getPixels
参考 http://blog.csdn.net/sunboy_2050/article/details/7308805
package com.example.tt;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.widget.ScrollView;
import android.widget.Scroller;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(new MyView(getApplicationContext()));
}
class MyView extends View{
public MyView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawColor(Color.GRAY);
Bitmap bitmapSrc=BitmapFactory.decodeResource(getResources(), R.drawable.img);
int bmpSrcW=bitmapSrc.getWidth();
int bmpSrcH=bitmapSrc.getHeight();
Paint paint=new Paint();
paint.setTextSize(50);
paint.setColor(Color.RED);
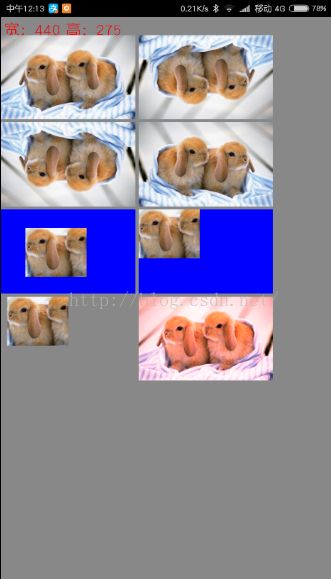
canvas.drawText("宽:"+bmpSrcW+" 高:"+bmpSrcH, 10, 60,paint );
canvas.translate(0, 60);
canvas.drawBitmap(bitmapSrc, 0, 0, null);
/*
* int[] pixels=new int [bmpSrcH*bmpSrcW];
* bitmapSrc.getPixels(pixels, 0, bmpSrcW, 0, 0, bmpSrcW, bmpSrcH);
*
* 把图片中的各个像素的值放到了pixels数组中,bitmap中像素按从左到右,从上到下次序依次放到pixels中,
* 第三个参数通常使用图片宽度即可,第二个参数是从pixels数组中那个位置开始存放像素值。
* 第4、5个参数是bitmap中像素坐标
* 最后两个是要获取的图片的宽高
*
*/
Bitmap newBmp = change1(bitmapSrc, bmpSrcW, bmpSrcH);
canvas.drawBitmap(newBmp, bmpSrcW+10,0 , null);
newBmp = change2(bitmapSrc, bmpSrcW, bmpSrcH);
canvas.drawBitmap(newBmp, 0, bmpSrcH+10 , null);
newBmp = change3(bitmapSrc, bmpSrcW, bmpSrcH);
canvas.drawBitmap(newBmp, bmpSrcW+10, bmpSrcH+10 , null);
newBmp = change4(bitmapSrc, bmpSrcW, bmpSrcH);
canvas.drawBitmap(newBmp,0 , ( bmpSrcH+10)*2 , null);
newBmp = change5(bitmapSrc, bmpSrcW, bmpSrcH);
canvas.drawBitmap(newBmp,bmpSrcW+10 , ( bmpSrcH+10)*2 , null);
newBmp = change6(bitmapSrc, bmpSrcW, bmpSrcH);
canvas.drawBitmap(newBmp,0 , ( bmpSrcH+10)*3 , null);
newBmp = change7(bitmapSrc, bmpSrcW, bmpSrcH);
canvas.drawBitmap(newBmp,bmpSrcW+10 , ( bmpSrcH+10)*3 , null);
}
/**
* 对角调换
* @param bitmapSrc
* @param bmpSrcW
* @param bmpSrcH
* @return
*/
private Bitmap change1(Bitmap bitmapSrc, int bmpSrcW, int bmpSrcH) {
int[] pixels=new int [bmpSrcH*bmpSrcW];
bitmapSrc.getPixels(pixels, 0, bmpSrcW, 0, 0, bmpSrcW, bmpSrcH);
for (int i = 0; i < pixels.length/2; i++) {
int tmp=pixels[i];
pixels[i]=pixels[pixels.length-1-i];
pixels[pixels.length-1-i]=tmp;
}
Bitmap newBmp=Bitmap.createBitmap(pixels, 0, bmpSrcW, bmpSrcW, bmpSrcH, Config.ARGB_8888);
return newBmp;
}
/**
* 上下对调
* @param bitmapSrc
* @param bmpSrcW
* @param bmpSrcH
* @return
*/
private Bitmap change2(Bitmap bitmapSrc, int bmpSrcW, int bmpSrcH) {
int[] pixels=new int [bmpSrcH*bmpSrcW];
bitmapSrc.getPixels(pixels, 0, bmpSrcW, 0, 0, bmpSrcW, bmpSrcH);
for (int i = 0; i < bmpSrcH/2; i++) {
for (int j = 0; j < bmpSrcW; j++) {
int tmp=pixels[i*bmpSrcW+j];
pixels[i*bmpSrcW+j]=pixels[ ( bmpSrcH-1-i) * bmpSrcW+j ];
pixels[ ( bmpSrcH-1-i) * bmpSrcW+j ]=tmp;
}
}
Bitmap newBmp=Bitmap.createBitmap(pixels, 0, bmpSrcW, bmpSrcW, bmpSrcH, Config.ARGB_8888);
return newBmp;
}
/**
* 左右对调
* @param bitmapSrc
* @param bmpSrcW
* @param bmpSrcH
* @return
*/
private Bitmap change3(Bitmap bitmapSrc, int bmpSrcW, int bmpSrcH) {
