Cocos2d-x动作CCAction
本文原创版权归 博客园 ArmyShen 所有,转载请详细标明原创作者及出处,以示尊重!
作者:ArmyShen
原文:http://www.cnblogs.com/ArmyShen/p/3239677.html
1、动作基本概念
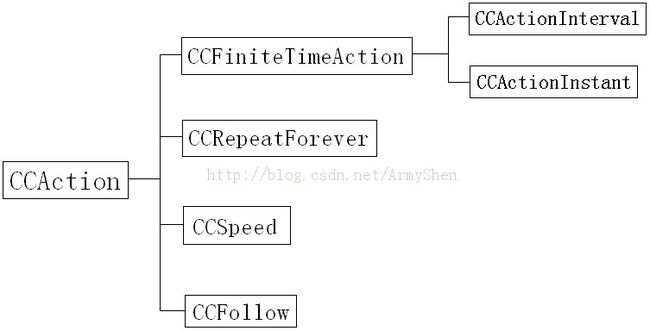
CCAction是动作的基类,所有的动作都派生自此类。CCAction的一个对象就是一个动作,动作或动画只能由CCNode来执行
CCSprite* sp = CCSprite::create("Icon.png");//创建一个精灵 sp->setPosition( ccp(20, 20) );//设置精灵初始位置 this->addChild(sp, 0);//添加精灵到场景中 CCAction *action = CCMoveTo::create(1.0f, ccp(0,0));//创建一个CCMoveTo动作,1s之内移动到ccp(0, 0)位置 sp->runAction(action);//执行动作
同一时间段内,一个动作只能由一个CCNode来执行,如果想N个CCNode同时执行一个动作,要使用copy复制动作:
CCAction *action = CCMoveTo::create(4.0f, ccp(0,0)); sp1->runAction((CCAction *)action->copy());
CCAction有一个派生类CCFiniteTimeAction,这个类中定义了一个reverse方法,此方法的作用是逆置动作,就是原动作的相反动作。绝大数我们使用的动作类都派生自CCFiniteTimeAction,如最常用的CCActionInterval(持续性动作)、CCActionInstant(瞬时动作),这两个类又分别派生出许多我们实际用到的动作类。
2、瞬时动作
瞬时动作就是立刻完成的动作,其持续的动作时间为0,这些动作的实现可以通过设置CCNode的属性来完成,通过动作的封装,使其可以和其他动作组合成复杂的动作。
常用的瞬时动作:
1)CCPlace -- 将该节点放置到某个位置,和设置CCNode中的Position属性效果相同
CCFiniteTimeAction *action = CCPlace::create(ccp(0,0)); sp->runAction(action);
2)CCFlipX和CCFlipY -- 将节点沿X和Y反向显示,与CCNode中的FlipX和FlipY效果相同
//CCFiniteTimeAction *action = CCFlipX::create(true); CCFiniteTimeAction *action = CCFlipY::create(true); sp->runAction(action);
3)CCShow和CCHide -- 分别用于显示和隐藏节点,和Visible效果相同
//CCFiniteTimeAction *action1 = CCHide::create(); CCFiniteTimeAction *action2 = CCShow::create(); sp->runAction(action2);
3、动作回调函数
当一个CCNode执行完某个Action后,我们可能需要做一些其他的工作,这时,可以使用动作回调函数来完成这项功能。在一个动作完成之后随即调用动作回调函数,这种类型的函数有4种形式可供我们选择使用:
1)CCCallFunc:无参回调函数
//创建一个在1s内移动到ccp(0, 0)位置的动作 CCFiniteTimeAction *action = CCMoveTo::create(1, ccp(0,0)); //创建一个在1s内移动到ccp(size.width/2, size.height/2)位置的动作 CCFiniteTimeAction *action1 = CCMoveTo::create(1, ccp(size.width/2, size.height/2)); //创建不带参数的动作回调,当动作执行完成后,调用该函数 CCFiniteTimeAction *action2 = CCCallFunc::create(this, callfunc_selector(HelloWorld::actionCallBack)); //循环执行动作 sp->runAction(CCRepeatForever::create(CCSequence::create(action, action1,action2, NULL))); void HelloWorld::actionCallBack() { //设置背景显示/隐藏 if(m_SpBackground->isVisible()) { m_SpBackground->setVisible(false); } else { m_SpBackground->setVisible(true); } }
2)CCCallFuncN:带一个CCNode*参数回调函数,“N”表示CCNode
//创建带一个CCNode*参数的动作回调,当动作执行完成后,调用并向该函数传递执行动作的那个CCNode对象 CCFiniteTimeAction *action2 = CCCallFuncN::create(this, callfuncN_selector(HelloWorld::actionCallBack)); void HelloWorld::actionCallBack(cocos2d::CCNode *node) { //参数node就是执行动作的那个对象,这里测试每次动作执行完成后,设置这个对象的缩放值 CCAssert(node, "node is null"); if (node->getScaleX() > 1.0f || node->getScaleY() > 1.0f) { node->setScale(1.0f); } else { node->setScale(2.0f); } }
3)CCCallFuncND:带一个CCNode*和一个void*参数的回调函数,“N”表示CCNode,"D"表示Data
//创建带一个CCNode*和一个Void*参数的动作回调,当动作执行完成后,调用并向该函数传递执行动作的那个CCNode对象和用户自定义的数据对象m_nCount CCFiniteTimeAction *action2 = CCCallFuncND::create(this, callfuncND_selector(HelloWorld::actionCallBack),(void*)&m_nCount); void HelloWorld::actionCallBack(cocos2d::CCNode *node, int *i) { CCAssert(node, "node is null"); //i是我们自己传递进来的m_nCount printf("%d\n", *i); //每执行一次动作,让计数器加1 m_nCount++; //这个node就是执行动作的那个对象,每次动作执行完成后,设置这个对象的缩放值 if (node->getScaleX() > 1.0f || node->getScaleY() > 1.0f) { node->setScale(1.0f); } else { node->setScale(2.0f); } }
4)CCCallFunO:带一个CCObject*参数的回调函数,"O"表示CCObject
//创建带一个CCObject*参数的动作回调,当动作执行完成后,调用并向该函数传递CCObject对象m_SpBackground CCFiniteTimeAction *action2 = CCCallFuncO::create(this, callfuncO_selector(HelloWorld::actionCallBack), m_SpBackground); void HelloWorld::actionCallBack(cocos2d::CCObject *obj) { CCAssert(obj, "obj is null"); //obj是我们传递进来的m_SpBackground,是一个CCSprite类型 CCNode *node = (CCNode*)obj; //测试设置背景的显示/隐藏 if (node->isVisible()) { node->setVisible(false); } else { node->setVisible(true); } }
4、持续性动作
持续性动作:指持续一段时间逐渐完成的动作。
1)位置变化动作
常用的位置变化动作有:CCMoveTo / CCMoveBy(节点直线运动)、CCJumpTo / CCJumpBy(节点跳跃运动)、CCBezierTo / CCBezierBy(节点曲线运动)
以To结尾的持续性动作,设置节点坐标位置的绝对变化。简单的讲就是将节点从位置A直接移动到位置B,移动参照位置应该是当前场景,比如说节点现在在场景A(100,100)的位置,使用To结尾的动作,可以将节点直接移动到场景的B(0, 0)位置。
以By结尾的持续性动作和To最大的不同就是移动参照位置的不同。以By结尾的动作,是设置节点位置的相对变化。比方说节点现在在场景中的位置是A(100, 100),使用By结尾的动作移动到B(200, 200),此时并不是把节点从位置A移动到位置B,而是以这个节点的自身为参照,移动B这么多的像素,再简单点讲就是使用By结尾的动作时,节点始终把自己的移动初始位置看做(0, 0),与它的实际场景位置无关,x轴、y轴分别移动N个像素距离。
CCMoveTo / CCMoveBy(节点直线运动)
//duration -- 动作持续时长 //deltaPosition -- 移动位置(To)、移动距离(By) CCMoveTo::create(float duration, const CCPoint& deltaPosition); CCMoveBy::create(float duration, const CCPoint& deltaPosition);
CCJumpTo / CCJumpBy(节点跳跃运动)
//duration -- 动作持续时长 //deltaPosition -- 移动位置(To)、移动距离(By) //height -- 跳跃高度 //jumps -- 跳跃次数 CCJumpTo::create(float duration, const CCPoint& position, float height, unsigned int jumps); CCJumpBy::create(float duration, const CCPoint& position, float height, unsigned int jumps);
CCBezierTo / CCBezierBy(节点曲线运动)
使用贝塞尔曲线让节点做曲线运动,需先创建ccBezierConfig结构体,设置曲线的第一第二控制点和结束位置
ccBezierConfig con; con.controlPoint_1 = ccp(100, 100); con.controlPoint_2 = ccp(200, 200); con.endPosition = ccp(0, 0); CCActionInterval *action1 = CCBezierTo::create(3, con); //CCActionInterval *action1 = CCBezierBy::create(3, con); sp->runAction(CCSequence::create(action1, NULL));
2)属性变化动作
CCScalsTo / CCScaleBy(节点缩放)
//设置CCSprite类型节点sp的缩放值 sp->setScale(0.25); //在规定时间内将节点sp以原始比例缩放2倍大小,也就是说按照setScale(1)的比例缩放2倍,忽略节点之前的缩放 CCFiniteTimeAction *action = CCScaleTo::create(0.5, 2); //在规定时间内将节点sp按照当前比例缩放2倍大小,也就是按照setScale(0.25)的比例缩放2倍 CCFiniteTimeAction *action = CCScaleBy::create(0.5, 2); sp->runAction(CCSequence::create(action, NULL));
CCRotateTo / CCRotateBy(节点旋转)
sp->setRotation(45); //在规定时间内将节点sp以原始角度进行旋转,也就是按照setRotation(0)的角度进行旋转,忽略之前的旋转角度 CCFiniteTimeAction *action = CCRotateTo::create(1, 0); //在规定时间内将节点sp以现有角度进行旋转,也就是在setRotation(45)的角度基础上进行叠加旋转 //CCFiniteTimeAction *action = CCRotateBy::create(1,10);
