百度编辑器(Ueditor)
1、下载ue utf-8版本 ueditor1_3_6-utf8-jsp
2、解压后的文件目录结构如下所示
3、目录和文件说明
dialogs:弹出对话框对应的资源和JS文件
lang:编辑器国际化显示的文件
php或jsp或net:涉及到服务器端操作的后台文件
themes:样式图片和样式文件
third-party:第三方插件(包括代码高亮,源码编辑等组件)
ueditor.all.js:开发版代码合并的结果,目录下所有文件的打包文件
ueditor.all.min.js:ueditor.all.js文件的压缩版,建议在正式部署时采用
ueditor.config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
ueditor.parse.js:编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式
ueditor.all.min.js:ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
4、在项目中建个文件夹用来放解压后的文件,可以任意取名
5、创建test页面,在页面head内,引用ueditor文件、配置文件和语言包文件。插入下面的代码,修改引用路文件的路径。
<!-- ue配置文件 -->
<script type="text/javascript" src="js/ueditor1.3.6/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="js/ueditor1.3.6/ueditor.all.js"></script>
<!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) -->
<script type="text/javascript" src="js/ueditor1.3.6/lang/zh-cn/zh-cn.js"></script>
6、在body里面设置编辑器内容,实例编辑器代码
<!-- 初始化ue内容 必须写在body中-->
<script id="container" name="content" type="text/plain">
hello ueditor
</script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var editor = UE.getEditor('container')
</script>
7、如果看到了下面的编辑器,说明已经部署成功。
8、下面是配置上传附件和上传图片的一些配置。首先把jsp文件夹下的commons-fileupload-1.2.2.jar,ueditor.jar放到web-inf/lib文件夹下,并引入到Referenced Libraries中。
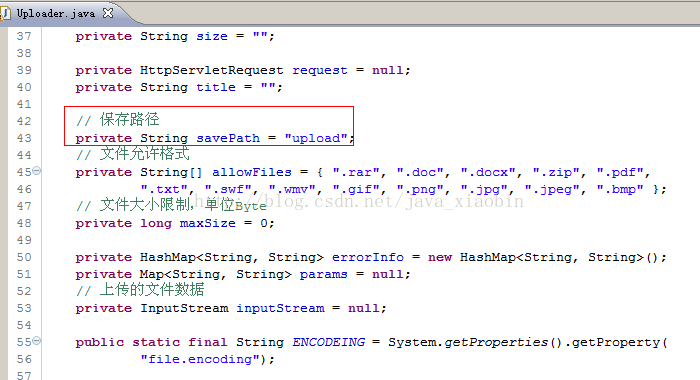
9、在项目src下创建ueditor包,讲Uploader.java文件放到ueditor包中。
10、说明
Config.properties中的savePath中的文件夹 是用来存放图片的文件夹,可以手动修改。

Java程序中的savePath 的路径存放的是上传附件内容。
以上自己学习的总结 如有什么不对 还请大神给意见 谢谢
如有转载 请注明出处 尊重原创!
附件 如需要上面的百度编辑器ueditor1_3_6-utf8-jsp
请点击此链接进行下载:
http://download.csdn.net/detail/qinyanbin123/8342527

