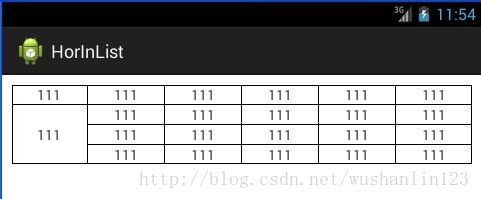
使用TableLayout画出跨行的表格效果,附边框线
由于使用TableLayout画出的表格不知道怎么设置边框线,所以使用一种比较笨的方法。就是用textview作为边框线附在表格上使他看上去像一个表格,话不多说直接看代码。
代码示例:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 左边框 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_alignBottom="@+id/myTableLayout"
android:layout_alignLeft="@+id/myTableLayout"
android:layout_alignTop="@+id/myTableLayout"
android:background="#000000" />
<!-- 右边框 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_alignBottom="@+id/myTableLayout"
android:layout_alignRight="@+id/myTableLayout"
android:layout_alignTop="@+id/myTableLayout"
android:background="#000000" />
<!-- 上边框 -->
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignLeft="@+id/myTableLayout"
android:layout_alignRight="@+id/myTableLayout"
android:layout_alignTop="@+id/myTableLayout"
android:background="#000000" />
<!-- 下边框 -->
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignBottom="@+id/myTableLayout"
android:layout_alignLeft="@+id/myTableLayout"
android:layout_alignRight="@+id/myTableLayout"
android:background="#000000" />
<TableLayout
android:id="@+id/myTableLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="5" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
</TableRow>
</TableLayout>
</TableRow>
<!-- 行分割线 -->
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="5" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
</TableRow>
<!-- 行分割线 -->
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
</TableRow>
<!-- 行分割线 -->
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
<!-- 列分割线 -->
<TextView
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="111" />
</TableRow>
</TableLayout>
</TableRow>
</TableLayout>
</RelativeLayout>
效果图: