- 基于Damo-YOLO和DyHead检测头的YOLOv8优化:多尺度目标检测的创新方案【YOLOv8】
步入烟尘
YOLO系列创新涨点超专栏YOLO目标检测人工智能YOLOv8
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Damo-YOLO和DyHead检测头的YOLOv8优化:多尺度目标检测的创新方案【YOLOv8
- 提升YOLOv8性能:用Swin Transformer替换Backbone的详细实现与分析【YOLOv8】
步入烟尘
YOLO系列创新涨点超专栏YOLOv8YOLO目标跟踪
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录YOLOv8改进|主干篇|SwinTransformer替换Backbone(附代码+详细修改步骤+
- 21天学通C++——11多态(引入多态的目的)
不想睡觉_
QT客户端学习路线c++开发语言
多态:利用不同类似的方法处理不同类似的对象笔记原因:既然继承可以进行基类的方法覆盖,为什么还要引入多态呢?解释原因:继承classBase{public:voidfunc(){std::coutfunc();return0;}结果为Base::func()引入多态(Virtual)classBase{public:virtualvoidfunc(){std::coutfunc();return0;
- YOLOv8与Transformer:探索目标检测的新架构
AI架构设计之禅
AI大模型应用入门实战与进阶大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
YOLOv8与Transformer:探索目标检测的新架构关键词:目标检测,深度学习,YOLOv8,Transformer,计算机视觉,卷积神经网络摘要:目标检测是计算机视觉领域的一项重要任务,其目标是从图像或视频中识别和定位特定对象。近年来,YOLO(YouOnlyLookOnce)系列算法以其高精度和高速度成为目标检测领域的佼佼者。最新版本的YOLOv8引入了Transformer架构,进一步
- 基于Spring Boot和Vue的人脸识别项目(源码)
AI人H哥会Java
JAVA大作业项目实战springbootvue.jsjava人工智能计算机视觉后端sql
背景随着人工智能技术的迅猛发展,生物识别技术的迅猛发展,人脸识别已经成为最具潜力的人工智能应用之一。它不仅在安全监控、金融支付、智能家居等多个领域得到了广泛应用,也逐渐进入日常生活场景。人脸识别作为一种生物特征识别技术,能够通过分析人脸图像中的特征点,实现对个体的身份识别。利用计算机视觉技术,系统能够快速从大量图片中定位并识别特定人脸,实现身份验证和信息检索。这一技术的应用,不仅提高了安全性,还提
- 图像生成大模型:Imagen 详解
转角再相遇
imagenpython深度学习计算机视觉
近年来,图像生成技术取得了显著进展,推动了计算机视觉和生成对抗网络(GAN)等领域的发展。Imagen是一个新兴的图像生成大模型,其在生成高质量、逼真图像方面表现出色。本文将详细讲解Imagen的基本原理、架构、训练流程及应用场景。1.Imagen的基本原理1.1什么是Imagen?Imagen是一种基于深度学习的图像生成模型,结合了自注意力机制(Self-attentionMechanism)和
- sqlite3 使用
shengnan_wsn
数据库
https://www.runoob.com/sqlite/sqlite-installation.html
- ECharts社区里面的gallery在哪里?ECharts gallery新地址
rgrgrwfe
前端html面试Echarts地图组件Gallery学习资源新地址
学习echarts-map发现echarts社区里面没有gallery了!!!找了好久,终于找到了,这是新地址:https://www.makeapie.com/explore.html赶紧收藏。
- 【WRF后处理】基于NCL处理wrf运行结果wrfout_d01
WW、forever
WRF模型原理及应用WRFNCL
【WRF后处理】基于NCL处理wrf运行结果wrfout_d01NCL概述wrf-python和NCL总结WRF后处理数据信息查看诊断变量的获取插值参考NCL概述NCARCommandLanguage(NCL)是由美国大气研究中心(NCAR)推出的一款用于科学数据计算和可视化的免费软件。它有着非常强大的文件输入和输出功能,可读写netCDF-3、netCDF-4classic、HDF4、binar
- 软件工程专业毕业设计选题:常新课题 创新思路
HaiLang_IT
软件工程毕业设计人工智能
目录前言毕设选题开题指导建议更多精选选题选题帮助最后前言大家好,这里是海浪学长毕设专题!大四是整个大学期间最忙碌的时光,一边要忙着准备考研、考公、考教资或者实习为毕业后面临的升学就业做准备,一边要为毕业设计耗费大量精力。学长给大家整理了软件工程专业最新精选选题,如遇选题困难或选题有任何疑问,都可以问学长哦(见文末)!对毕设有任何疑问都可以问学长哦!更多选题指导:最新最全计算机专业毕设选题精选推荐汇
- Java与移动应用开发:Android与Kotlin
Coder_Kevin_Vans
androidkotlinjava
1.环境设置:首先,安装和配置Java开发环境(JDK)和Android开发环境(AndroidStudio)。确保您的计算机上已经安装了Java开发工具和AndroidStudio开发环境。2.项目创建:使用AndroidStudio创建新的Android项目。选择适当的项目名称、包名和目标设备版本。选择Kotlin作为主要编程语言。3.UI设计:使用AndroidStudio的布局编辑器,设计
