iphone弹出窗控件FPPopover经验一二
FPPopover介绍
1、实现UIPopoverController的modalInPopover功能(在 弹出窗 外点击后 弹出窗 保持原状不消失,默认点击后会消失)
在 FPPopoverController.m方法
-(id)initWithViewController:(UIViewController*)viewController delegate:(id<FPPopoverControllerDelegate>)delegate
中修改代码块
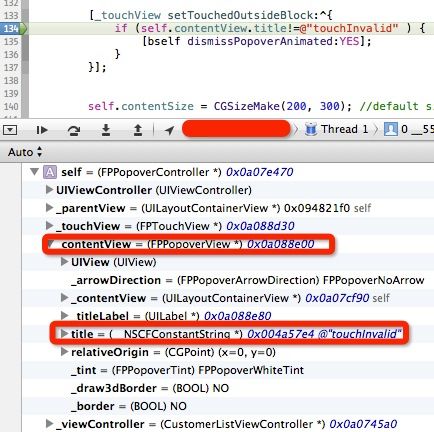
[_touchView setTouchedOutsideBlock:^{
if (self.contentView.title!=@"touchInvalid" ) {
[bself dismissPopoverAnimated:YES];
}
}];通过title值进行判断弹出窗是否需要消失,当然title值需要在初始时赋值
self.parentViewController.title=@"touchInvalid";我代码中嵌套了一层有点麻烦需要这样赋值
2、隐藏箭头(FPPopoverNoArrow),隐藏标题(controller.title = nil),隐藏边界(popover.border = NO)时
标题位置会有黑框,锁定屏幕后弹出框会下移10像素
2.1、标题黑框
在FPPopoverView.m中
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
//hide arrow head
if (self.border == NO && self.arrowDirection == FPPopoverNoArrow)
return;
//...
}参考了这篇文章: 庖丁解牛FPPopover
2.2、锁定屏幕下移
在FPPopoverView.m中
-(void)setupViews
{
if (self.border == NO) {
self.title=nil;
}
//...
}是因为锁屏后self.title不为nil
3、隐藏箭头(FPPopoverNoArrow)时弹出窗上方有30像素的盲点(即点击上方弹出窗不消失)
在FPPopoverView.m中方法setupViews方法中
else if(_arrowDirection == FPPopoverNoArrow)
{
contentRect.origin = CGPointMake(10, 40);
contentRect.size = CGSizeMake(self.bounds.size.width-20, self.bounds.size.height-50);
_titleLabel.frame = CGRectMake(10, 10, self.bounds.size.width-20, 20);
if (self.title==nil || self.title.length==0) {
// contentRect.origin = CGPointMake(10, 30);
// contentRect.size = CGSizeMake(self.bounds.size.width-20, self.bounds.size.height-40);
contentRect.origin = CGPointMake(10, 0);
contentRect.size = CGSizeMake(self.bounds.size.width-20, self.bounds.size.height);
}
}
FPPopover觉得好用但需要按需求修改源代码...