Java Web学习(5):使用IDE(EClipse)开发Web应用程序
一Eclipse的配置
(1)Eclipse配置JRE
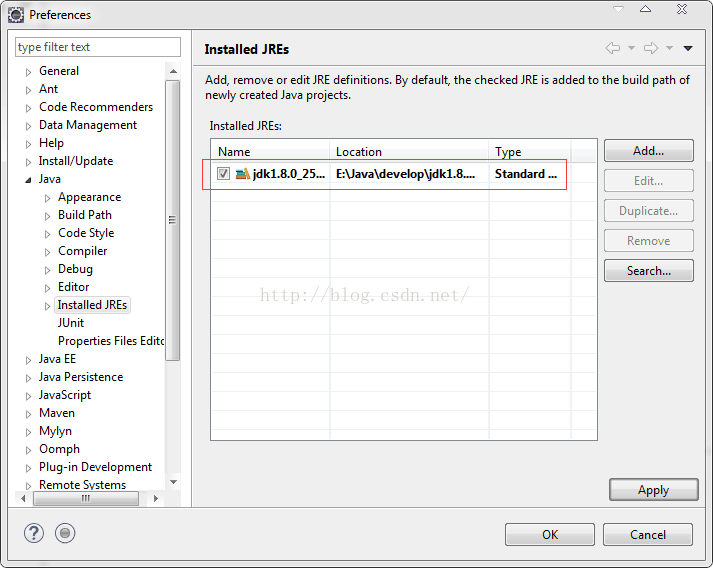
在打开的页面中找到Window->Prefereneces->Java->Installed JREs
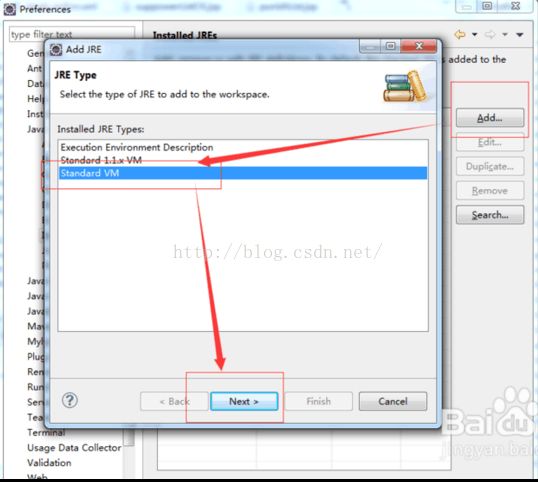
打开的Prefereneces对话框中我们看到系统默认使用的是自带的JDK版本,我们推荐使用自己安装的JDK 8.0,点
击Add选项,出现Add JRE对话框,我们选择Standard VM。
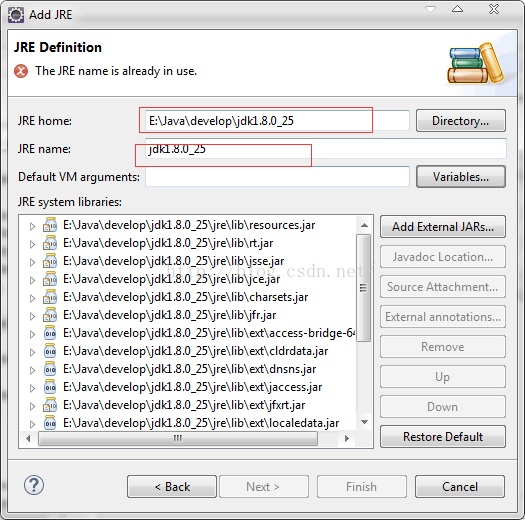
接着执行下一步,找到自己安装JDK 8.0的安装目录,点击完成即可。
(2)Eclipse集成Tomcat服务器
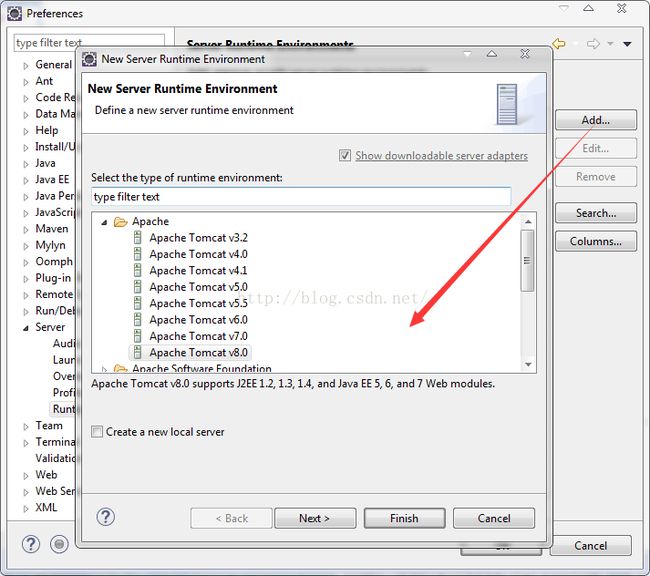
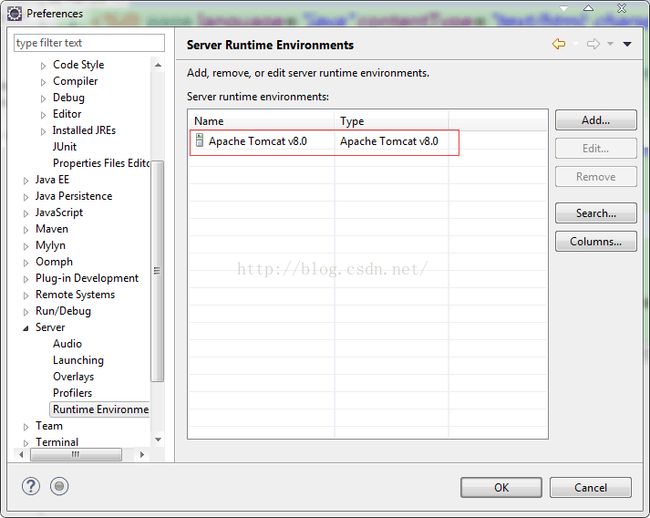
找到Window->Prefereneces->Server->Runtime Environments
打开的Prefereneces对话框中,点击Add选项,在出现的对话框中我们选择Apache Tomcat v8.0,点击继续,
我们选择按照Tomcat 8.0的安装目录,以及自己安装的JDK 8,0,点击完成即可。
二使用Eclipse编写第一个Web应用程序
(1)构建UTF-8开发环境
首先开发项目之前,一定要规定使用的字符编码格式,推荐使用UTF-8编码来创建项目,那么我们创建JSP页
面,默认就是UTF-8编码怎么做到呢?
我们找到Window->Prefereneces->Web->JSP Files,在里面进行字符编码格式的修改,最后点击应用即可。
(2)创建第一个Web应用程序
在左边的空白处右击新建,选择Project,出现New Project对话框,在里面选择Dynamic Web Project,点击下一
步即可。
在出现的对话框中写入新建的项目名称,选择相应发布的Tomcat服务器和版本号,点击完成即可。
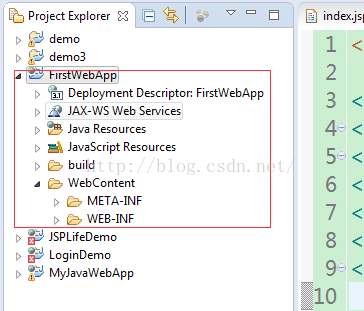
左侧会出现Web项目目录结构,里面的内容和目录需要我们熟记。
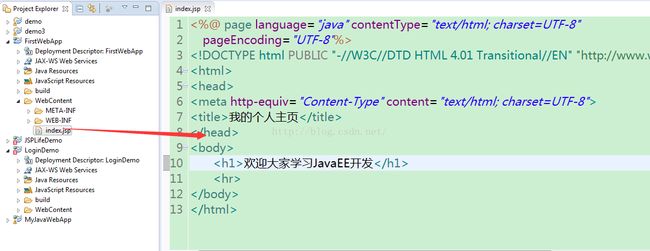
我们在WebContent下新建一个JSP文件,里面内容如下图所示。
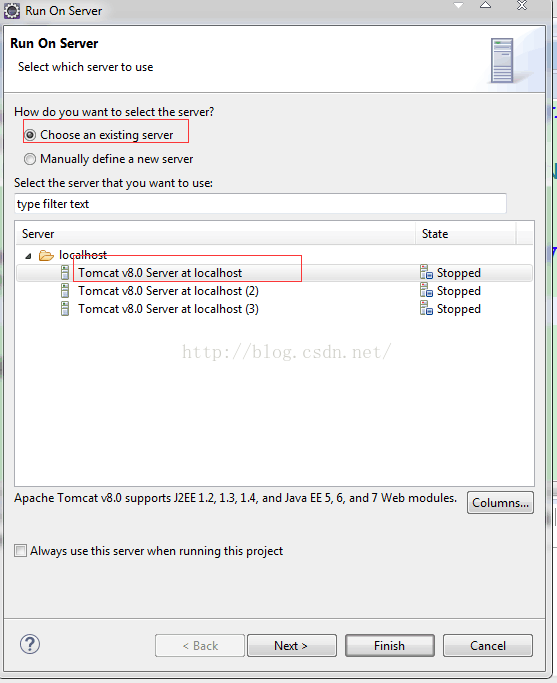
完成代码编辑以后,我们进行项目的发布,在编辑器中右击选择Run As下的Run On Server,出现的对话框选择
要发布的Tomcat服务器,点击完成即可。
上一步操作完成后,Eclipse会自动启动Tomcat服务器,并且打开内置浏览器,显示我们的Web应用程序。至此
我们完成了Web应用程序的简单开发。
三修改Tomcat服务器默认端口
或多或少我们都会端口号被占用的问题,我们可以修改Tomcat服务器的默认端口号。
我们打开Tomcat 8.0的安装目录下的conf目录下的server.xml配置文件。
修改server.xml配置文件,找到如下面的代码,将默认的8080端口修改为自己想要设置的端口号即可。一般使用
1024以后的较大的端口号,以防设置的端口号被其它应用程序占用。