springmvc+bootstarp备份与恢复orcle10g数据库实现
此为界面展示,所有代码以上传资源。。
点击打开链接
1,前台页面jsp,为jquery+bootstart方式
databackup.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据备份管理</title>
<link href="<%=path%>/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="<%=path%>/bootstrap/css/bootstrap-select.css"
rel="stylesheet">
<link href="<%=path%>/css/simplify.min.css" rel="stylesheet">
<link href="<%=path%>/css/sweet-alert.css" rel="stylesheet">
<script src="<%=path%>/js/jquery-1.11.1.min.js"></script>
<script src="<%=path%>/js/jquery.form.js"></script>
<script src="<%=path%>/js/jquery.validate.js"></script>
<script src="<%=path%>/bootstrap/js/bootstrap.min.js"></script>
<script src="<%=path%>/bootstrap/js/bootstrap-filestyle.min.js"></script>
<script src='<%=path%>/js/jquery.popupoverlay.min.js'></script>
<script src='<%=path%>/js/jquery.slimscroll.min.js'></script>
<script src='<%=path%>/js/modernizr.min.js'></script>
<script src="<%=path%>/js/simplify/simplify.js"></script>
<script src="<%=path%>/js/sweet-alert.min.js"></script>
<script src="<%=path%>/js/alertBo.js"></script>
<script src="<%=path%>/js/common.js"></script>
<script src="<%=path%>/js/bootstrap-select.js"></script>
<script type="text/javascript">
var btnText = '启动定时备份';
//存在不存在定时备份
var status = '${status}';
$(document).ready(function() {
//根据不同状态 调用不同方法
if(status=='1'){
document.getElementById("bakFileName").value='${fimeName}';
btnText='关闭定时备份';
document.getElementById("funBtn").value=btnText;
$("#funBtn").removeAttr("onclick");
$("#funBtn").attr("onclick", "doDownTimeBack();");
}else{
$("#funBtn").removeAttr("onclick");
$("#funBtn").attr("onclick", "doStartTimeBack();");
}
//每月
if('${isMonthBack}'==1){
$("#mYRadio").checked=true;
$("#opHourt").attr("disabled", "true");
$("#opMinutet").attr("disabled", "true");
$("#opMz").attr("disabled", "true");
$("#opHourz").attr("disabled", "true");
$("#opMinutez").attr("disabled", "true");
$("#bakFileName").attr("disabled", "true");
document.getElementById("opMy").value='${monthBackDay}';
document.getElementById("opHoury").value='${hour}';
document.getElementById("opMinutey").value='${mnuite}';
}else{
$("#mYRadio").checked=false;
}
$("#mYRadio").on("focus",function(){
$("#opHourt").attr("disabled", "true");
$("#opMinutet").attr("disabled", "true");
$("#opMy").attr("disabled", "false");
$("#opHoury").attr("disabled", "false");
$("#opMinutey").attr("disabled", "false");
$("#opMz").attr("disabled", "true");
$("#opHourz").attr("disabled", "true");
$("#opMinutez").attr("disabled", "true");
});
if(status=='1'){
$("#mYRadio").attr("disabled", "true");
$("#opMy").attr("disabled", "true");
$("#opHoury").attr("disabled", "true");
$("#opMinutey").attr("disabled", "true");
}
//每日
if('${isDayBack}'==1){
$("#mTRadio").attr("checked", "true");
//每月
$("#opMy").attr("disabled", "true");
$("#opHoury").attr("disabled", "true");
$("#opMinutey").attr("disabled", "true");
//每周
$("#mZRadio").attr("disabled", "true");
$("#opMz").attr("disabled", "true");
$("#opHourz").attr("disabled", "true");
$("#opMinutez").attr("disabled", "true");
$("#bakFileName").attr("disabled", "true");
document.getElementById("opHourt").value='${hour}';
document.getElementById("opMinutet").value='${mnuite}';
}else{
$("#mTRadio").removeAttr("checked");
}
$("#mTRadio").on("focus",function(){
$("#opMy").attr("disabled", "true");
$("#opHoury").attr("disabled", "true");
$("#opMinutey").attr("disabled", "true");
$("#opMz").attr("disabled", "true");
$("#opHourz").attr("disabled", "true");
$("#opMinutez").attr("disabled", "true");
});
//每周
