highcharts问题相关
最近一直在用highcharts做图形展现,经历了各种问题,从中也获取了一些经验,在这儿列出,方面以后查询。
1.要使用highcharts需要加入哪些资源
highcharts下载下来后的文件目录是这样的:
只需要js这个文件夹就行了。所以引入到jsp页面的内容是:
<script type="text/javascript" src="<%=path%>/resources/js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="<%=path %>/resources/Highcharts-3.0.4/js/highcharts.js"></script>
其实看官方网站的demos就知道怎么引了:
jquery.js和highcharts.js是必须的,而且jquery.js必须放在highcharts.js前面。官网上的js部分都是以$符开始的,所以,jquery.js是必须的,且要先引。
2.怎么去掉图片右下角的highcharts.com链接
有两个方法:
一、换成低版本的highcharts,如Highcharts-3.0.4
二、在配置项中加一个配置:credits:{enabled:false}
其实credits有四个小项,enabled//是否可用;href//链接地址;position//显示位置;text//链接文字
知道这个的话,我们就可以写上自己的链接地址啦。
3.gauge图和的js和官网的一模一样,为什么图出不来
如果你是从官网上直接拷贝的js,那么有两个可能
一、没有引用highcharts-more.js
二、容器id没有对上,如官网上的是$('#container'),而你的jsp页面上没有id="container"的div。或者是有,但有多个id="container"的div
4.怎么在一个300*300的div中得到足够大的gauge(仪表图)
直接拷贝官网的js得到图如下
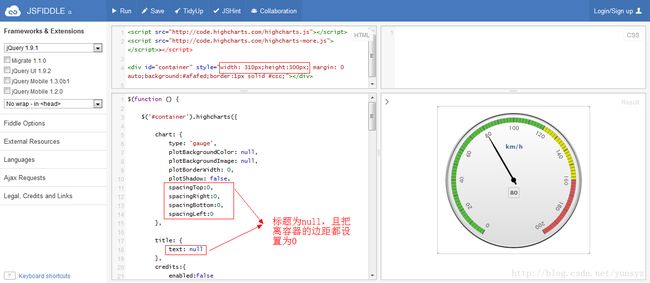
接下来把标题设置为空字符串或null得到图如下
是不是大了一点儿呢,接下来,我们把该仪表图的边距都设置为0(默认是有值的且都不是0)得到图如下
是不是感觉仪表又大了点呢,接下来我们再设置一下它的背景,让它看样子是一个圆形,而不是一个方形。为了便观察,我们设置一下div的背景,然后再把仪表的背景设置为绿色(0,255,45),透明度设置为0(范围0-1),合起来就是rgb(0,255,45,0)。最后得到图如下
这样下来,我们就得到了一个该div中最大的且几乎的div大小一致的仪表图啦,就像是一张圆形图片。pie(饼图)也可以得到类似的效果哦。
未完待续。。。