《Motion Design for iOS》(三十一)
创建Jeff Broderick的地图动画
在本指南的前面,我提到了一些Jeff Broderick设计并发布到Dribbble的很棒的动画。
如我所说,这里有一些不懂得动画。首先,当地图的图标被点击时,应用的主界面(包括导航栏)同时有不透明度和比例的动画来让其淡出到黑色的背景中并且有一点点缩小。同时,地图伴随着不透明度和比例的动画显著地显现到界面的前面来。地图还会向屏幕上方移动一点,就像过度动画一样。地图图标会保持在原位。
在我们编码重现Jeff的动画前,先看一眼我们创建的最终的动画效果。
我们通过一些简单的UIImageView和UIButton来重新开发这个动画,因为它们可以准确地得到动画的感觉,但在真实的地图中这会是一个真实的可伸缩的地图视图。
首先,让我们添加代表app主界面的图片。
// 添加app的主背景图片
self.appBackground = [[UIImageView alloc] initWithFrame:CGRectMake(0, 20,
self.window.bounds.size.width, 548)];
self.appBackground.image = [UIImage imageNamed:@"app-bg"];
[self.window addSubview:self.appBackground];我们添加了一个图片属性为“[email protected]”的简单的UIImageView。app的运行时很聪明,你只用写“app-bg”它就会在app包的图片资源中找到“[email protected]”。这个视图被添加为类的@property了,这样我们就可以在之后的代码中引用它。这里显示了如何声明一个@porperty。
@property (assign) UIImageView *appBackground;这个@property既可以定义在类的.h文件的@interface中,也可以定义在.m实现文件的@interface块中来让其私有。在苹果的开发者网站的Objective-C指南中可以阅读更多关于程序的属性的内容。
最后,我们将UIImageView作为主屏幕的一个子视图添加进去。这是一个快速的模型,否则我会创建另一个UIViewController的子类来装载我们的UI代码。
如果我构建并运行,这就是app目前看起来的样子。
非常棒!现在让我们添加地图,它会是透明的,并且会伴随着变化开始。我们会在主应用图片后立即添加它,因为我们想要最后添加图标按钮,这样它就会使z轴上最高的,也就是在其他视图的顶部。
// 添加地图视图
self.mapView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 62,
self.window.bounds.size.width, 458)];
self.mapView.image = [UIImage imageNamed:@"map-arrow"];
self.mapView.alpha = 0.0f;
self.mapView.transform = CGAffineTransformMakeTranslation(0, 30);
self.mapView.transform = CGAffineTransformScale(self.mapView.transform, 1.1, 1.1);
[self.window addSubview:self.mapView];想在Swift下开发这些例子么?这里就是Swift下的上面Objective-C的代码。
self.mapView =
UIImageView(frame: CGRectMake(0, 62, self.window!.bounds.size.width, 458))
self.mapView!.image = UIImage(named: "map-arrow")
self.mapView!.alpha = 0.0
self.mapView!.transform = CGAffineTransformMakeTranslation(0, 30)
self.mapView!.transform = CGAffineTransformScale(self.mapView!.transform, 1.1, 1.1)
self.window!.addSubview(self.mapView!)地图视图的frame开始会在左上角,但会距离顶部62像素,这样就会正好位于我们要添加的地图按钮的下方一点点。图片属性被设为“map-arrow”,这只是一个地图图片,我将其和一个箭头放在一起,来模仿Jeff在他的动画中所涉及的样子。
一开始,这个视图会是完全透明的,所以alpha属性被设为0。有两个变换添加到视图中:第一个将视图往下移动30像素,第二个将其从正常尺寸拉伸到1.1倍。
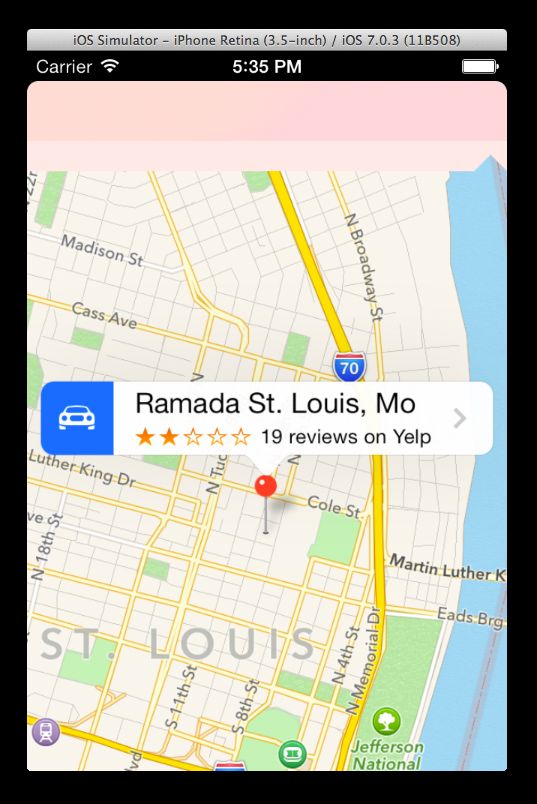
这里是它现在看起来的样子,我注视了alpha那一行,这样我们就可以看到地图在哪。
这看起来是动画开始的准确位置了。
查看完整合集:https://github.com/Cloudox/Motion-Design-for-iOS
版权所有:http://blog.csdn.net/cloudox_