- Java 多线程编程:并发控制与线程安全
m0_72547478
java开发语言
摘要:本文聚焦于Java多线程编程中的并发控制和线程安全问题。详细阐述了多线程编程的基本概念,包括线程的创建、启动与生命周期。深入探讨了在多线程环境下如何通过synchronized关键字、Lock接口等机制实现并发控制,确保共享资源的线程安全。同时,介绍了线程间的通信方式以及常见的线程池技术,为Java开发者在处理多线程任务时提供全面的理论与实践指导。一、引言随着计算机硬件性能的不断提升,多线程
- 使用 electron-builder 构建一个 Electron 应用程序
涔溪
Electronelectronjavascript前端
使用electron-builder构建一个Electron应用程序是一个多步骤的过程,它涉及到了解如何设置你的开发环境、配置构建工具以及运行构建命令。以下是详细的讲解:1.安装Node.js和npm首先,你需要确保你的计算机上已经安装了Node.js和npm(NodePackageManager)。Electron是基于Node.js的,因此这是必需的。你可以从Node.js官网下载并安装最新版
- 硬盘图标修改器,自定义电脑硬盘图标
Ag大雨
windows
今天发现了一个很有趣的小工具,还是来自我们的吾爱大佬硬盘图标修改器他可以修改电脑硬盘的图标LOGO,可以自定义,只要图标是ico格式的就可以,操作简单,选择自己的要换的盘符然后浏览找到要换图标ico,点去确定就行了,修改的时候建议把ico文件放在一个地方保存起来,因为修改后系统会占用这个ico图标,删除后可能会导致不显示。非常的有趣好玩,同时我搜集了一些ico图片,足足81个,需要的小伙伴快快下载
- 计算机网络的五层协议
青茶360
计算机网络计算机网络
计算机网络的五层协议计算机网络的五层协议模型包括物理层、数据链路层、网络层、传输层和应用层,每一层都有其特定的功能和相关的协议。1物理层:负责传输原始的比特流,通过线路(有线或无线)将数据转换为电信号或光信号进行传输。物理层的主要功能是确保比特流的透明传输,屏蔽具体传输介质和物理设备的差异。数据链路层:负责在相邻节点之间建立可靠的通信,将物理层接收到的比特流组装成帧,并添加必要的控制
- QT开发技术 【基于TinyXml2的对类进行序列化和反序列化】一
增援未来章北海
QTC++学习qt数据库算法
一、对TinyXml2进行封装使用宏实现序列化和反序列化思路:利用宏增加一个类函数,使用序列化器调用函数进行序列化封装宏示例#defineXML_SERIALIZER_BEGIN(ClassName)\public:\virtualvoidToXml(XMLElement*parentElem,boolbSerialize=true){\if(bSerialize){\parentElem->Se
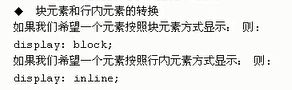
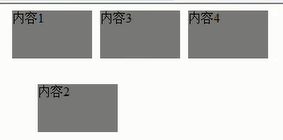
- CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结css前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
- uniapp中使用全局样式文件引入的三种方式
上趣工作室
uniappvue3.xvue2.xuni-apprust开发语言
如果你想在uni-app中全局引入SCSS文件(例如global.scss),可以通过以下步骤进行配置:方法一:在main.js中引入在main.js中引入全局样式:你可以在src/main.js文件中直接引入SCSS文件,这样可以确保在整个应用中都可以使用这些样式。//src/main.jsimportVuefrom'vue';importAppfrom'./App.vue';import'./
- 解决uniapp开发微信小程序的,打包上传项目,提示文件过大的问题
上趣工作室
uni-app微信小程序小程序
前段时间,开发一个uniapp的项目,本来是做成app的,后来客户考虑,还想要微信小程序。我们在微信开发者工具里面上传项目时,一直提示项目太大,超过了2M(20487kb),后来我们尝试了多次,最终找到了解决办法,下面我来总结一下:首先,我们可以排查一下是不是图片问题。如果是图片问题,我们可以通过网络远程引进或者cdn的方式,替换原本的图片相对路径。第二:检查相关的文件,看一下时提示拿个文件过大,
- flv格式转换为mp4(ffmpeg)
这个名字还中
Java爬虫java音视频
使用java将flv文件格式视频转换为mp4文件格式,使用的工具为ffmpeg。/***转换视频格式时需要的自定义线程*/publicclassPrintStreamextendsThread{java.io.InputStream__is=null;publicPrintStream(java.io.InputStreamis){__is=is;}publicvoidrun(){try{whil
- zookeeper分布式锁模拟12306买票
有一个好名字
zookeeper分布式zookeeper云原生
