jQuery实战学习笔记(一)-选择要操作的元素和管理包装集
为系统学习jQuery,整理相应出学习点,便于日后复习整理!
jQuery中文文档:http://jquery.cuishifeng.cn/
jQuery实战电子书籍:http://pan.baidu.com/s/1nvtQhqL
2.选择将要操作的元素
2.1.1 控制上下文:
上下文参数可以是DOM元素的引用,也可是包含jQuery选择器的字符串,或者是DOM元素包装集。
当选择器或包装集作为上下文参数时,选定的元素就成为了选择器(第一个参数)的上下文。
例:限制上下文在对应的DOM树上!
$(selector):选择器会应用到整个DOM树上;而$(selector,'div#myDom'):选择器将应用在id为myDom的div元素内!
2.1.2 使用基本CSS选择器
2.1.3 使用子节点、容器和特性选择器
- E
- E F
- E>F
- E+F
- E~F
- E.C
- E#ID
- E[A]
- E[A=V]
- E[A^=V]
- E[A$=V]
- E[A!=V]
- E[A*=V]
2.1.4 通过位置选择元素
- :first-child
- :last-child
- :only-child
- :nth-child(n)
- :nth-child(even|odd)
- :nth-child(Xn+Y)
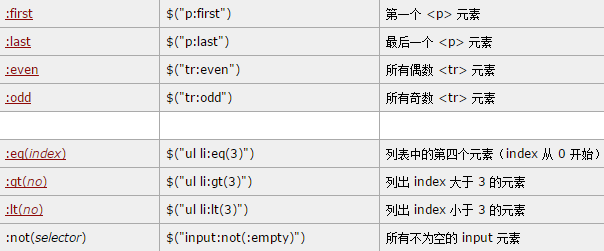
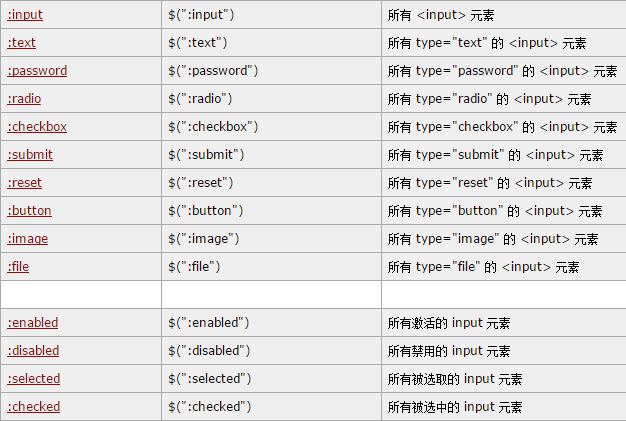
2.1.5 使用css和自定义的jQuery过滤选择器
反转过滤器:
注意:两者都是返回符合条件的新包装集!
1. 使用:not过滤器
2. 使用:has过滤器
2.2 创建新的HTML
$('<img>',{
src:'images/test.png',
alt:'新添图片',
click:function(){
alert($(this).attr('title'));
}
}).css(...);2.3 管理包装集
2.3.1 确定包装集的大小
size():返回包装集中元素的个数2.3.2 从包装集中获取元素
1. 通过索引获取元素
get(index):返回一个DOM元素或DOM元素数组,若不指定参数,则以javascript数组形式返回包装集中的所有元素。注意:可以通过get()方法来获取由所有包装元素组成的 普通javascript数组,负的下标值可以指定从集合的末尾开始查找元素!
eq(index):返回只包含一个或零个此元素的 新包装集!新包装集!新包装集!注意:和get()方法一样,index若是负的下标值可以指定从集合的末尾开始查找元素。
first():返回包含一个或零个包装集中的第一个元素的新包装集!新包装集!新包装集!原包装集为空,则返回空包装集。last():返回包含一个或零个元素包装集中的最后一个元素的的新包装集!新包装集!新包装集!原包装集为空,则返回空包装集。2. 以数组的形式获取所有元素
toArray():将包装集中的所有元素作为DOM元素数组返回。返回的是普通的javascript数组!!!3. 获取元素的索引
index(element):返回传入元素在包装集或者其同级节点中的下标,若找不到则返回-12.3.3 分解元素包装集
1.添加更多元素到包装集
add(expression,context):返回所添加的原始包装集副本。注意:add()方法是创建包装集的副本并向其中添加由expression参数指定的元素。expression可以是选择器、HTML片段、DOM元素或DOM元素数组。
例如需求场景:假设需对所有拥有alt特性的Img元素应用红边框,对同时有alt和title特性的img元素应用透明效果。….
