Node.js 初探Express
学习要点:
- 安装express
- 路由
- GET请求
- POST请求
- 上传文件
- cookie
Node.js Express 框架
安装 Express
npm install express --save第一个 Express 框架实例
express_dome.js
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
});
var server = app.listen(8888, function () {
var host = server.address().address;
var port = server.address().port;
// console.log(host + ", " + port);
console.log('应用实例,访问地址为 http://%s : %s', host, port);
});终端:
客户端:

路由 通过URL跳转页面
案例;express_dome2.js
var express = require('express');
var app = express();
// 主要输出 'Hello World'
app.get('/', function (req, res) {
console.log('主页 GET 请求');
res.send('Hello GET');
});
// POST 请求
app.post('/', function (req, res) {
console.log('主要 POST 请求');
res.send('Hello POST');
});
// /del_user 页面响应
app.delete('/del_user', function (req, res){
console.log('/del_user 响应 DELETE 请求');
res.send('删除页面');
});
// /list_user 页面 GET 请求
app.get('/list_user', function (req, res) {
console.log('/list_user GET 请求');
res.send('用户列表页面');
});
// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd', function (req, res) {
console.log('/ab*cd GET 请求');
res.send('正则匹配');
});
var server = app.listen(8888, function () {
var host = server.address().address;
var port = server.address().port;
console.log('应用实例,访问地址为 http://%s : %s', host, port);
})静态文件:
express.static 来设置静态文件如:图片, CSS, JS 等
案例:express_dome3.js
var express = require('express');
var app = express();
// 当前目录express 和 public 为node下的同级子目录
// 要先回到上级目录,再访问public目录
app.use(express.static('../public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})终端:
浏览器:
GET 方法
案例:GET提交登录表单数据到服务器
表单:get.html
<html>
<body>
<form action="http:///localhost:8888/process_get" method="GET">
姓名:<input type="text" name="username"><br/>
密码:<input type="password" name="pass"></br>
<input type='submit' value='提交'/>
</form>
</body>
</html>服务器:get_server.js
var express = require('express');
var app = express();
app.use(express.static('../public'));
app.get('/get.html', function (req, res) {
res.sendFile(__dirname + '/' + 'get.html');
});
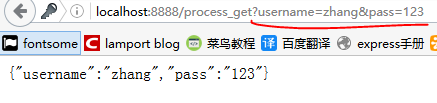
app.get('/process_get', function (req, res) {
// 输出json格式
// 将接收的数据转换为json格式输出
response = {
username : req.query.username,
pass : req.query.pass,
};
console.log(response);
res.end(JSON.stringify(response));
});
var server = app.listen(8888, function () {
var host = server.address().address;
var port = server.address().port;
console.log("实例应用,访问地址为 http://%s:%s", host, port);
})

POST方法
案例:POST提交登录表单数据到服务器
post方式表单提交:post.html
<html>
<body>
<form action="http:///localhost:8888/process_post" method="POST">
姓名:<input type="text" name="username"><br/>
密码:<input type="password" name="pass"></br>
<input type='submit' value='提交'/>
</form>
</body>
</html>接收post表单提交数据的服务器
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({
extended : false
});
app.use(express.static('../public'));
app.get('/post.html', function (req, res) {
res.sendFile(__dirname + '/' + 'post.html');
});
app.post('/process_post', urlencodedParser, function (req, res) {
// JSON 格式
response = {
username : req.body.username,
pass : req.body.pass,
};
console.log(response);
res.end(JSON.stringify(response));
});
var server = app.listen(8888, function () {
var host = server.address().address;
var port = server.address().port;
console.log("应用实例,访问地址为 http://%s:%s", host, port);
})效果图和get请求一致
文件上传
上传视图:upload.html
<html>
<head>
<title>文件上传</title>
<meta charset="utf8"/>
</head>
<body>
<h3>文件上传</h3>
选择一个文件上传:<br/>
<form action="/file_upload" method="post" enctype="multipart/form-data">
<input type="file" name="image" size="50"/><br/>
<input type="submit" value="上传文件"/>
</form>
</body>
</html>处理上传服务器 upload_server.js
var express = require('express');
var app = express();
var fs = require('fs');
var multer = require('multer');
var bodyParser = require('body-parser');
app.use(express.static('../public'));
app.use(bodyParser.urlencoded({
extended : false,
}));
app.use(multer({
dest : '/tmp/'
}).array('image'));
app.get('/upload.html', function (req, res) {
res.sendFile(__dirname + '/' + 'upload.html');
});
app.post('/file_upload', function (req, res) {
// 上传文件信息
console.log(req.files[0]);
var des_file = __dirname + '/' + req.files[0].originalname;
fs.readFile(req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if (err) {
console.log(err);
} else {
response = {
message : "文件上传成功",
filename : req.files[0].originalname,
}
}
console.log(response);
res.end(JSON.stringify(response));
})
})
})
var server = app.listen(8888, function () {
var host = server.address().address;
var port = server.address().port;
console.log('应用实例,访问地址为 http://%s:%s', host, port);
})Cookie 管理
案例:cookie.js
var express = require('express')
var cookieParser = require('cookie-parser')
var app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)
})
app.listen(8888);