if(status=='1'){
$("#mTRadio").attr("disabled", "true");
$("#opHourt").attr("disabled", "true");
$("#opMinutet").attr("disabled", "true");
}
if('${isWeekBack}'==1){
$("#mZRadio").checked=true;
$("#opHourt").attr("disabled", "true");
$("#opMinutet").attr("disabled", "true");
$("#opMy").attr("disabled", "true");
$("#opHoury").attr("disabled", "true");
$("#opMinutey").attr("disabled", "true");
$("#bakFileName").attr("disabled", "true");
document.getElementById("opMz").value='${weekBackDay}';
document.getElementById("opHourz").value='${hour}';
document.getElementById("opMinutez").value='${mnuite}';
}else{
$("#mZRadio").checked=false;
}
});
//进度条方法
var p=101;
var stop=1;
function run(){
p+=4;
$("#proId").attr("style","width:"+p+"%");
var timer=setTimeout("run()",500);
if(p>100&&stop<1){
p=0;
}
}
//重置加载
function inBack(){
$("#tBack tr").remove();
$.ajax({
type:"POST",
dataType : "json",
url:"<%=path%>/back/inBack.do",
success : function(result) {//var dataObj = eval("(" + result + ")");
var back = result.backList;
var str = "";
for (var i = 0; i < back.length; i++) {
str += "<tr onclick='doBackId(this.id);' id='"+back[i].backid+"'>"
+ "<td><a href='#'>"+back[i].name +"</a></td><td><a href='#'>"+back[i].cuser+"</a></td><td><a href='#'>"+back[i].ctime+"<a></td>" + "</tr>";
}
$(str).appendTo("#tBack");
},
error : function() {
swal({
title : '提示',
text : "备份文件出错!",
type : 'error',
animation : 'none'
});
}
});
}
//开始备份按钮
function doBackData(){
swal({
title : '提示',
text : '您确定备份数据库吗?',
type : 'warning',
showCancelButton:true,
confirmButtonColor:'#DD6B55',
confirmButtonText:"确定"
},function(){
document.getElementById("progressId").style.display = 'block';
p=0;
stop=0;
run();
$.ajax({
type:"POST",
dataType : "json",
url:"<%=path%>/back/doBackData.do",
success : function(result) {
if (result.status == true) {
$("#proId").attr("style", "width:0%");
document.getElementById("progressId").style.display = 'none';
swal({
title : '',
text : result.msg,
type : 'success',
animation : 'none'
});
setTimeout(function () {
//成功关闭
$('#confirmBtn').click();
inBack();
},2000);
} else {
document.getElementById("progressId").style.display = 'none';
swal({
title : '',
text : result.msg,
type : 'error',
animation : 'none'
});
}
},
error : function() {
document.getElementById("progressId").style.display = 'none';
swal({
title : '提示',
text : "备份文件出错!",
type : 'error',
animation : 'none'
});
}
});
});
}
//Radio点击事件
var flag = true;
var radioValue;
function checkRadio(id) {
id.checked = flag;
flag = !flag;
radioValue = $('input:radio[name="radio"]:checked').val();
if (radioValue == 1) {
//每月
$("#mYRadio").attr("disabled", "true");
$("#opMy").attr("disabled", "true");
$("#opHoury").attr("disabled", "true");
$("#opMinutey").attr("disabled", "true");
//每周
$("#mZRadio").attr("disabled", "true");
$("#opMz").attr("disabled", "true");
$("#opHourz").attr("disabled", "true");
$("#opMinutez").attr("disabled", "true");
}
if (radioValue == 2) {
//每日
$("#mTRadio").attr("disabled", "true");
$("#opHourt").attr("disabled", "true");
$("#opMinutet").attr("disabled", "true");
//每周
$("#mZRadio").attr("disabled", "true");
$("#opMz").attr("disabled", "true");
$("#opHourz").attr("disabled", "true");
$("#opMinutez").attr("disabled", "true");
}
if (radioValue == 3) {
//每日
$("#mTRadio").attr("disabled", "true");
$("#opHourt").attr("disabled", "true");
$("#opMinutet").attr("disabled", "true");
//每月
$("#mYRadio").attr("disabled", "true");
$("#opMy").attr("disabled", "true");
$("#opHoury").attr("disabled", "true");
$("#opMinutey").attr("disabled", "true");
}
if (radioValue == undefined) {
//每月
$("#mYRadio").removeAttr("disabled");
$("#opMy").removeAttr("disabled");
$("#opHoury").removeAttr("disabled");
$("#opMinutey").removeAttr("disabled");
//每周
$("#mZRadio").removeAttr("disabled");
$("#opMz").removeAttr("disabled");
$("#opHourz").removeAttr("disabled");
$("#opMinutez").removeAttr("disabled");
//每日
$("#mTRadio").removeAttr("disabled");
$("#opHourt").removeAttr("disabled");
$("#opMinutet").removeAttr("disabled");
}
}
//启动定时备份
function doStartTimeBack() {
if (radioValue == undefined) {
swal({
title : '请选择备份方式',
text : '',
type : 'error',
animation : 'none'
});
return;
}
//每日时间
var strRemark1 = $('#opHourt').val() + ":" + $('#opMinutet').val();
//每月时间
var strRemark2 = $('#opHoury').val() + ":" + $('#opMinutey').val();
//
var strRemark3 = $('#opMy').val();
//每周时间
var strRemark4 = $('#opHourz').val() + ":" + $('#opMinutez').val();
//周
var strRemark5 = $('#opMz').val();
//备份文件名称
var strFileName = $('#bakFileName').val();
if (strFileName == '') {
swal({
title : '请输入备份文件名称',
text : '',
type : 'error',
animation : 'none'
});
return;
}
//每日
if ($('#mTRadio').val() == true){
if ($('#opHourt').val() == '' || $('#opMinutet').val() == ''){
swal({
title : '请输入每日备份时间',
text : '',
type : 'error',
animation : 'none'
});
return;
}
}
//每月
if ($('#mYRadio').val() == true){
if ($('#opHoury').val() == '' || $('#opMinutey').val() == ''){
swal({
title : '请输入每月备份时间',
text : '',
type : 'error',
animation : 'none'
});
return;
}
}
//每周
if ($('#mZRadio').val() == true){
if ($('#opHourz').val() == '' || $('#opMinutez').val() == ''){
swal({
title : '请输入每周备份时间',
text : '',
type : 'error',
animation : 'none'
});
return;
}
}
//类型
var backStyle='';
if(radioValue==1){//每天
backStyle='1';
strRemark2='';
strRemark3='';
strRemark4='';
strRemark5='';
}else if(radioValue==3){//每周
backStyle='3';
strRemark1='';
strRemark2='';
strRemark3='';
}else if(radioValue==2){//每月
backStyle='2';
strRemark4='';
strRemark5='';
strRemark1='';
}
document.getElementById("progressId").style.display = 'block';
p=0;
stop=0;
run();
$.ajax({
type:"POST",
dataType : "json",
data:{
bakFileName: strFileName,
backType: '3', //dmp
backStyle:backStyle,
remark1: strRemark1,
remark3: strRemark3,
remark2: strRemark2,
remark5: strRemark5,
remark4: strRemark4
},
url:"<%=path%>/back/doStartTimeBack.do",
success : function(result) {
if (result.status == true) {
$("#proId").attr("style", "width:0%");
document.getElementById("progressId").style.display = 'none';
document.getElementById("funBtn").value= '关闭定时备份';
status='1';
//每日
$("#mTRadio").attr("disabled", "true");
$("#opHourt").attr("disabled", "true");
$("#opMinutet").attr("disabled", "true");
//每月
$("#mYRadio").attr("disabled", "true");
$("#opMy").attr("disabled", "true");
$("#opHoury").attr("disabled", "true");
$("#opMinutey").attr("disabled", "true");
//每周
$("#mZRadio").attr("disabled", "true");
$("#opMz").attr("disabled", "true");
$("#opHourz").attr("disabled", "true");
$("#opMinutez").attr("disabled", "true");
//
$("#bakFileName").attr("disabled", "true");
//
swal({
title : '',
text : result.msg,
type : 'success',
animation : 'none'
});
setTimeout(function () {
window.location.reload();
//成功关闭
$('#confirmBtn').click();
},2000);
} else {
document.getElementById("progressId").style.display = 'none';
swal({
title : '',
text : result.msg,
type : 'error',
animation : 'none'
});
}
},
error : function() {
document.getElementById("progressId").style.display = 'none';
swal({
title : '提示',
text : "备份文件出错!",
type : 'error',
animation : 'none'
});
}
});
}
//取消定时备份
