Material Design设计语言
它的设计思想为:把物理世界的体验带进屏幕,去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
所以这款语言最终的目的是让手机内的App界面简洁直观且有着贴近现实世界的体验。
它主要包含四大块内容:
1、主题和布局
2、视图和阴影
3、UI控件
4、动画效果
其中上面每一块内容都值得详细研究,尤其是在视图和动画上面的效果,今天我们主要综合的介绍第一块内容。
使用Material Design主题
目前Material Design的Theme主要有三种:
而且Material Design主题目前只能应用在Android5.0以上的版本。
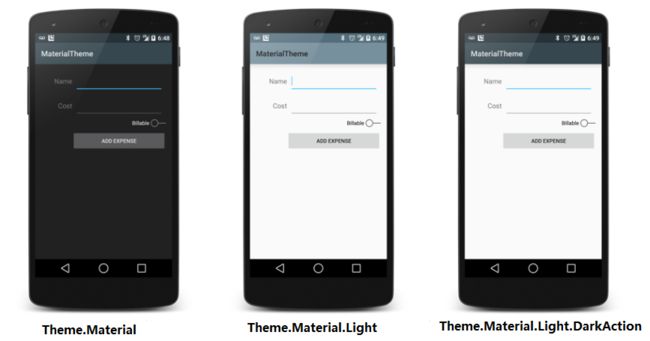
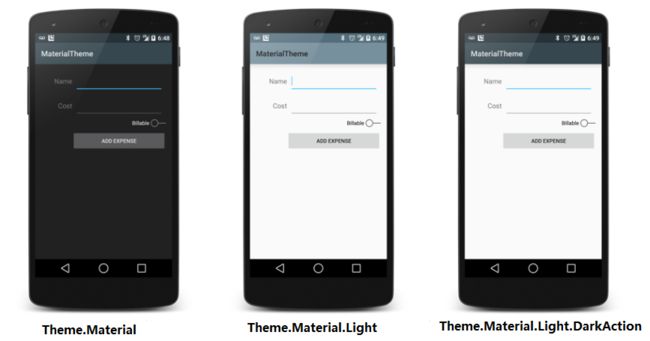
1、Theme.Material
2、Theme.Material.Light
3、Theme.Material.Light.DarkActionBar
使用Material Design主题有两种方法:
1、在styles.xml样式文件中配置:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">resources</span>></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- Base application theme. --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"AppTheme"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">parent</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android:Theme.Material.Light.DarkActionBar"</span>></span><span class="css" style="box-sizing: border-box;"> <!<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">--</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Customize</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">your</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">theme</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">here</span>. <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">--</span>> </span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">resources</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
2、在manifest文件中配置:
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">android:theme=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@android</span>:style/Theme.Material"</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
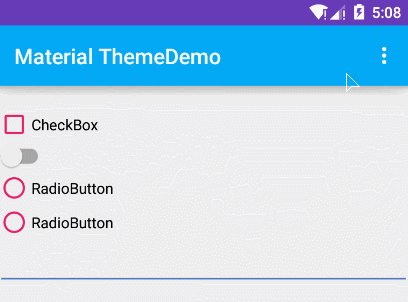
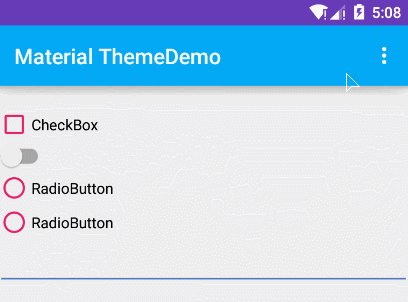
这三种主题效果为:

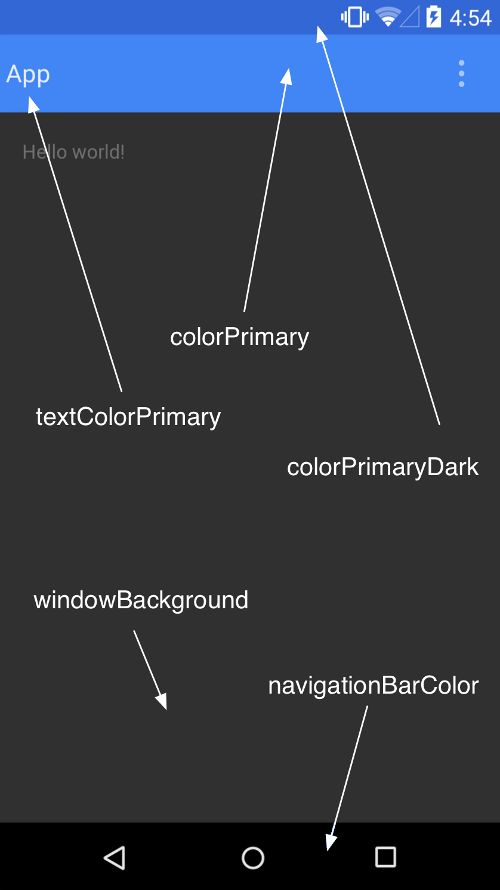
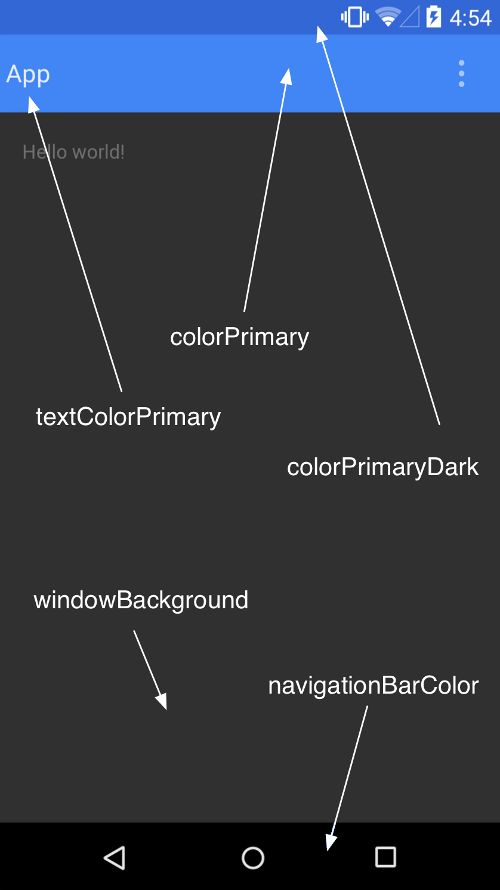
