jquery弹幕效果
html页面如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="static/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="static/css/style.css" rel="stylesheet" type="text/css" />
<link href="dist/css/barrager.css" rel="stylesheet" type="text/css" />
</head>
<body>
<button class="bb-trigger btn btn-primary btn-lg bb-light-blue" onclick=" run_example() ">弹弹弹</button>
<hr/>
<div class="row">
<div class="col-md-6">
<form class="form-horizontal">
<div style="display: none">
<div class="form-group">
<label class="col-sm-2 control-label" >文字</label>
<div class="col-sm-6">
<input class="form-control" name="info" type="text" placeholder="弹幕文字信息"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >链接</label>
<div class="col-sm-6">
<input class="form-control" name="href" type="text" placeholder="http://www.yaseng.org"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >延迟</label>
<div class="col-sm-2">
<input class="form-control" name="speed" type="text" placeholder="6" value="6" />
</div>
<label class="col-sm-2 control-label" >关闭按钮</label>
<div class="col-sm-2">
<input class="form-control" name="close" type="checkbox" checked >
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >高度</label>
<div class="col-sm-4">
<label class="radio-inline">
<input type="radio" name="bottomradio" value="0" checked="checked"> 随机
</label>
<label class="radio-inline">
<input type="radio" name="bottomradio" value="1" > 设置
</label>
</div>
<div class="col-sm-2">
<input class="form-control" name="bottom" type="text" placeholder="70" value="70" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >图片</label>
<div class="col-sm-6">
<label class="radio-inline">
<input type="radio" name="img" value="cute.png" checked=""> cute.png
</label>
<label class="radio-inline">
<input type="radio" name="img" value="haha.gif"> haha.gif
</label>
<label class="radio-inline">
<input type="radio" name="img" value="none"> 无图
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label" ></label>
<div class="col-sm-3">
<input type="button" class="btn btn-primary bb-light-blue" onclick=" run() " value="运行">
</div>
<div class="col-sm-3">
<button class="btn btn-warning " onclick=" clear_barrage() "> 清除</button>
</div>
</div>
</form>
</div>
<div class="col-md-6" style="display: none">
<textarea class="form-control" id="barrager-code" rows="14" ></textarea>
</div>
</div>
</body>
<script src="static/js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="static/js/bootstrap.min.js" type="text/javascript"></script>
<script src="dist/js/jquery.barrager.js" type="text/javascript"></script>
<script type="text/javascript">
String.prototype.format = function (args) {
var result = this;
if (arguments.length < 1) {
return result;
}
var data = arguments;
if (arguments.length == 1 && typeof (args) == "object") {
data = args;
}
for (var key in data) {
var value = data[key];
if (undefined != value) {
result = result.replace("{" + key + "}", value);
}
}
return result;
}
var barrager_code =
'var item={\n' +
" img:'{img}', //图片 \n" +
" info:'{info}', //文字 \n" +