function doDownTimeBack(){
swal({
title : '提示',
text : '您确定取消定时备份吗?',
type : 'warning',
showCancelButton:true,
confirmButtonColor:'#DD6B55',
confirmButtonText:"确定"
},function(){
$.ajax({
type:"POST",
url:"<%=path%>/back/doEndTimeBack.do",
dataType:"json",
success:function(result){
if(result.status == true){
document.getElementById("funBtn").value= '启动定时备份';
//每日
$("#mTRadio").removeAttr("disabled");
$("#opHourt").removeAttr("disabled");
$("#opMinutet").removeAttr("disabled");
//每月
$("#mYRadio").removeAttr("disabled");
$("#opMy").removeAttr("disabled");
$("#opHoury").removeAttr("disabled");
$("#opMinutey").removeAttr("disabled");
//每周
$("#mZRadio").removeAttr("disabled");
$("#opMz").removeAttr("disabled");
$("#opHourz").removeAttr("disabled");
$("#opMinutez").removeAttr("disabled");
//
$("#bakFileName").removeAttr("disabled");
//document.getElementById("bakFileName").value= '';
//$('#mTRadio').removeAttr("checked");
//$('#myRadio').removeAttr("checked");
// $('#mZRadio').removeAttr("checked");
status='0';
swal({
title : '',
text : result.msg,
type : 'success',
animation : 'none'
});
setTimeout(function () {
//inBack();
window.location.reload();
//成功关闭
$('#confirmBtn').click();
},2000);
}else{
swal({
title : '',
text : result.msg,
type : 'error',
animation : 'none'
});
}
}
});
});
}
//获取点击选取的行
var backid;
function doBackId(id){
if(id!=''&&id.length>0){
backid=id;
}
}
//数据库还原
function doImpSave(){
// 确定按钮按下的时候
if (backid!='undefined'&&backid!=undefined) {
$.ajax({
type:"POST",
url:"<%=path%>/back/doImpSaveStart.do",
dataType:"json",
data:{backid:backid},
success:function(result){
if(result.status == true){
swal({
title : '',
text : result.msg,
type : 'success',
animation : 'none'
});
setTimeout(function () {
inBack();
//成功关闭
$('#confirmBtn').click();
},2000);
}else{
swal({
title : '',
text : result.msg,
type : 'error',
animation : 'none'
});
}
}
});
} else {
swal({
title : '提示',
text : "请先选择一个备份文件!",
type : 'error',
animation : 'none'
});
}
}
</script>
</head>
<body class="overflow-hidden" onload="inBack()">
<div id="menu"
style="background-color:#EEEEEE;height:100%;width:30%;float:left;border-left:1px solid #000000;border-right:1px solid #000000;">
<div align="center" style="overflow: auto; background-color:white;">
<font size="5">数据备份</font>
</div>
<div style="height: 94%; overflow: auto; margin-top: 8px">
<div style="height:25%;border-bottom:1px solid #ADADAD;">
<br />
<div style="height:10%;">
<label>手动备份:</label>
</div>
<br />
<div style="height:90%">
<table align="center">
<tr>
<td>
<button type="button" onclick="doBackData();"
class="btn btn-success dropdown-toggle btn-sm"
data-toggle="dropdown">开始备份</button></td>
</tr>
<tr height="35px"></tr>
<tr>
<td><label>注:文件自动生成,格式为【合同管理系统bak】+时间戳</label>
</td>
</tr>
</table>
</div>
</div>
<div>
<br />
<div style="height:10%">
<label>定时备份:</label>
</div>
<br />
<div style="height:90%">
<table align="center">
<tr>
<td><label>备份方式:</label>
</td>
<td><label><input type="radio" checked="checked" />dmp</label>
</td>
</tr>
<tr height="10px"></tr>
<tr>
<td><label>备份文件名称:</label>
</td>
<td><input id="bakFileName" type="text" class="form-control"
placeholder="请填写备份文件名称" />
</td>
</tr>
<tr height="10px"></tr>
<tr>
<td><label><input id='mTRadio'
onclick="checkRadio(this);" type="radio" name="radio" value="1" />每日</label>
</td>
<td><select id='opHourt'>
<option value=""></option>
<option>00</option>
<option>01</option>
<option>02</option>
<option>03</option>
<option>04</option>
<option>05</option>
<option>06</option>
<option>07</option>
<option>08</option>
<option>09</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
</select> : <select id='opMinutet'>
<option value=""></option>
<option>00</option>
<option>15</option>
<option>20</option>
<option>30</option>
<option>45</option>
</select></td>
</tr>
<tr height="10px"></tr>
<tr>
<td><label><input id='mYRadio'
onclick="checkRadio(this)" type="radio" name="radio" value="2" />每月</label>
</td>
<td><select id='opMy'>
<option value=""></option>
<option>01</option>
<option>02</option>
<option>03</option>
<option>04</option>
<option>05</option>
<option>06</option>
<option>07</option>
<option>08</option>
<option>09</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select> - <select id='opHoury'>
<option value=""></option>
<option>00</option>
<option>01</option>
<option>02</option>
<option>03</option>
<option>04</option>
<option>05</option>
<option>06</option>
<option>07</option>
<option>08</option>
<option>09</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
</select> - <select id='opMinutey'>
<option value=""></option>
<option>00</option>
<option>15</option>
<option>30</option>
<option>45</option>
</select></td>
</tr>
<tr height="10px"></tr>
<tr>
<td><label><input id='mZRadio'
onclick="checkRadio(this)" name="radio" type="radio" value="3" />每周</label>
</td>
<td><select id='opMz'>
<option value=""></option>
<option>周日</option>
<option>周一</option>
<option>周二</option>
<option>周三</option>
<option>周四</option>
<option>周五</option>
<option>周六</option>
</select> - <select id='opHourz'>
<option value=""></option>
<option>00</option>
<option>01</option>
<option>02</option>
<option>03</option>
<option>04</option>
<option>05</option>
<option>06</option>
<option>07</option>
<option>08</option>
<option>09</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
</select> - <select id='opMinutez'>
<option value=""></option>
<option>00</option>
<option>15</option>
<option>30</option>
<option>45</option>
</select></td>
</tr>
<tr height="10px"></tr>
<tr>
<td>
<input id="funBtn" type="button" class="btn btn-success dropdown-toggle btn-sm"
data-toggle="dropdown" value="启动定时备份" /></td>
</tr>
</table>
</div>
</div>
</div>
</div>
<div id="content"
style="height: 100%; width: 40%; float: right;border-left:1px solid #000000;border-right:1px solid #000000;">
<div id="tagContent">
<div
style="background-color:#EEEEEE;height:5%;border-bottom:1px solid #000000;">
<table>
<tr>
<td>
<div class="search-input">
<input type="text" class="form-control input-sm inline-block">
<a href="#" class="input-icon text-normal"><i
class="ion-ios7-search-strong"></i> </a>
</div>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
<div id="contractcost" style="height:100%;">
<div align="center" style="background-color:white;">
<font size="5">数据还原</font>
</div>
<div class="search-input">
<label>按名称搜索:</label> <input type="text"
class="form-control input-sm inline-block"> <a href="#"
class="input-icon text-normal"><i class="ion-ios7-search-strong"></i>
</a>
</div>
<div id="backDiv" style="height: 89%; overflow: auto;">
<table class="table" align="center" border="0">
<thead>
<tr>
<th>文件名</th>
<th>备份人</th>
<th>备份时间</th>
</tr>
</thead>
<tbody id='tBack'>
</tbody>
</table>
</div>
<div align="center">
<input class="btn btn-success dropdown-toggle btn-sm" data-toggle="dropdown" onclick="doImpSave();" type="button" value="开始还原" />
</div>
</div>
<%-- 备份时进度条展示 Strat--%>
<div id="progressId" class="modal">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 style="text-align:center;color: red" class="modal-title">
正在备份中,请勿刷新页面...