CCFadeIn / CCFadeOut(淡入淡出)
//这两种效果都实现了reverse方法 //淡入 CCFadeIn::create(float d) //淡出 CCFadeOut::create(float d)
CCFadeTo(一段时间内的透明度变化,只能用于CCSprite)
//duration -- 动作执行时长 //opacity --透明度(0~255) CCFadeTo::create(float duration, GLubyte opacity)
CCTintBy / CCTintTo(色调变化,与CCFadeTo类似)
//duration -- 执行时长 //r、g、b颜色值,取值范围0~255 CCTintTo::create(float duration, GLubyte red, GLubyte green, GLubyte blue) CCTintBy::create(float duration, GLubyte red, GLubyte green, GLubyte blue)
CCBlink(节点闪烁)
//时间长度 //uBlinks -- 闪烁次数 CCBlink::create(float duration, unsigned int uBlinks)
5、复合动作
1)重复动作 -- CCRepeatForever / CCRepeat
使一个Action重复被执行
//无限重复执行动作 CCRepeatForever* create(CCActionInterval *pAction); //重复执行times次 CCRepeat* create(CCFiniteTimeAction *pAction, unsigned int times); //例如 CCActionInterval *action = CCMoveBy::create(1, ccp(110,110)); CCActionInterval *action1 = action->reverse(); //无限重复执行动作 sp->runAction(CCRepeatForever::create(CCSequence::create(action, action1, NULL)));
2)并列动作 -- CCSpawn
使一个CCNode同时执行一批动作,并列动作必须是能够同时执行并继承自CCFiniteTimeAction的动作,合并之后,动作执行完成时间按照最大的一个动作执行时间计算
//CCScaleTo动作 CCActionInterval *action1 = CCScaleTo::create(1, 0.5); //CCRotateTo动作 CCActionInterval *action2 = CCRotateTo::create(2, 180); //创建并列动作(使一个CCNode同时执行缩放和旋转动作),按照CCRotateTo(2秒)执行时间计算 CCActionInterval *act = CCSpawn::create(action1, action2, NULL); //执行动作 sp->runAction(act);
3)序列动作 -- CCSequence
序列动作就是使一个CCNode顺序执行一批动作
//CCMoveBy动作 CCActionInterval *action = CCMoveBy::create(1, ccp(110,110)); CCActionInterval *action_back = action->reverse(); //创建序列动作 CCActionInterval *act = CCSequence::create(action, action_back, NULL); //执行动作 sp->runAction(act);
4)延时动作 -- CCDelayTime
//CCMoveBy动作 CCActionInterval *action = CCMoveBy::create(1, ccp(110,110)); CCActionInterval *action_back = action->reverse(); //创建CCDelayTime CCDelayTime *delayTime = CCDelayTime::create(5); //创建序列动作,使action和action_back动作之间停顿5秒后再执行 CCActionInterval *act = CCSequence::create(action, delayTime, action_back, NULL); //执行动作 sp->runAction(act);
6、变速动作
1)CCSpeed动作
线性改变某个动作的速度
//CCMoveBy动作 CCActionInterval *action = CCMoveBy::create(1, ccp(100,100)); CCActionInterval *action_back = action->reverse(); //创建CCSpeed CCSpeed *speed = CCSpeed::create(CCSequence::create(action, action_back, NULL), 1); //执行动作 sp->runAction(speed); //设置动作速度 speed->setSpeed(10);
2)CCActionEase系列动作
CCActionEase系列动作继承关系图
CCActionEase系列动作有相似的名字:CCEaseXxxxIn、CCEaseXxxxOut、CCEaseXxxxInOut
In -- 表示动作执行先快后慢
Out -- 表示动作执行先慢后快
InOut -- 表示动作执行快-慢-快
使用CCActionEase系列创建动作,可以使动作的运动轨迹变得多样化,效果很不错
//CCMoveBy动作 CCActionInterval *action = CCMoveTo::create(1, ccp(size.width/2, 30)); //创建CCEaseBounceOut(弹跳 -- 类似皮球落地的动作) CCEaseBounceOut *backbi = CCEaseBounceOut::create(action); //执行动作 sp->runAction(backbi);