" href:'{href}', //链接 \n" +
" close:{close}, //显示关闭按钮 \n" +
" speed:{speed}, //延迟,单位秒,默认6 \n" +
" bottom:{bottom}, //距离底部高度,单位px,默认随机 \n" +
" color:'{color}', //颜色,默认白色 \n" +
" old_ie_color:'{old_ie_color}', //ie低版兼容色,不能与网页背景相同,默认黑色 \n" +
" }\n" + "$('body').barrager(item);"
;
$(function() {
var default_item = {
'img': 'static/heisenberg.png',
'info': '弹幕文字信息',
'href': 'http://www.yaseng.org',
'close': true,
'speed': 6,
'bottom': 70,
'color': '#fff',
'old_ie_color': '#000000'
};
var item = { 'img': 'static/img/heisenberg.png', 'href': 'http://www.baidu.com', 'info': 'oldman!WQNMLGB' };
//item1={'href':'http://www.baidu.com','info':'这是一条很长很长的字幕','close':false};
$('#barrager-code').val(barrager_code.format(default_item));
$('body').barrager(item);
});
function run() {
var shi = [
"朱砂", "天下", "杀伐", "人家", "韶华", "风华", "繁华", "血染", " 墨染 ", "白衣", " 素衣", " 嫁衣 ", "倾城 ", "孤城 ", "空城 ", "旧城", "旧人 ", "伊人 ", "心疼 ", "春风", " 古琴 ", "无情 ", "迷离 ", "奈何", " 断弦", " 焚尽 ", "散乱", " 陌路 ", "乱世 ", "笑靥 ", "浅笑", " 明眸", " 轻叹", " 烟火", "一生 " +
"三生", " 浮生 ", "桃花 ", "梨花", " 落花", " 烟花", " 离殇", " 情殇", " 爱殇 ", "剑殇", " 灼伤", " 仓皇 ", "匆忙", " 陌上", " 清商", "焚香 ", "墨香 ", "微凉 " +
"断肠", " 痴狂 ", "凄凉", " 黄梁", " 未央", " 成双", " 无恙", " 虚妄", " 凝霜", " 洛阳", " 长安", " 江南", " 忘川", " 千年", " 纸伞 ", "烟雨", " 回眸 ", "公子" +
"红尘", " 红颜 ", "红衣", " 红豆 ", "红线 ", "青丝 ", "青史", " 青冢", " 白发", " 白首", " 白骨 ", "黄土", " 黄泉 ", "碧落", " 紫陌情深缘浅", " 情深不寿 ", "莫失莫忘" +
" 阴阳相隔 ", "如花美眷", " 似水流年", " 眉目如画", " 曲终人散", " 繁华落尽 ", "不诉离殇 ", "一世长安"
];
var info = shi[Math.floor(Math.random() * shi.length)]; //$('input[name=info]').val();
(info == '') ? info = '请填写弹幕文字' : info = info;
var href = $('input[name=href]').val();
var speed = parseInt($('input[name=speed]').val());
var bottom = parseInt($('input[name=bottom]').val());
var code = barrager_code;
if ($('input:radio[name=bottomradio]:checked').val() == 0) {
var window_height = $(window).height() - 150;
bottom = Math.floor(Math.random() * window_height + 40);
code = code.replace(" bottom:{bottom}, //距离底部高度,单位px,默认随机 \n", '');
}
var img = $('input:radio[name=img]:checked').val();
if (img == 'none') {
code = code.replace(" img:'{img}', //图片 \n", '');
}
var item = {
'img': 'static/img/' + img,
'info': info,
'href': href,
'close': true,
'speed': speed,
'bottom': bottom,
'color': getRandomColor(),
'old_ie_color': getRandomColor()
};
if (!$('input[name=close]').is(':checked')) {
item.close = false;
}
code = code.format(item);
$('#barrager-code').val(code);
try {
eval(code);
} catch (e) {
/*name: 错误名称
number: 错误号
description: 描述信息
message: 错误信息
fileName: 错误发生的文件
stack: 错误发生时的调用堆栈 */
alert(e.message);
}
return false;
}
function clear_barrage() {
$.fn.barrager.removeAll();
}
function getRandomColor() {
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
function run_example() {
var wenzi = ["Hello", "网上", "x战警", "蜘蛛侠", "死侍"];
var example_item = { 'img': 'static/img/heisenberg.png', 'info': wenzi[Math.floor(Math.random() * wenzi.length)] };
$('body').barrager(example_item);
return false;
}
</script>
</html>
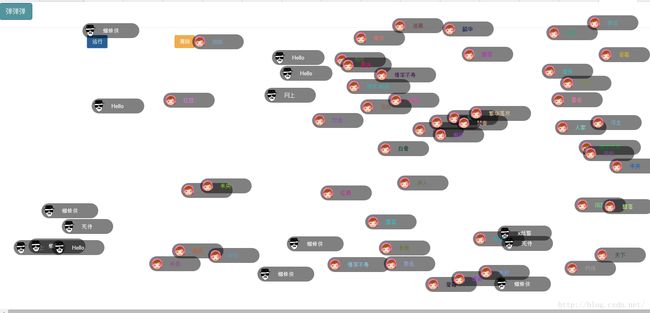
页面效果如下: