Unity3D框架插件uFrame实践记录(一)
1.概览
uFrame是提供给Unity3D开发者使用的一个框架插件,它本身模仿了MVVM这种架构模式(事实上并不包含Model部分,且多出了Controller部分)。因为用于Unity3D,所以它向开发者提供了一套基于Editor的可视化编辑工具,可以用来管理代码结构等。本文为uFrame1.6版本在项目中实践的记录,主要包括一些uFrame中的基本概念以及应用的流程。
2.新建uFrame工程
本小节主要内容包括:
- 在uFrame新建工程
- 在uFrame的可视化编辑器中打开工程仓库
- 在uFrame的可视化编辑器中设置工程的命名空间,用来在生成模板代码时使用
2.1.在uFrame中新建工程
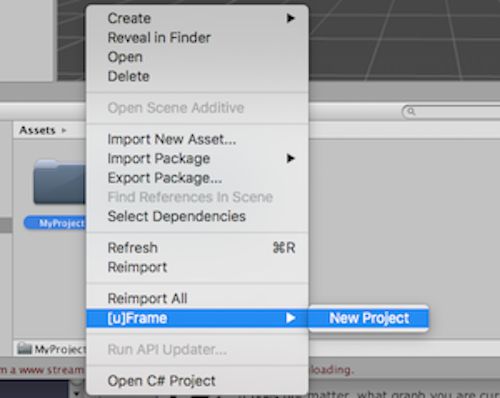
在Unity编辑器的Project部分新建一个文件夹,命名为MyProject。选中刚刚创建的文件夹右键选择:
[u]Frame->New Project。
如图:

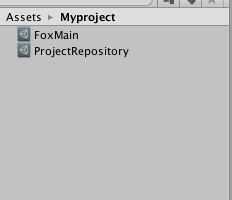
此时,打开MyProject文件夹,我们创建的uFrame的工程仓库已经创建好了。
我们可以对这个文件进行重命名,以符合自己的习惯。
到此,我们就完成了在uFrame中创建一个新的工程的任务。
2.2.在uFrame的可视化编辑器中打开工程仓库
创建完uFrame的工程之后,我们就可以在uFrame提供的可视化编辑器(graph designer)中打开该工程了。
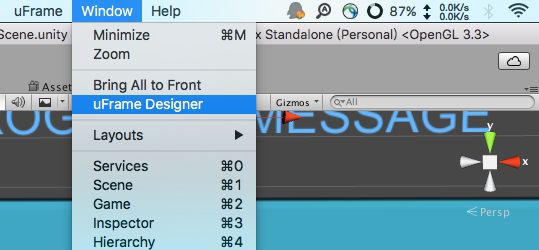
点击Editor的工具栏,选中Window->uFrame Designer:

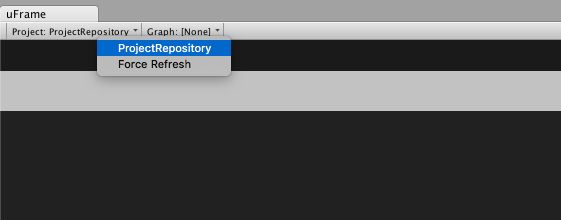
在uFrame的编辑器中,我们可以选择我们刚刚创建的uFrame工程。

这样,我们就在uFrame的编辑器中打开了刚刚创建的uFrame工程了。
2.3.设置工程的命名空间
由于uFrame的这套可视化编辑器的目的是为了向开发人员提供便利的开发方式,其最后还是要生成一些模板代码的。因此,我们可以设置一些信息,以生成对应的模板代码。例如,我们可以在这里设置工程的命名空间,这样生成的代码都会在我们设置的命名空间内。
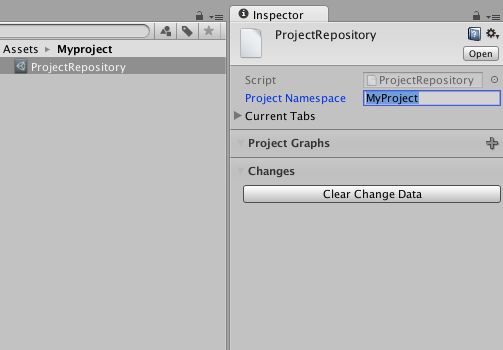
选中在2.1中生成的工程仓库文件,我们在它的inspector面板中可以设置这个工程的命名空间。

至此,整个工程的基本设置就已经完成了,下面我们继续进一步进行一些具体的操作。
3.创建子系统
本小节主要内容包括:
- 介绍uFrame中图(Graph)的概念
- 创建一个MVVM图(MVVM Graph)
- 创建一个子系统图(Subsystem Graph)
3.1.uFrame中的图(graph)
在创建子系统之前,我们首先要了解一个概念,即uFrame中的图(Graph)。此处说的图是uFrame中的一个概念,uFrame工程中的每一个图都会以文件的形式存在于工程的文件夹中。每一个图都可以包含很多的结点(Node),而且图和图之间也可以共享同一个工程中的节点。
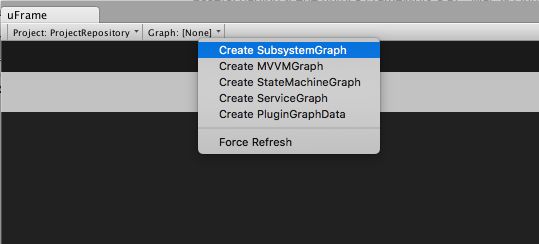
我们可以通过uFrame的可视化编辑器(designer)来创建一个图,在designer的左侧我们可以打开图的选择框:

选择框中列出的是可以创建的图的类型。
需要我们注意的是,此时创建的图会自动和此时选中的工程链接,且图文件会在被选中的工程的文件夹中创建。
3.2.创建MVVM图
此时,我们需要为我们的工程创建一个MVVM图,所以在上面的图的选择框中我们选择Create MVVMGraph。
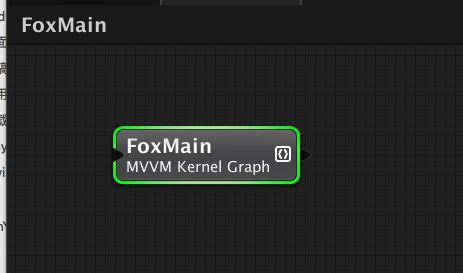
我们可以看到创建完之后,这个图只包括一个节点(Node),该节点代表图本身,我们可以称它为图节点(Graph node)。

而且,一个图文件也在我们的工程文件夹中被创建了出来。

如果需要修改图的名字,我们可以直接在designer中修改图节点的名字,右键点击节点,选择Rename即可。
3.3.创建子系统图
下面就让我们在MVVM图之下添加一些子系统,来丰富这个工程的功能吧。
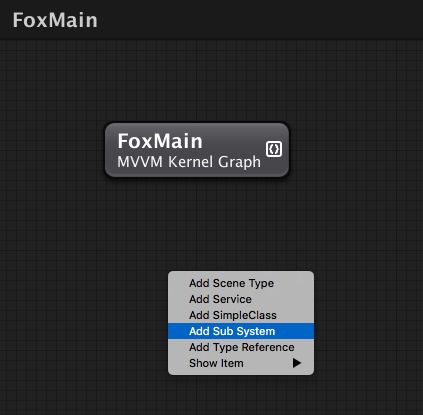
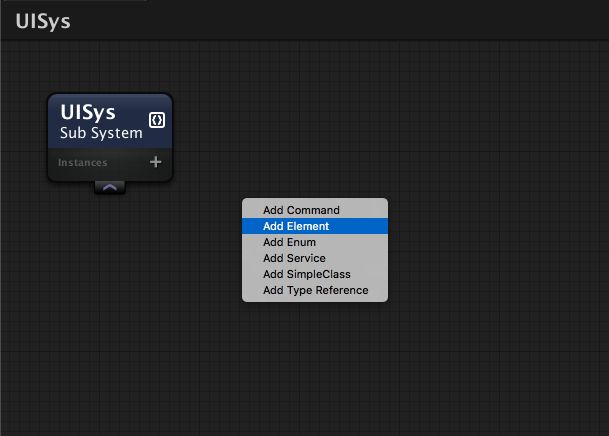
我们只需要在空白处点击右键,即可弹出一个选择菜单:

选择Add Sub System即可在FoxMain环境中添加一个子系统了。
注意:此处需要提醒各位注意,不同的环境下选择菜单的内容是不同的,可添加的元素也不同,例如在此处的MVVM Kernel图中我们可以创建SubSystem,而Element节点只能在SubSystem中创建,同样,View节点只能在Element节点中创建。所以想要创建目标节点时,一定要确定现在的环境(可以通过左上角看到当前所在的环境,例如现在是FoxMain)。
4.创建节点(Node)
本小节主要内容包括:
- 解释什么是Element节点并创建Element节点
- 解释什么是View节点并创建View节点
4.1.Element节点
在designer中,Element节点主要定义了ViewModel和Controller,Element中的数据主要有三部分组成:
- 属性Property,主要是单个数据
- 集合Collection,主要是数据集合
- 命令Command,主要定义了一些命令,由Controller执行。
由于它们是常规的C#类型,并没有继承Unity3D中的Monobehaviour,因此它们不依赖Unity3D,所以它们是可移植的。
而在Unity3D中,我们通过创建和Unity3D相关的View来绑定ViewModel,从而表现ViewModel中的数据。
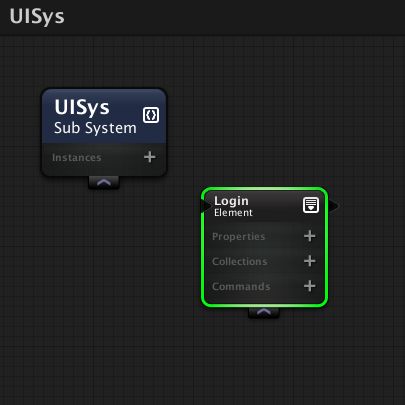
下面我们就在刚刚创建的UISys子系统中创建一个Element节点,并命名为Login。

右键点击designer的空白处,可以弹出一个选择菜单,其中包括很多Add选项,例如Command、Element等等。选择Add Element,一个名为Login的Element节点便被创建出来了。

注意:观察designer的左上角,可以看到我们此时处在UISys中,即我们现在在UISys图(graph)中。之所以要在此提示各位注意这一点,是由于节点可以以子系统的图节点为目标添加,也可以以别的节点为目标添加,如果我们双击Login节点,就变成了以Login节点为目标添加。
4.2.View节点
在Unity3D开发中,View部分指的就是Unity3D为我们提供的视觉方面的操作对象,例如游戏内的物体、UI等等。
View是展示层,它通过绑定ViewModel来展示ViewModel中的数据。举一个例子各位可能会更容易理解这个意思:假设我们的游戏中有一个PlayerViewModel,针对这一个ViewModel我们在游戏中可以有多种表现方式,例如:我们可以有一个PlayerView对应游戏中的玩家模型,根据ViewModel中的数据展示各种动作、或者位移。也可以有一个PlayerInfoView对应游戏中的玩家数据UI,根据同一个ViewModel中的数据,展现例如玩家血量、经验值等等信息。
而绑定了同一个ViewModel的多个View的不同之处就在于,各个View只关注ViewModel上它们所需要的数据,各个View之间也应该尽可能的保持独立性。
那么下面我们就来创建一个View节点。
双击Login节点进入以Login为目标的环境,和创建Element节点的过程类似,右键点击空白处弹出选择菜单,这次菜单中包括Add View的选项,如下图:
(我们还可以看到左上角已经从之前的UISys变成了现在的Login)
这样,一个View节点便被创建出来了。
现在分别代表ViewModel和View的节点已经被创建出来了,接下来我们就要创建ViewModel上的数据了。