android自定义View实现图片上传进度显示(仿手机QQ上传效果)
From : http://www.android100.org/html/201506/02/150438.html
首先看下我们想要实现的效果如下图(qq聊天中发送图片时的效果):
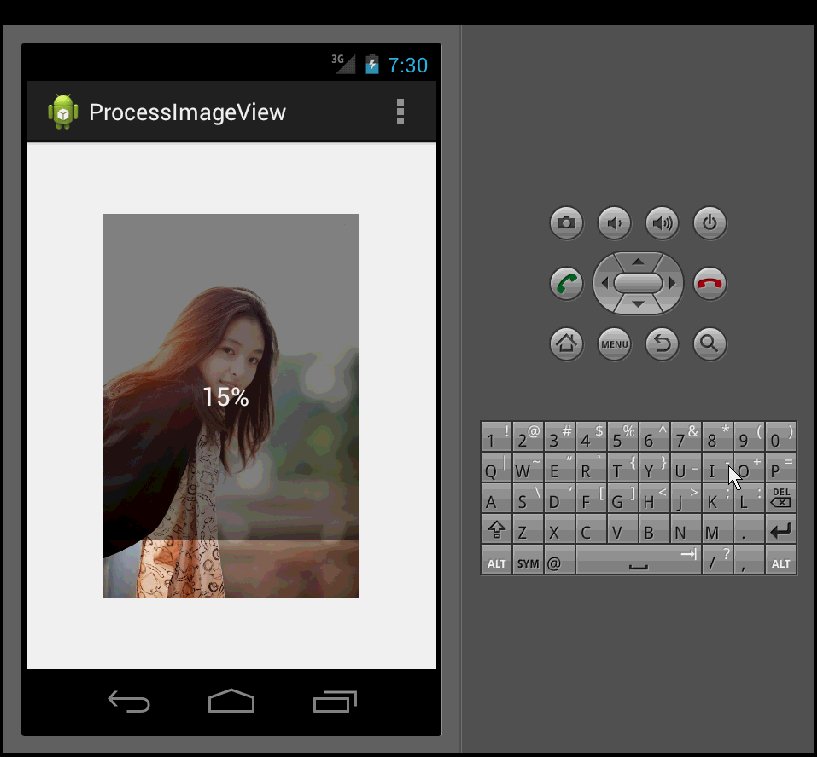
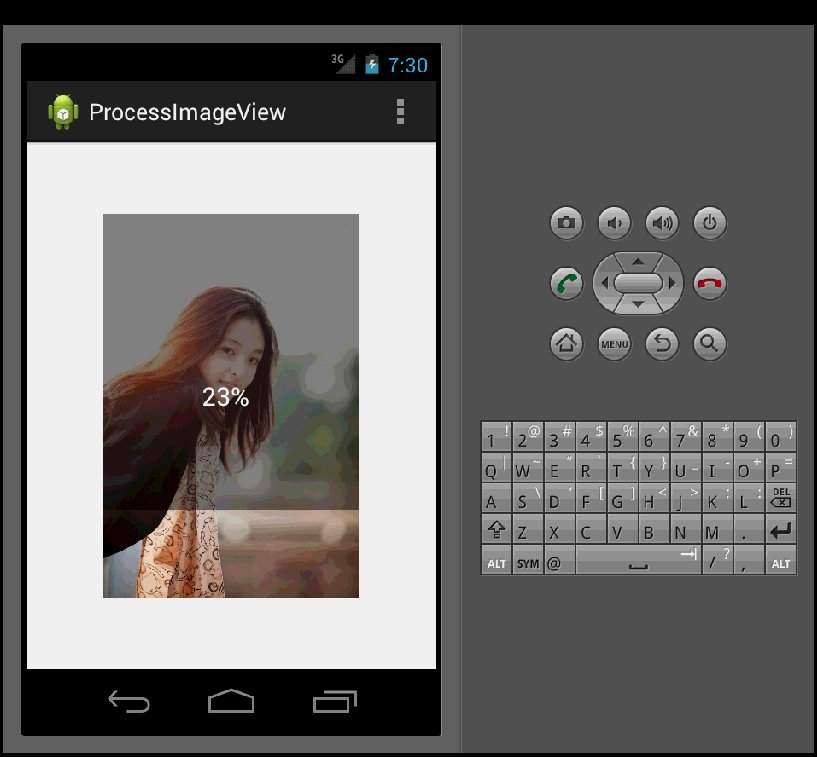
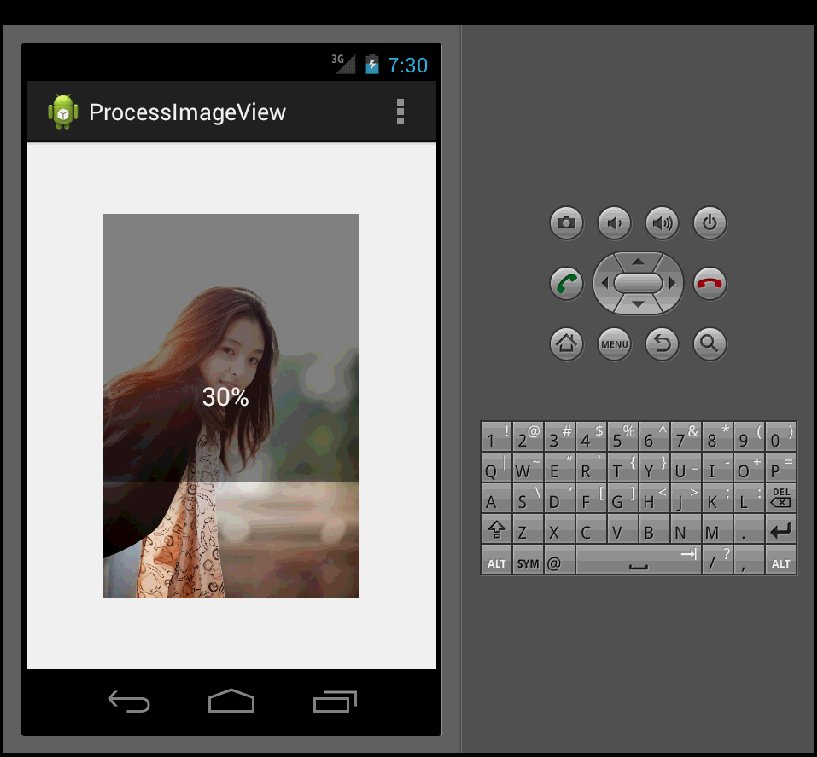
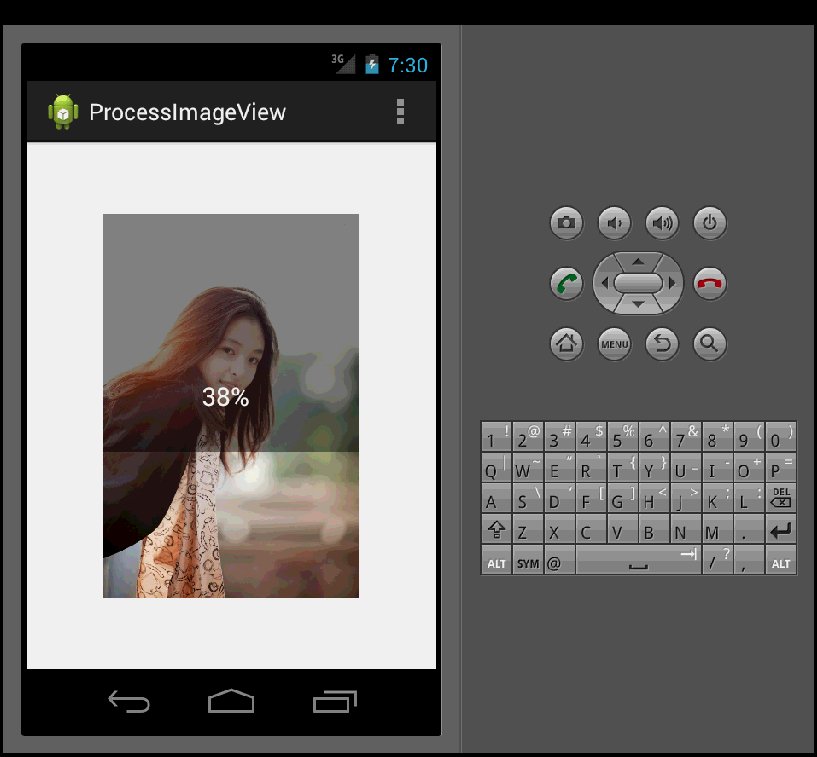
再看一下我实现的效果:
1、效果已经看见了,下面我们来实现它。首先我创建一个android工程ProgressImageView。然后我们重写ImageView控件,创建ProcessImageView类代码如下:
package com.example.processimageview;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
public class ProcessImageView extends ImageView {
private Paint mPaint;// 画笔
int width = 0;
int height = 0;
Context context = null;
int progress = 0;
public ProcessImageView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public ProcessImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ProcessImageView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
mPaint = new Paint();
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setAntiAlias(true); // 消除锯齿
mPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(Color.parseColor("#70000000"));// 半透明
canvas.drawRect(0, 0, getWidth(), getHeight()- getHeight() * progress
/ 100, mPaint);
mPaint.setColor(Color.parseColor("#00000000"));// 全透明
canvas.drawRect(0, getHeight() - getHeight() * progress / 100,
getWidth(), getHeight(), mPaint);
mPaint.setTextSize(30);
mPaint.setColor(Color.parseColor("#FFFFFF"));
mPaint.setStrokeWidth(2);
Rect rect = new Rect();
mPaint.getTextBounds("100%", 0, "100%".length(), rect);// 确定文字的宽度
canvas.drawText(progress + "%", getWidth() / 2 - rect.width() / 2,
getHeight() / 2, mPaint);
}
public void setProgress(int progress) {
this.progress = progress;
postInvalidate();
};
}
2、将ProcessImageView控件加入activity_layout.xml布局文件中,代码如下;
.example.processimageview.processimageview>
3、最后一步,显示效果(是不是很激动![]() ),在MainActivity类加入显示进度条的ImageView,代码如下:
),在MainActivity类加入显示进度条的ImageView,代码如下:
package com.example.processimageview;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Toast;
public class MainActivity extends Activity {
ProcessImageView processImageView =null;
private final int SUCCESS=0;
int progress=0;
Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case SUCCESS:
Toast.makeText(MainActivity.this, "图片上传完成", Toast.LENGTH_SHORT).show();
processImageView.setVisibility(View.GONE);
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
processImageView=(ProcessImageView) findViewById(R.id.image);
//模拟图片上传进度
new Thread(new Runnable() {
@Override
public void run() {
while (true){
if(progress==100){//图片上传完成
handler.sendEmptyMessage(SUCCESS);
return;
}
progress++;
processImageView.setProgress(progress);
try{
Thread.sleep(200); //暂停0.2秒
} catch (InterruptedException e){
e.printStackTrace();
}
}
}
}).start();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
4、编译运行,大功告成。