Ext.onReady(function(){
var data = [
['张三','中国银行',27],
['李四','工商银行',29],
['王五','北京银行',30]
];
var mystore = new Ext.data.ArrayStore({
fields : [
{ name : 'name'},
{ name : 'company'},
{ name : 'age', type : 'int'}
],
data : data,
pageSize: 10
});
/*mystore.each(function(result){
alert(result.get('age')); // 遍历出mystore中age的值
})
*/
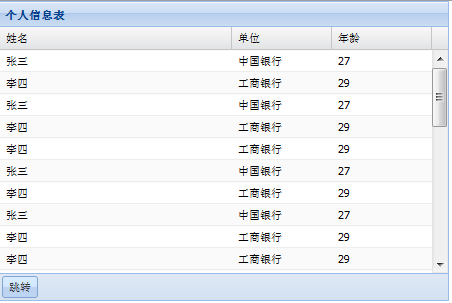
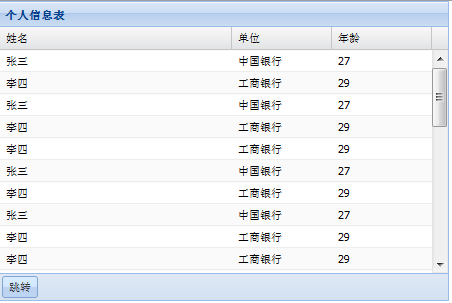
var grid = new Ext.grid.Panel({
title : '个人信息表',
width : 450,
height : 300,
renderTo : Ext.getBody(),
store : mystore,
columns : [{
text : '姓名',
dataIndex : 'name',
sortable : false,
flex : 1
},{
text : '单位',
dataIndex : 'company',
sortable : false
},{
text : '年龄',
dataIndex : 'age',
sortable : true
}],
bbar : [{
text : '分页跳转',
handler : function(){
Ext.MessageBox.alert('跳转啦');
}
}]
});
});