未加锁时容易出现重复买票情况代码publicclassTicket12306implementsRunnable{//票数privateintticketNums=10;@Overridepublicvoidrun(){while(true){if(ticketNums>0){System.out.println(Thread.currentThread()+"抢到了第"+ticketNums+"
- Vue3 使用 pinia
有一个好名字
javascript开发语言ecmascript
什么是PiniaPinia是Vue的存储库,它允许您跨组件/页面共享状态,与vuex功能一样。准备安装npminstallpinia或者yarnaddpinia使用首先修改main.ts文件main.tsimport'./assets/main.css'import{createApp}from'vue'importAppfrom'./App.vue'import{createPinia}from
- ::v-deep的理解
记得早睡~
vue.js前端javascript
vue样式穿透在刚开始使用element-ui组件库时,想要修改其内部的样式,但总是不生效,通过查询资料,了解到了深度作用选择器。如果希望scoped样式中的一个选择器能够作用得“更深”,例如影响子组件,可以使用>>>操作符:.a>>>.b{width:100%;height:100%;background:red;}但是像scss等预处理器却无法解析>>>,所以我们使用下面的方式:.a{/dee
- java 自定义控件_自定义控件 – JavaFX自定义控件(TextField)不起作用
CodeWhiz
java自定义控件
我试图用JavaFX和SceneBuilder1.1进行自定义控件.我有这个代码:FXMLCustomComponent.javapackagelibreria.javaFX.componentes.componenteTextField;importjavafx.scene.control.TextField;publicclassCustomComponentextendsTextField{
- 【Leetcode】24-两两交换链表中的节点
wanlinBee要努力
算法与数据结构leetcode链表算法
题目简述给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。测试案例:输入:head=[1,2,3,4]输出:[2,1,4,3]数据结构:classListNode:def__init__(self,val=0,next=None):self.val=valself.next=next解法一(迭代)主要思路根据数据结构
- 提升效率的印象笔记(Evernote)使用指南
vvvae1234
印象笔记
印象笔记(Evernote)是一个功能强大、跨平台的笔记管理工具,它不仅能帮助你记录日常笔记,还可以用于整理工作计划、管理项目、存储灵感和信息等。为了最大化地提高你的生产力,以下将介绍一些高效使用印象笔记的技巧,帮助你充分发挥其潜力。一、入门基础:理解印象笔记的基本概念1.1笔记本与笔记印象笔记的核心概念是笔记本和笔记。笔记是你存储信息的基本单位,它可以包含文字、图片、音频、视频、文件等内容。而笔
- 2025最新大数据毕业设计选题汇总:创新课题推荐
HaiLang_IT
毕业设计选题大数据毕业设计python
目录前言毕设选题开题指导建议更多精选选题选题帮助最后前言大家好,这里是海浪学长毕设专题!大四是整个大学期间最忙碌的时光,一边要忙着准备考研、考公、考教资或者实习为毕业后面临的升学就业做准备,一边要为毕业设计耗费大量精力。学长给大家整理了大数据专业最新精选选题,如遇选题困难或选题有任何疑问,都可以问学长哦(见文末)!对毕设有任何疑问都可以问学长哦!更多选题指导:最新最全计算机专业毕设选题精选推荐汇总
- 【保姆级爬虫】微博关键词搜索并获取博文和评论内容(python+selenium+chorme)
m0_74824076
爬虫pythonselenium
微博爬虫记录写这个主要是为了防止自己忘记以及之后的组内工作交接,至于代码美不美观,写的好不好,统统不考虑,我只能说,能跑就不错了,上学压根没学过python好吧,基本上是crtl+c&ctrl+v丝滑小连招教会了我一点。写的很简单,认真看完就会用了文中筛选元素用到的一些筛选元素的正则匹配、beautifulsoup,css等相关方法我也不太懂,现学现用呗,还是那句话,能跑就行。配置简介:pytho
- leetcode 403. 青蛙过河
fks143
leetcodeleetcode
题目:403.青蛙过河-力扣(LeetCode)O(n^2)水题classSolution{public:boolcanCross(vector&stones){intn=(int)stones.size();vector>f;f.resize(n);f[0].push_back(1);int64_ttemp;for(inti=0;i&t=f[i];sort(t.begin(),t.end());
- leetcode 115. 不同的子序列
fks143
leetcodeleetcode
题目:115.不同的子序列-力扣(LeetCode)动态规划问题,f[i][j]表示s的第i个元素匹配到t的第j个元素,有多少种结果f[i][j]=f[i-1][j]+(s[i]==t[j]?f[i-1][j-1]:0)答案就是f[s.length()-1][t.length()-1]#define_MAX_(1000000007)classSolution{public:intnumDistin
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc