VS Code
VS Code
VS Code(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器。几乎完美的编辑器。
官网:https://code.visualstudio.com
文档:https://code.visualstudio.com/docs
源码:https://github.com/Microsoft/vscode
集成Git
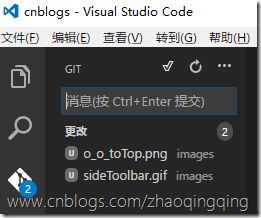
支持git提交
vscode默认已集成git,支持git提交,查看修改列表。
Git History
地址:https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
安装:ext install githistory
Features
- View the details of a commit, such as author name, email, date, committer name, email, date and comments.
- View a previous copy of the file or compare it against the local workspace version or a previous version.
- View the changes to the active line in the editor (Git Blame).
- Configure the information displayed in the list
- Use keyboard shortcuts to view history of a file or line
同步vs code 扩展和设置
让vs code的设置,偏好,快捷键设置,扩展等等数据在多台机器上保持同步。
把vs code的数据托管在github的gist服务器,其它机器就可以同步配置和扩展。
扩展:code settings sync
文档:https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
安装:ext install code-settings-sync
1. 上传配置到gist
1、Shift + Alt + u 输入在github为vs code创建的 Personal Access Tokens,回车
2、保存 gist id
3、Shift + Alt + u 保存过一次之后,再按此快捷键就是同步数据
3. 下载配置到本地
1、Shift + Alt + d 输入在github为vs code创建的 Personal Access Tokens,回车
2、输入 gist id
3、等待配置及扩展同步到本地
github的gist服务
如何看待 Github Gist这个服务,怎样更好的利用?
创建Personal Access Tokens:https://github.com/settings/tokens
使用感受
1. github创建的Personal Access Tokens ,创建成功之后是可以再次编辑的
2. 一定要保存好 github创建的 Personal Access Tokens
2. 一定要保存好 code setting sync的gist id。这个id用于在多台机器上保持同步。
文本编辑及快捷键
多列编辑
Shift + Alt +鼠标左键
Markdown
默认已支持实时预览,我使用的vs code1.2版本
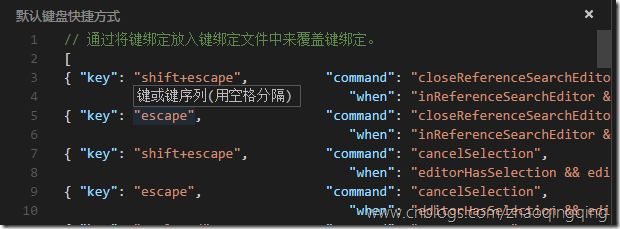
配置或查看快捷键
选择 文件 - 首选项 - 键盘快捷方式 打开keybinding.json,可以修改或查看vscode的快捷键
打开命令行 (>)
Ctrl + Shift + P
常用快捷键
Ctrl + P :打开扩展管理器
Ctrl + Shift + K :删除当前行
vs code 扩展
1. vs code安装扩展
1、在vs code中按 Ctrl + P,打开扩展管理器
2、输入安装代码: ext install 扩展名 ,键盘选择要安装的扩展,按回车
3、安装完成后,会提示重启
2. 浏览插件库
https://marketplace.visualstudio.com/VSCode
3. csharp
地址:https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp
安装:ext install csharp
安装之后报错:The .NET CLI tools cannot be located. .NET Core debugging will not be enabled. Make sure .NET CLI tools are installed and are on the path.
![]()
4. HTML CSS Class Completion
说明:我安装的vs code默认已支持css,javascript。可检查css,html语法错误
地址:https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
安装:ext install html-css-class-completion
5. PowerShell
地址:https://marketplace.visualstudio.com/items?itemName=ms-vscode.PowerShell
安装:ext install PowerShell
6. Lua
地址:https://marketplace.visualstudio.com/items?itemName=keyring.Lua
安装:ext install Lua
7. Java Snippets
地址:https://marketplace.visualstudio.com/items?itemName=tushortz.java-snippets
安装:ext install java-snippets
8. python
地址:https://marketplace.visualstudio.com/items?itemName=donjayamanne.python
安装:ext install python
9. Project Manager
功能:Manage your projects right inside Visual Studio Code. Easily access and switch between them.
使用方法
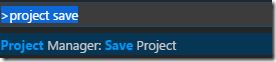
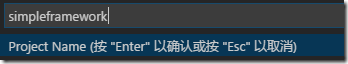
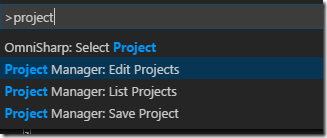
1、ctrl +shift + p 打开命令行,输入:project save ,选择Project Manager: Save Project
2、输入要保存当前工程的名字
3、查看或修改保存的工程
ctrl +shift + p 打开命令行,输入:project edit,选择Project Manager: Edit Project
project.json
[
{
"label": "simpleframework",
"description": "d:\\Unity3D\\SimpleFramework_NGUI\\Assets"
}
]
地址:https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
安装:ext install project-manager
10. Bookmarks
功能:Mark lines in the editor and easily jump to them.
地址:https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
安装:ext install Bookmarks