使用Material Design主题后,各控件就有了默认的Material Design的效果了,当然我们还可以自定义Material Design 主题色调效果:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><resources> <style <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"AppTheme"</span> parent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:Theme.Material.Light.DarkActionBar"</span>> <!<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">-- Customize your theme here. --></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:colorPrimary"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#03A9F4</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:colorPrimaryDark"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#673AB7</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:colorControlActivated"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#03A9F4</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:colorControlNormal"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#E91E63</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:textColorPrimary"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#ffffff</item></span> </style> </resources></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>

其中常用到的:
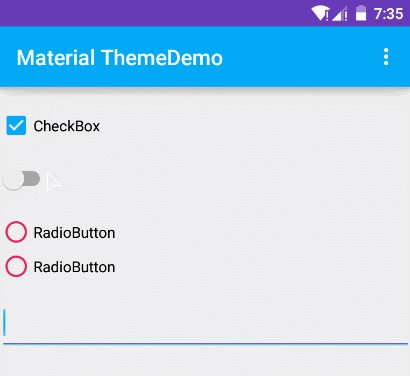
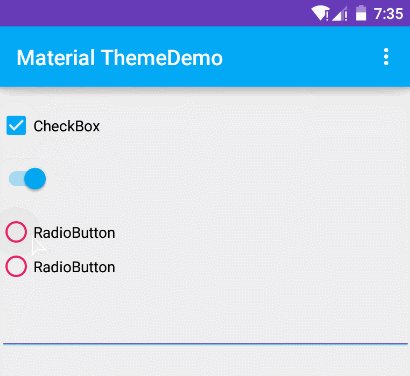
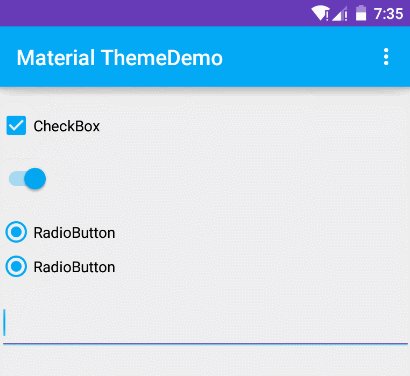
1、Android:colorControlActivated:表示CheckBox、EditText、Switch、Spinner、RadioButton等控件激活时候的色调,与之相同作用的一个属性:android:colorAccent。作用也是一样的。
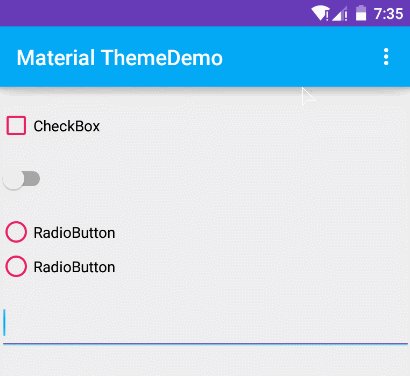
2、android:colorControlNormal:表示CheckBox、EditText、Switch、Spinner、RadioButton等控件默认时的色调
3、android:colorPrimary:设置appBar的背景色
4、android:colorPrimaryDark:设置状态栏的颜色
5、android:textColorPrimary:设置appBar上字体的颜色
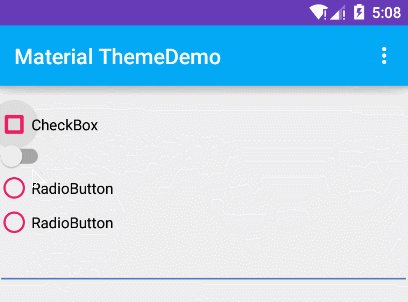
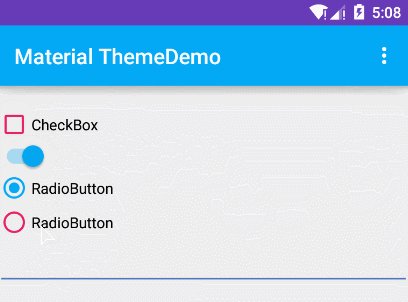
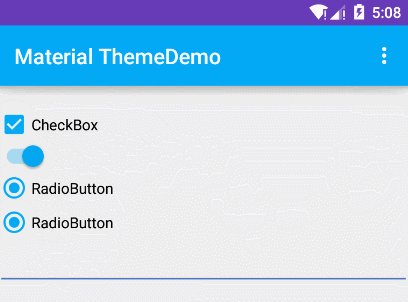
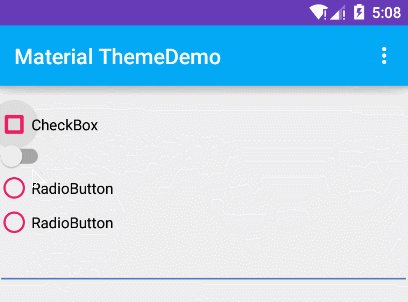
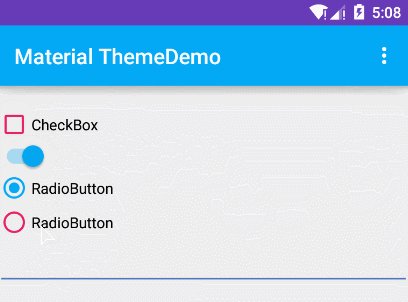
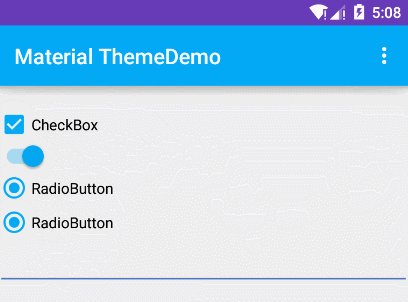
