(二)plist的使用和序列帧动画
六.plist的使用方法:
iOS的程序在安装在手机上以后会把全部资源文件集成在一个文件夹中,这种文件集合称为bundle,对于一般的工程,只有一个bundle,即mainbundle,因此可以通过bundle来获取文件的全路径,然后读取文件,下面的例子读取的是一个数组plist。
NSArray *dictArray = [NSArrayarrayWithContentsOfFile:[[NSBundlemainBundle] pathForResource:@"questions.plist"ofType:nil]];
七.序列帧动画
NSMutableArray *array = [NSMutableArray array];
for(int i = 0; i < 81; i++){
NSString *file = [NSString stringWithFormat:@"drink_%02d.jpg",i];
UIImage *image = [UIImage imageNamed:file];
[array addObject:image];
}
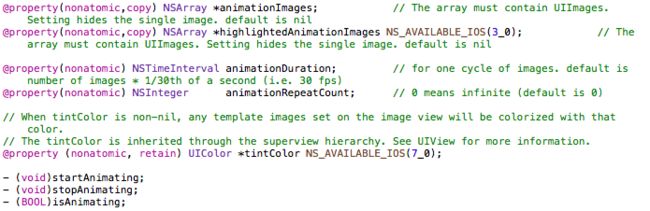
self.tom.animationImages = array;
self.tom.animationRepeatCount = 1;
self.tom.animationDuration = array.count * 0.08;
[self.tom startAnimating];
需要注意的是,注意检查图片中间有无缺失的帧,动画加载如果出现nil帧会直接报错。
使用全路径来加载图片:
NSString *file = [NSString stringWithFormat:@"%@_%02d",actionname,i];
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:file ofType:@"jpg"];
UIImage *image = [UIImage imageWithContentsOfFile:path];
这样加载图片,使用imageNamed方法会有缓存机制,不会被立即释放。所以使用imageWithContentsOfFile方法来加载全路径的图片,后者
没有缓存,注意是全路径(用Bundle)。
防止动画重复播放:if(self.xximageview.isAnimating) return;
一些小技巧:如果想让点击ImageView的不同部分产生不同的效果,可以通过放置隐藏按钮。
内存管理:动画播放完毕后清空内存中图片。
self.xximageview.animationImages = nil;
使用定时器来延迟销毁:
第一个参数为函数名,第二个为参数,第三个为延迟时间(秒)。
CGFloat delay = self.tom.animationDuration + 1.0;
[self performSelector:@selector(clearCache) withObject:nil afterDelay:delay];
小技巧,直接通过selector调用上面的内容:
[self.tom performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:delay];