L2层头部了。一般模拟器以太网帧(E口和串口(S口))的L2层默认都用的HDLC(0F000800,其中0F00类型代表HDLC,0800类型代表ip协议)协议封装。可以用show adjacency detail命令看到。(FastEther口不是arp中的mac地址和ip类型0800)
XKYXHX4507R#show ip cef
Prefix Next Hop Interface
172.17.3.6/32 attached Vlan51
172.17.3.7/32 attached Vlan51
XKYXHX4507R#show adjacency
Protocol Interface Address
IP Vlan51 172.17.3.6(7)
IP Vlan51 172.17.3.7(7)
R1#show adjacency detail ?
| Output modifiers
R1#show adjacency detail
Protocol Interface Address
IP FastEthernet0/0 12.1.1.2(14)
0 packets, 0 bytes
CC021A3C0000CC01179000000800 可以看到在邻接表中有arp信息,0800是对应了ip的协议类型,与下面的arp表的内容对应。
ARP 03:09:54
Epoch: 0
IP FastEthernet1/0 21.1.1.2(14)
0 packets, 0 bytes
CC021A3C0010CC01179000100800
ARP 03:09:57
Epoch: 0
R1#show ip arp
Protocol Address Age (min) Hardware Addr Type Interface
Internet 12.1.1.1 - cc01.1790.0000 ARPA FastEthernet0/0
Internet 12.1.1.2 53 cc02.1a3c.0000 ARPA FastEthernet0/0
Internet 21.1.1.1 - cc01.1790.0010 ARPA FastEthernet1/0
Internet 21.1.1.2 53 cc02.1a3c.0010 ARPA FastEthernet1/0
R1#
XKYXHX4507R#show ip arp gigabitEthernet 5/46
Protocol Address Age (min) Hardware Addr Type Interface
Internet 172.18.1.1 121 000f.3413.503f ARPA GigabitEthernet5/46
XKYXHX4507R#show ip arp
Protocol Address Age (min) Hardware Addr Type Interface
Internet 172.17.3.7 5 000c.76b1.6c0d ARPA Vlan51
Internet 172.17.3.6 5 0025.64ad.e6d1 ARPA Vlan51
XKYXHX4507R#show ip route
S 172.17.1.0 [1/0] via 172.18.1.1
C 172.17.3.0 is directly connected, Vlan51
C 172.17.2.0 is directly connected, Vlan54
这里就是cef的表象,可以看到无论是FIB还是邻接表都是路由表和arp表的信息提取出来的,是针对arp表中每一个目的ip地址的路由寻址,每一个新的数据包还是做了递归查询,然后存在这个表中,但是比起cache来说他可以动态根据路由条目的变化而变化。
上面的172.17.3.6和172.17.3.7都是目的主机的ip地址,在FIB表中目的ip地址对应了下一条地址,这里是直连(这是个三层交换机,所有三层vlan都是自己创建的是直连的),所以是attached(直连),就是要访问172.17.3.6这个地址,应该发往的下一条是vlan51。而在adjacency邻接表中,对应的是要访问172.17.3.6的出接口是哪一个(也就是哪一个出接口能够到达FIB表中目的ip172.17.3.6的下一条地址vlan51)以及对应的L2层封装信息(也就是arp信息,加上detail 参数可以看到),出接口是vlan51,从vlan51这个虚拟接口可以到达172.17.3.6。而在arp表中可以看到172.17.3.6及它的MAC地址,并给出当前所属的接口。在RIB路由表中,能看到路由条目“C 172.17.3.0 is directly connected, Vlan51”是一个直连路由。
1、在L3层转发过程中,L3层设备转发的依据是RIB(路由表)和ARP表,也就是路由表和ARP表项。通过路由表进行目的地址的查找,在根据ARP表中ip与目的mac的解析来封装一个完整的数据帧然后传输。
2、在L3路由转发的时候是分2个层面的,控制层和数据层。
控制层:只负责转发道路的建设,好比路由表。相当于车道
数据层:只负责数据的发送和接收,相当于车上的车辆。
3、RIB路由表转发原理:最长匹配+递归查询
3.1、最长匹配:指路由条目的子网掩码的最长匹配原则,下面三条路由表项。
S 192.168.134.0/24 [1/0] via 172.18.1.1
S 192.168.0.0/16 [1/0] via 172.18.1.1
S 192.0.0.0/8[1/0] via 172.18.1.1
加入有一个目的地址为192.168.134.10/24的,那么这三条路由无疑都包含了这个目的地址,但是路由会根据最长子网掩码的匹配原则而选择子网掩码最长的路由条目作为转发路径,那么就会选择:
S 192.168.134.0/24 [1/0] via 172.18.1.1 这条路由转为转发路径。
3.2、递归查询:
以上面为例子,一个数据包的目的ip是192.168.134.10,那么路由选择好路径后发现下一条地址为172.18.1.1,那么这个172.18.1.1又怎么走?(因为这里并没有给出具体的数据从哪个接口发送出去的条目),那么就会进行递归查询,再去查询这个172.18.1.1的路由怎么走:
C 172.17.2.0 is directly connected, Vlan54
172.18.0.0/24 is subnetted, 1 subnets
C 172.18.1.0 is directly connected, GigabitEthernet5/46
然后发现有一条直连自己的路由就是172.18.1.0/24,然后就知道172.18.1.1应该走自己直连的这条路由,对应的接口时G5/46号,应该把数据从这个G5/46接口转发出去,这就是递归查询。当然这里的递归查询之进行了2次查询,因为我这个R里面路由条目很少,但是如果一个R里面有很多路由条目,几万甚至几十万的条目,那么路由进行递归查询的时候就会没收到一个新的数据包进行一个递归查询(转发过的会存在路由cache中),每次要查找几十万条路由条目,那么延迟大大增加。
3.3、路由管理距离和度量值
S 192.168.134.0/24 [1/0] via 172.18.1.1 例如这条路由中[1/0]为:管理距离=1,度量值metric=0。
管理距离:每个路由协议不一样,看硬件厂商的设置,用于比较不同的路由协议所设置的
度量值metric:用于比较同一个路由协议的多条同地址的路由的优劣
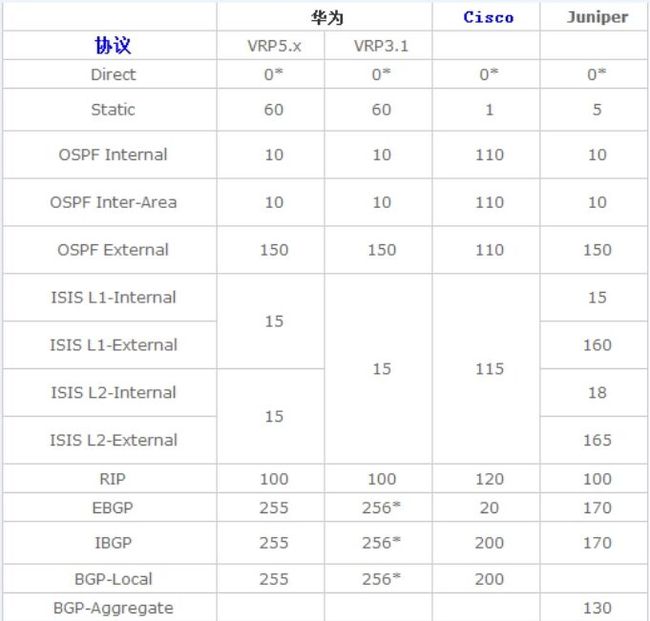
不同厂商对不同路由协议的管理距离的定义。
1、为了解决路由递归查询的问题,引出了快读交换的挂念。快速交换是一次路由,多次交换。
2、快速交换的原理:当路由器收到一个数据包时,会假设这个数据流不只有这一个数据包,然后开始路由的最长掩码匹配和递归查询工作,完成后将转发的路径及接口存放在高速cache中,后面收到的相同目的ip地址的数据包就直接根据缓存中记录的路径和出接口进行转发,而不需要再次进行递归查询,大大节省了转发延迟。
但是快速交换利用到的是路由器的cache,当网络状态频繁的发生改变的时候这个cache就显得无能为力了,cache中存储的路径在网络频繁改变的情况下变得无效,路由器依然需要执行最开始的每一个新数据包的递归查询,直到CEF的出现,彻底的打破了利用cache快速转发的机制。
3、CEF:思科快速转发
CEF不再利用高速cache了,而是构建了两张表项及配合arp表项作为路由转发的依据。分别是CEF的FIB表和邻接表。
查看命令:show ip cef 查看FIB表
show adjacency 查看邻接表
FIB:是升级版的RIB,镜像RIB并添加新的信息。对应了目的ip地址与下一跳地址。相当于写了一条静态主机路由,带出接口和下一跳地址的。FIB表示一个树形的,分支出每个目标网络中所有的子网,直到详细到每一个网络每一个子网的主机路由为止(X/32位)。
邻接表:是目的ip地址所对应的出接口(从arp表项中提取了目的ip,从RIB提取了下一条地址的出接口),作用是为了2层封装更加快速,不用去查看arp表了,直接通过查看邻接表就能封装L2层头部了。一般模拟器以太网帧(E口和串口(S口))的L2层默认都用的HDLC(0F000800,其中0F00类型代表HDLC,0800类型代表ip协议)协议封装。可以用show adjacency detail命令看到。(FastEther口不是arp中的mac地址和ip类型0800)
XKYXHX4507R#show ip cef
Prefix Next Hop Interface
172.17.3.6/32 attached Vlan51
172.17.3.7/32 attached Vlan51
XKYXHX4507R#show adjacency
Protocol Interface Address
IP Vlan51 172.17.3.6(7)
IP Vlan51 172.17.3.7(7)
R1#show adjacency detail ?
