Android学习系列Toolbar,AppBarLayout,CoordinatorLayout,CollapsingToolbarLayout使用小结
上面几个控件,相信大家已经耳熟能详,是基于MD风格的Android Design Support Library里面所包含的控件。
添加依赖:
compile 'com.android.support:design:23.4.0'Toolbar小结
使用Toolbar,首先要关闭actionbar。
方法1:
使得Activity的主题继承Theme.AppCompat.NoActionBar
方法2:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>然后在清单文件中的application 添加 android:theme=”@style/AppTheme”即可
布局:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?colorPrimary"/>使用actionBarSize默认高度,以及colorPrimary作为背景色,可自选。
使用:
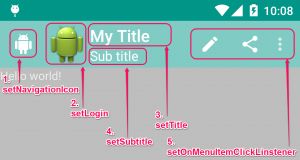
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// App Logo
toolbar.setLogo(R.mipmap.ic_launcher);
// Title
toolbar.setTitle("My Title");
// Sub Title
toolbar.setSubtitle("Sub title");
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_launcher);
toolbar.setOnMenuItemClickListener(onMenuItemClick);setNavigationIcon,setOnMenuItemClickListener必须放在setSupportActionBar之后才有效果,setLogo,setSubtitle,setTitle,必须放在setSupportActionBar之前才有效果。
menu点击:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
private Toolbar.OnMenuItemClickListener onMenuItemClick = new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
String msg = "";
switch (menuItem.getItemId()) {
case R.id.action_edit:
msg += "Click edit";
break;
case R.id.action_share:
msg += "Click share";
break;
case R.id.action_settings:
msg += "Click setting";
break;
}
if(!msg.equals("")) {
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
}
return true;
}
};AppBarLayout小结:
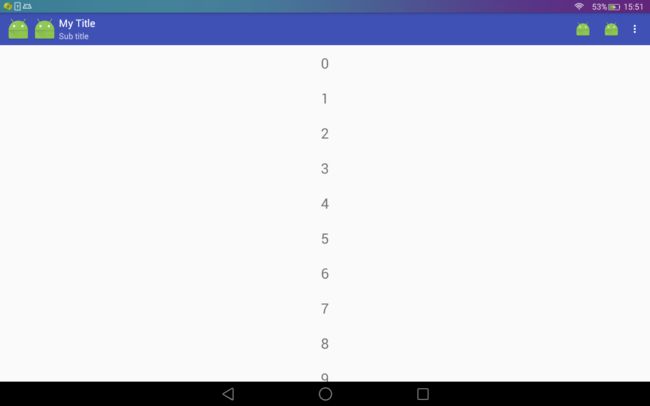
AppBarLayout是一个垂直方向的linearLayout,包含了对滑动手势的处理。我们可以使用app:layout_scrollFlags这样的标签来设置滑动的行为表现。
使用AppBarLayout需要注意下面几个要点:
首先,AppBarLayout必须作为CoordinatorLayout的直接子View
其次,在AppBarLayout里面必须包含一个ToolBar
最后,在CoordinatorLayout里面可以添加那些可以滑动的组件,例如RecyclerView
布局结构:
<!--必须使用CoordinatorLayout才会有向上隐藏效果-->
<android.support.design.widget.CoordinatorLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#03BCD4"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.design.widget.CoordinatorLayout>解析:
一:因为包含toolBar
android:theme=”@style/ThemeOverlay.AppCompat.Dark.ActionBar”
二: 设置滑动隐藏
app:layout_scrollFlags=”scroll|enterAlways”
enterAlways:
一旦向上滚动这个view就可见。
enterAlwaysCollapsed:
顾名思义,这个flag定义的是何时进入(已经消失之后何时再次显示)。假设你定义了一个最小高度(minHeight)同时enterAlways也定义了,那么view将在到达这个最小高度的时候开始显示,并且从这个时候开始慢慢展开,当滚动到顶部的时候展开完。
exitUntilCollapsed:
同样顾名思义,这个flag时定义何时退出,当你定义了一个minHeight,这个view将在滚动到达这个最小高度的时候消失。
三:滑动组件的动画,满一屏才有效果。
app:layout_behavior=”@string/appbar_scrolling_view_behavior”
效果:
滑动隐藏AppBarLayout
CoordinatorLayout小结:
CoordinatorLayout继承自framelayout,我们相当于在framelayout上做一些操作
添加Floating Action Button:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent">
<!--其他布局-->
<android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="15dp" android:src="@mipmap/ic_launcher" app:backgroundTint="@color/colorPrimary"/>
</android.support.design.widget.CoordinatorLayout>app:backgroundTint设置背景颜色
FloatingActionButton随着Recylerview的滑动显示和隐藏:
方法一:
监听recylerview或者scrollview的滑动事件,判断是上滑还是下滑,
1:定义变量private int mScrollThreshold=0;
2:监听滑动
recyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
boolean isSignificantDelta = Math.abs(dy) > mScrollThreshold;
if (isSignificantDelta) {
if (dy > 0) {
fab.hide();
} else {
fab.show();
}
}
mScrollThreshold = dy;
}
});这是比较容易理解,比较容易实现的方法。
方法二:
自定义ScrollAwareFABBehaviorDefault:
/** * Created by Administrator on 2016/6/12. */
public class ScrollAwareFABBehaviorDefault extends FloatingActionButton.Behavior {
public ScrollAwareFABBehaviorDefault(Context context, AttributeSet attrs) {
super();
}
@Override
public boolean onStartNestedScroll(final CoordinatorLayout coordinatorLayout, final FloatingActionButton child,
final View directTargetChild, final View target, final int nestedScrollAxes) {
// Ensure we react to vertical scrolling
return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL
|| super.onStartNestedScroll(coordinatorLayout, child, directTargetChild, target, nestedScrollAxes);
}
@Override
public void onNestedScroll(final CoordinatorLayout coordinatorLayout, final FloatingActionButton child,
final View target, final int dxConsumed, final int dyConsumed,
final int dxUnconsumed, final int dyUnconsumed) {
super.onNestedScroll(coordinatorLayout, child, target, dxConsumed, dyConsumed, dxUnconsumed, dyUnconsumed);
if (dyConsumed > 0 && child.getVisibility() == View.VISIBLE) {
// User scrolled down and the FAB is currently visible -> hide the FAB
child.hide();
} else if (dyConsumed < 0 && child.getVisibility() != View.VISIBLE) {
// User scrolled up and the FAB is currently not visible -> show the FAB
child.show();
}
}
}在布局中引用:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="15dp"
android:src="@mipmap/ic_launcher"
app:backgroundTint="@color/colorPrimary"
app:layout_behavior="com.example.com.testtoolbar.ScrollAwareFABBehaviorDefault" />/>其他方式借鉴:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2016/0407/4126.html
CollapsingToolbarLayout
CollapsingToolbarLayout能让我们做出更高级的动画,比如在里面放一个ImageView,然后在它折叠的时候渐渐淡出。同时在用户滚动的时候title的高度也会随着改变。
效果实例:
布局结构:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/back_drop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/title"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>解析:
app:layout_collapseMode=”pin”来确保Toolbar在view折叠的时
候仍然被固定在屏幕的顶部。使用app:layout_collapseMode=”parallax”(以及使用
app:layout_collapseParallaxMultiplier=”0.7″来设置视差因子)来实现视差滚动效果(比如
CollapsingToolbarLayout里面的一个ImageView),这中情况和CollapsingToolbarLayout的
app:contentScrim=”?attr/colorPrimary”属性一起配合更完美。
Java设置:
CollapsingToolbarLayout collapsingToolbar =(CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setTitle("详情界面");解析:当你让CollapsingToolbarLayout和Toolbar在一起使用的时候,title会在展开的时候自动变得 大些,而在折叠的时候让字体过渡到默认值。必须注意,在这种情况下你必须在CollapsingToolbarLayout上调用setTitle(), 而不是在Toolbar上。