跟我学Android之五 常规组件
本章目标
单选控件——RadioButton 一个普通单选控件的示例掌握单选按钮的用法
掌握复选框的用法
掌握开关按钮的用法
掌握图像视图的用法。
掌握自动完成文本框的用法。
总结:RadioButton和RadioGroup的关系:<RadioGroup android:layout_width=“wrap_content” android:layout_height=“wrap_content”> <RadioButton android:id=“@+id/option1” android:layout_width=“wrap_content” android:layout_height=“wrap_content” android:text=“选项1” /> <RadioButton android:id=“@+id/option2” android:layout_width=“wrap_content” android:layout_height=“wrap_content” android:text=“选项2” /> </RadioGroup>
示例:
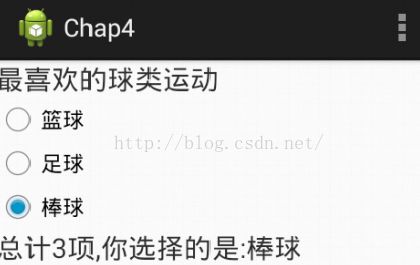
从一组RadioButton列表中选一项最喜欢的球类运动,在选择后将结果显示在TextView中。
ImageView是一个用于显示图片的视图1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、大部分场合下,一个RadioGroup中至少有2个RadioButton
5、大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置
复选控件——CheckBox 一个普通复选控件的示例
<CheckBox android:id=“@+id/checkbox1” android:layout_width=“wrap_content” android:layout_height=“wrap_content” android:text=“工作了吗?” /> < CheckBox android:id=“@+id/checkbox2” android:layout_width=“wrap_content” android:layout_height=“wrap_content” android:text=“结婚了吗?” />
示例:
在屏幕上添加3个爱好的复选框和1个按钮;在选中某种爱好时,以日志形式输出信息;在点击提交按钮时,显示所有选中的爱好项。
ToggleButton是一个用于表示开关状态的按钮 使用ToggleButton标签在布局文件中申明
<ToggleButton android:id="@+id/togglebtn" android:layout_width="wrap_content" android:layout_height=“wrap_content” />
和按钮一样使用android.view.View.OnClickListener监听事件
常用事件还有android.view.View. OnCheckedChangeListener
对应的类是android.widget.ToggleButton
setTextOn()和setTextOff()方法可以用于设置按钮的状态文字
setChecked()可以用于设置按钮的状态
getChecked()用于提取按钮的状态
自动完成文本框的使用场合可以显示来自资源获取其他内容提供者的图片
支持各种图像格式的显示
XML布局文件中的标签是ImageView,常用的属性
android:src 设置要显示的图片源
android:scaleType 图片的填充方式
android:adjustViewBounds 是否保持宽高比
android:tint 图片的着色
对应的类是android.widget.ImageView
<ImageView android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="wrap_content" android:contentDescription="@string/hello_world" android:src="@drawable/dog"/>
ImageButton是一个显示图片的按钮
可以通过android:src指定按钮要显示的图片
<Button android:id="@+id/imagebutton" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/playbutton"/>通过android.view.View.OnClickListener监听按钮事件
对应的类是android.widget.ImageButton
ImageButton btn = (ImageButton)findViewById(R.id.ibtn); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { Log.d("imageview", "clicked"); }});ImageSwitcher主要用于显示图片,支持图片切换效果,与ImageView的功能相似,但是支持动画,构建ImageSwitcher的步骤:,使用ImageSwitcher进行布局。<ImageSwitcher android:id="@+id/imageswitcher" android:layout_width="match_parent" android:layout_height="400dip”> </ImageSwitcher>
构建ImageSwitcher的步骤:
1代码中为ImageSwitcher提供视图工厂,用于显示图片
2ImageSwitcher设置图片换入换出的动画
ImageSwitcher is = (ImageSwitcher)findViewById(R.id.imageswitcher); is.setFactory(new ViewFactory() { public View makeView() { return new ImageView(TestImageActivity.this); }}); is.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); is.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
示例:完成简易图片浏览器
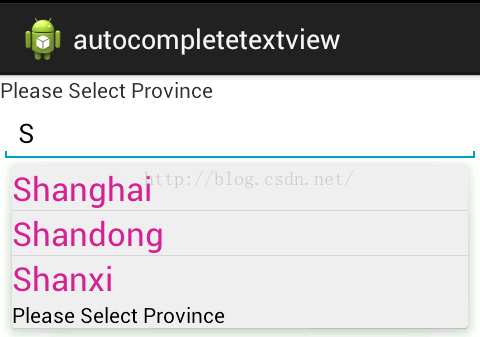
自动完成文本框是一个输入组件:在用户输入开头内容时能够自动匹配出设定的后续内容,是一种类似于Web中AJAX技术下的自动补全功能,组件类:ndroid.widget.AutoCompleteTextView
.自动完成文本框的常用属性候选内容很多,不适合采用下拉框进行选择
用户大部分时候输入部分固定内容
帮助用户进行快捷输入
如何使用?
1.为自动提示的下拉选择项提供显示布局
2.为下拉框提供内容数据
3.使用自动完成文本框
android:completionHint
定义下拉菜单的提示信息
android:completionThreshold
定义在下拉显示提示前,用户输入的字符数量
android:dropdownHeight
指定显示提示的时候下拉框的高度作业:实现类似百度的搜索效果