| Output modifiers
R1#show adjacency detail
Protocol Interface Address
IP FastEthernet0/0 12.1.1.2(14)
0 packets, 0 bytes
CC021A3C0000CC01179000000800 可以看到在邻接表中有arp信息,0800是对应了ip的协议类型,与下面的arp表的内容对应。
ARP 03:09:54
Epoch: 0
IP FastEthernet1/0 21.1.1.2(14)
0 packets, 0 bytes
CC021A3C0010CC01179000100800
ARP 03:09:57
Epoch: 0
R1#show ip arp
Protocol Address Age (min) Hardware Addr Type Interface
Internet 12.1.1.1 - cc01.1790.0000 ARPA FastEthernet0/0
Internet 12.1.1.2 53 cc02.1a3c.0000 ARPA FastEthernet0/0
Internet 21.1.1.1 - cc01.1790.0010 ARPA FastEthernet1/0
Internet 21.1.1.2 53 cc02.1a3c.0010 ARPA FastEthernet1/0
R1#
XKYXHX4507R#show ip arp gigabitEthernet 5/46
Protocol Address Age (min) Hardware Addr Type Interface
Internet 172.18.1.1 121 000f.3413.503f ARPA GigabitEthernet5/46
XKYXHX4507R#show ip arp
Protocol Address Age (min) Hardware Addr Type Interface
Internet 172.17.3.7 5 000c.76b1.6c0d ARPA Vlan51
Internet 172.17.3.6 5 0025.64ad.e6d1 ARPA Vlan51
XKYXHX4507R#show ip route
S 172.17.1.0 [1/0] via 172.18.1.1
C 172.17.3.0 is directly connected, Vlan51
C 172.17.2.0 is directly connected, Vlan54
这里就是cef的表象,可以看到无论是FIB还是邻接表都是路由表和arp表的信息提取出来的,是针对arp表中每一个目的ip地址的路由寻址,每一个新的数据包还是做了递归查询,然后存在这个表中,但是比起cache来说他可以动态根据路由条目的变化而变化。
上面的172.17.3.6和172.17.3.7都是目的主机的ip地址,在FIB表中目的ip地址对应了下一条地址,这里是直连(这是个三层交换机,所有三层vlan都是自己创建的是直连的),所以是attached(直连),就是要访问172.17.3.6这个地址,应该发往的下一条是vlan51。而在adjacency邻接表中,对应的是要访问172.17.3.6的出接口是哪一个(也就是哪一个出接口能够到达FIB表中目的ip172.17.3.6的下一条地址vlan51)以及对应的L2层封装信息(也就是arp信息,加上detail 参数可以看到),出接口是vlan51,从vlan51这个虚拟接口可以到达172.17.3.6。而在arp表中可以看到172.17.3.6及它的MAC地址,并给出当前所属的接口。在RIB路由表中,能看到路由条目“C 172.17.3.0 is directly connected, Vlan51”是一个直连路由。
所以说CEF的FIB表和邻接表是在RIB的基础上生成的,配合着ARP表项进行工作的。最基础的构架是RIB路由表,所以我们重点要学习的是RIB路由表,因为只有RIB正确了才有路由,CEF只是RIB的一个优化,RIB构建正确了CEF也就优化正确了。