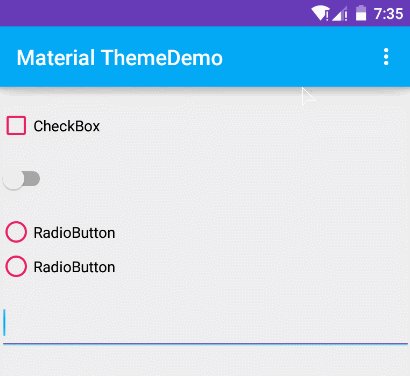
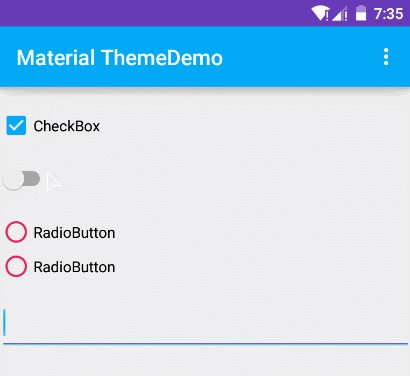
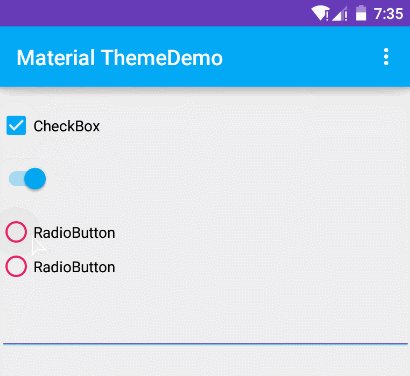
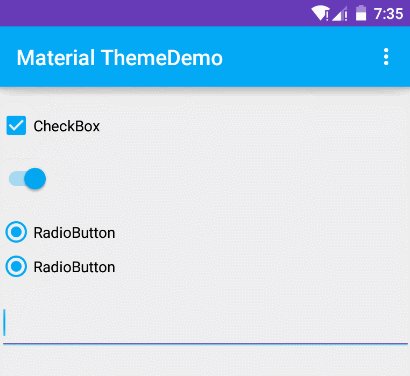
当然设置状态栏的颜色也只能支持Android 5.0以上的版本。刚刚自定义主题的效果为:

可以看到当我们选中CheckBox或Switch控件等时候,它们的颜色也变成了我们自定义的,其中EditText横线默认的颜色是和colorPrimary AppBar主题的颜色是一样的,这体现了很好的融合。
Material Design Theme的兼容性
如果我们想要在比Android 5.0版本以下使用Material Design Theme的话:
1、我们可以把Material Design Theme 的styles.xml放置在res/values-v21/目录下,然后使用Theme.AppCompat 并继承Material Design Theme,styles.xml为:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><resources> <style <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"AppTheme.Theme.AppCompat"</span> parent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:Theme.Material.Light.DarkActionBar"</span>> <!<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">-- Customize your theme here. --></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:colorPrimary"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#03A9F4</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:colorPrimaryDark"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#673AB7</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:colorControlActivated"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#03A9F4</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:colorControlNormal"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#E91E63</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android:textColorPrimary"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#ffffff</item></span> </style> </resources></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
2、然后在res/values/目录下新建一个5.0版本以下用的styles.xml,其中该styles使用Theme.AppCompat主题,因为该主题是在support v7包下的,它兼容了Material Design的大部分风格,所以兼容必须使用Theme.AppCompat 主题,并且Activity要继承自AppCompatActivity,该styles.xml配置为:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><resources> <style <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"AppTheme"</span> parent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Theme.AppCompat.Light.DarkActionBar"</span>> <!