</h4>
</div>
<div class="modal-body">
<div class="progress progress-striped active">
<div class='bar'></div>
<div id="proId" class="progress-bar progress-bar-success"
role="progressbar" aria-valuenow="60">
<span class="sr-only">40% 完成</span>
</div>
</div>
</div>
</div>
</div>
</div>
<%-- 备份时进度条展示 end--%>
</body>
</html>
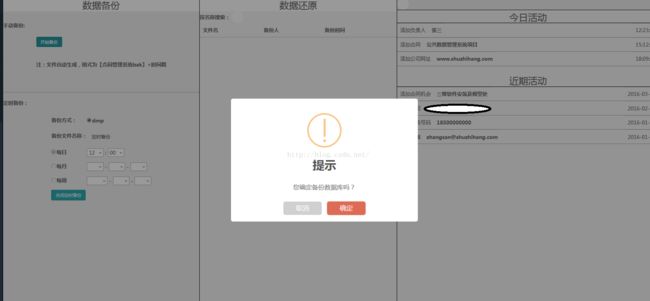
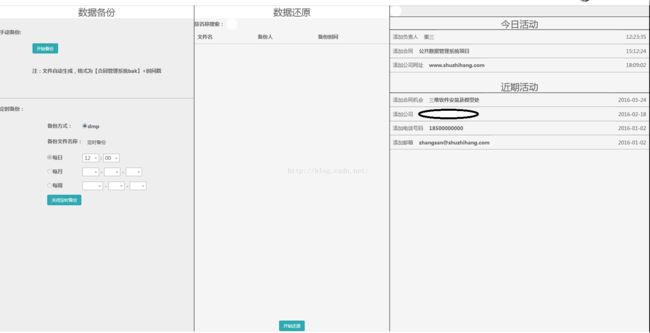
2,界面展示

3,点击手动备份界面展示
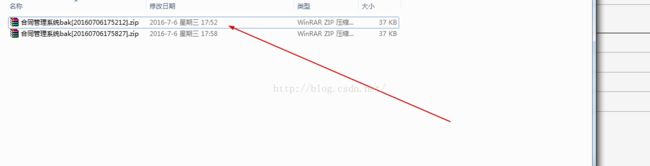
4,备份成功的压缩包展示
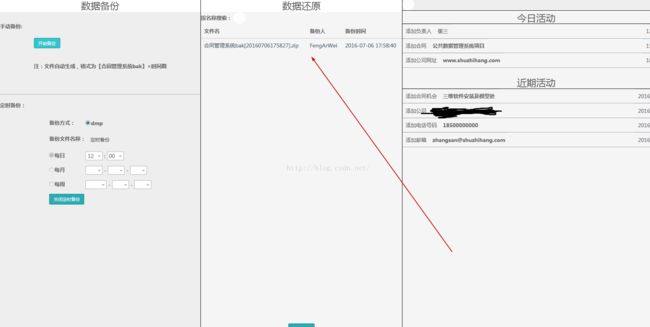
5,手动备份成功展示
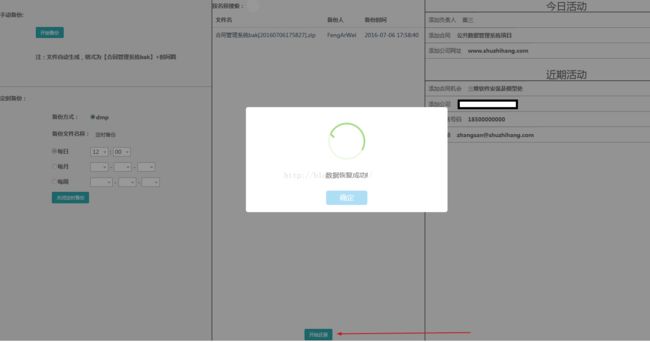
6,数据库恢复展示
资源缺少定时备份model ,