$('img[alt]').
.addClass('redBorder')
.add('img[title]')
.addClass('Opacity');2.整理包装集中的内容
not(expression):返回不包含已删除元素的原始包装集副本。注意:可向not()方法传递元素引用或者元素数组引用来删除单个元素。后者更加灵活强大,因为任何jQuery 包装集都可以作为由元素引用组成的数组。
例:选择所有的img元素,然后删除不包含css类keepClass的元素!
$('img').not(function(){
return !$(this).hasClass('keepClass');
});filter(expression):返回不包含已过滤元素的原始包装集副本。例:选择所有的img元素,然后删除不包含css类keepClass的元素!
$('img').filter(function(){
return $(this).hasClass('keepClass');
});对比之下:not()和filter()方法实现的效果可以是相同的,但是!两者是相反的方式!
3.获取包装集的子集
slice(begin,end):返回新建的包装集!左闭右开has(selectot|element):创建并返回符合条件的新包装集。4.转换包装集中元素
map(callback):为包装集中的每一个元素调用回调函数,并将返回值收集到包装集中。例如:将所有的div元素的id值收集到一个javascript数组中,若某个回调函数返回Null,则不包含在返回的集合中:
var allIds=$('div').map(function(){
return (this.id==undefined)? null : this.id;
}).get();5.遍历包装集中的元素
each(function(index,ele){...}):遍历匹配集合里的所有元素,为每一个元素调用传入的迭代函数。2.3.4 使用关系获取包装集
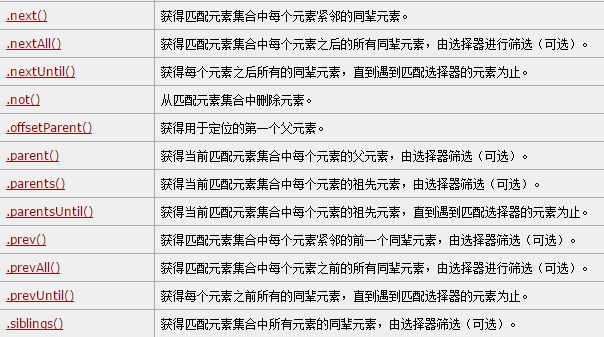
jQuery允许包装元素相对与DOM中其他元素的层次关系,从现有集合中获取新的包装集。
注意:parents()和closest()类似,但差别在于:closest()是从当前元素开始查找,返回零个或一个元素;而parents()则从父元素开始查找,返回零个,一个或多个元素。
2.3.5 更多处理包装集的方式
find(selector):返回新的包装集!新包装集!新包装集!还有一个is(selector)方法,至少包含一个元素匹配选择器,返回boolean值,当传入样式选择器时,和hasClass()相似。可传入多个类名!
is(selector):至少有一个元素与传入的选择器相匹配,则返回true,否则返回false2.3.6 管理jQuery链
实战场景:
下面代码包含了一个含所有img元素的原始包装集,然后返回了一个只包含title特性的img元素的新包装集,那么,问题来了:要对原始包装集中添加一个css类要怎么做?
$('img').filter('[title]').hide();jQuery提供了end()方法,用于“回滚”到前一个包装集并将其作为返回值,以便使后续的操作能够应用到前一个包装集中。
end():回滚到前一包装集因此,应改写为:
$('img').filter('[title]').hide().end().addClass('red');调用jQuery方法链时产生的包装集保存在栈中!当调用end()方法时,最顶层(最近产生的)的包装集从栈中弹出,前一包装集被公开以便应用后后续的方法。
另一个修改包装集栈的便捷方法是andSelf(),它将栈顶的两个包装集合并为一个包装集。
andSelf():返回合并方法链中的前两个包装集。没代码说个毛。。。
$('div')
.addClass('a')
.find('img')
.addClass('b')
.andSelf()
.addClass('c');可以看到:div元素可以拥有CSS类a和c,img元素拥有b和c。
总结:本次整理总结了jQuery的选择器集合,简单创建元素,强大的包装集管理等。其中选择器基本和CSS选择器相仿,基础中的基础,但其中需注意的也不少,例如:选择器的正确使用、方法的使用场景、返回值和相似方法区别,包装集和普通js对象的转换,包装集方法链的管理等等。经过整理之后,学习路线还是相对比较明确的!哈哈哈