<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">-- Customize your theme here. --></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"colorPrimary"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#03A9F4</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"colorPrimaryDark"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#673AB7</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"colorControlActivated"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#03A9F4</item></span> <<span class="hljs-property" style="box-sizing: border-box;">item</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"colorControlNormal"</span>><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#E91E63</item></span> </style> </resources></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
我们可以发现区别,在兼容时候需要把前面的android:前缀去掉,否则会报错,这点注意一下。。。
现在,项目就能在5.0以下的设备也使用Material Design Theme效果了,我们来看看分别运行在5.0以下版本和5.1版本上的效果吧:
在5.0以下版本中:

在5.1以上版本:

我们可以看到,在5.0以下的版本中,虽然不能设置状态栏的颜色,但是其中大部分Material Design 的风格已经保留下来兼容的使用了,还是很炫吧。。。
Material Design布局
布局说起来我就总结一下把:
1、讲究纸工艺,一般典型的界面布局就是由多张纸组成
1、纸片可以伸缩、改变形状
2、纸片变形时可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐3、藏超出部分
4、多张纸片可以拼接成一张
5、一张纸片可以分裂成多张
6、纸片可以在任何位置凭空出现
2、新增Z轴,可以让控件更加具有立体感
3、布局中的“纸”讲究浮动,既可以改变大小满足各种用途
4、文字排版
常用字号:
12sp 小字提示
14sp(桌面端13sp) 正文/按钮文字
16sp(桌面端15sp) 小标题
20sp Appbar文字
24sp 大标题
34sp/45sp/56sp/112sp 超大号文字
长篇幅正文,每行建议60字符(英文)左右。短文本,建议每行30字符(英文)左右。
5、界面布局
所有可操作元素最小点击区域尺寸:48dp X 48dp。
栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。以下是一些常见的尺寸与距离:
顶部状态栏高度:24dp
Appbar最小高度:56dp
底部导航栏高度:48dp
悬浮按钮尺寸:56x56dp/40x40dp
用户头像尺寸:64x64dp/40x40dp
小图标点击区域:48x48dp
侧边抽屉到屏幕右边的距离:56dp
卡片间距:8dp
分隔线上下留白:8dp
大多元素的留白距离:16dp
屏幕左右对齐基线:16dp
文字左侧对齐基线:72dp
另外注意56dp这个数字,许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计