int[] pixels=new int [bmpSrcH*bmpSrcW];
bitmapSrc.getPixels(pixels, 0, bmpSrcW, 0, 0, bmpSrcW, bmpSrcH);
for (int i = 0; i < bmpSrcW/2; i++) {
for (int j = 0; j < bmpSrcH; j++) {
int tmp=pixels[j*bmpSrcW+i];
pixels[j*bmpSrcW+i]=pixels[ (j+1)*bmpSrcW-i-1 ];
pixels[ (j+1)*bmpSrcW-i -1 ]=tmp;
}
}
Bitmap newBmp=Bitmap.createBitmap(pixels, 0, bmpSrcW, bmpSrcW, bmpSrcH, Config.ARGB_8888);
return newBmp;
}
/**
* 截取一块
* @param bitmapSrc
* @param bmpSrcW
* @param bmpSrcH
* @return
*/
private Bitmap change4(Bitmap bitmapSrc, int bmpSrcW, int bmpSrcH) {
int[] pixels=new int [bmpSrcH*bmpSrcW];
for (int i = 0; i < pixels.length; i++) {
pixels[i]=Color.BLUE;
}
bitmapSrc.getPixels(pixels, bmpSrcW*60+80, bmpSrcW, 80, 60,200 ,160 );
Bitmap newBmp=Bitmap.createBitmap(pixels, 0, bmpSrcW, bmpSrcW, bmpSrcH, Config.ARGB_8888);
return newBmp;
}
/**
* 截取一块并置于左上角
* @param bitmapSrc
* @param bmpSrcW
* @param bmpSrcH
* @return
*/
private Bitmap change5(Bitmap bitmapSrc, int bmpSrcW, int bmpSrcH) {
int[] pixels=new int [bmpSrcH*bmpSrcW];
for (int i = 0; i < pixels.length; i++) {
pixels[i]=Color.BLUE;
}
bitmapSrc.getPixels(pixels,0, bmpSrcW, 80, 60,200 ,160 );
Bitmap newBmp=Bitmap.createBitmap(pixels, 0, bmpSrcW, bmpSrcW, bmpSrcH, Config.ARGB_8888);
return newBmp;
}
/**
* 默认背景透明
* @param bitmapSrc
* @param bmpSrcW
* @param bmpSrcH
* @return
*/
private Bitmap change6(Bitmap bitmapSrc, int bmpSrcW, int bmpSrcH) {
int[] pixels=new int [bmpSrcH*bmpSrcW];
bitmapSrc.getPixels(pixels,20, bmpSrcW, 80, 60,200 ,160 );
Bitmap newBmp=Bitmap.createBitmap(pixels, 0, bmpSrcW, bmpSrcW, bmpSrcH, Config.ARGB_8888);
return newBmp;
}
/**
* 泛红效果
* @param bitmapSrc
* @param bmpSrcW
* @param bmpSrcH
* @return
*/
private Bitmap change7(Bitmap bitmapSrc, int bmpSrcW, int bmpSrcH) {
int[] pixels=new int [bmpSrcH*bmpSrcW];
bitmapSrc.getPixels(pixels,0, bmpSrcW, 0, 0,bmpSrcW ,bmpSrcH );
for (int i = 0; i < pixels.length; i++) {
int argb=pixels[i];
//一个像素包含alpha,red,green,blue,分别占8位,组成一个32位的int值
//argb占32位,即java中int类型的大小,左起前8位代表alpha(透明度),接着8位是red的值,然后8位是green,最后8位是blue,
//8位二进制的最大值是2^8-1,即16进制0xff,10进制255
// 0xff 前24位是0,后8位是1,即 00000000 00000000 00000000 11111111
//argb>>16后,左起前16位是0,接着8位是alpha,最后8位是red值,与0xff做 & 运算,(按位与,对应位同为1才是1,否则是0)
//所以运算后前24位是0,后8位原来是1则还是1,原来是0则是0,所以后8位的值不变,前24位变为了0,所以就取出了red值,
//green,blue值的取法类似
//可以使用Color.red(argb);获取该像素中的red值
int r= ( argb>> 16 ) & 0xff;
int g= ( argb>> 8 ) & 0xff;
int b= argb & 0xff;
r=(int) (r*1.5);
if (r>0xff) {
r=0xff;
}
//
// g=(int) (g*1.2);
// if (g>0xff) {
// g=0xff;
// }
//
// b=(int) (b*1.2);
// if (b>0xff) {
// b=0xff;
// }
//0xff<<24,把透明度置为完全不透明(透明度表示后面的rgb颜色的加深程度,所以透明度值越大,颜色越深,透明度为0时表示完全透明)
//0xff<<24后右起24位位0,左起8位为alpha。
//r<<16后左起8位为0,右边16位为0,其他位为red值
//g<<8后左起16位为0,右起8位为0,其他位为green值
//使用 | 运算后就把argb拼接了起来得到了32位的值,即一个像素的值
//可以使用Color.rgb();得到像素值
argb= (0xff<<24) | (r<<16) | (g<<8) | b;
pixels[i]=argb;
}
Bitmap newBmp=Bitmap.createBitmap(pixels, 0, bmpSrcW, bmpSrcW, bmpSrcH, Config.ARGB_8888);
return newBmp;
}
}
}