ViewPager 从入门到带你撸个启动页之实战PageTransformer切换动画特效(四)
转载请注明出处(万分感谢!):
http://blog.csdn.net/javazejian/article/details/52160092
关联文章:
ViewPager 从入门到带你撸个启动页之ViewPager基础入门(一)
ViewPager 从入门到带你撸个启动页之Fragment+ViewPager(二)
ViewPager 从入门到带你撸个启动页之实战启动页(三)
ViewPager 从入门到带你撸个启动页之实战PageTransformer切换动画特效(四)
一、ViewPager概述
通过前三篇的分享,我们已经非常熟悉ViewPager的基本使用了,而本篇我们将利用官方提供PageTransformer接口来实现ViewPager个性化的动画切换特效。
Android从3.0开始,google官方新增了属性动画,而ViewPager也新增了ViewPager.PageTransformer接口,我们可以通过这个接口来实现非常不错动画切换效果,Google官网也给我们提供了两个动画例子:DepthPageTransformer和ZoomOutPageTransformer。下面我们先来看看这两个动画效果:
ZoomOutPageTransformer动画效果如下:

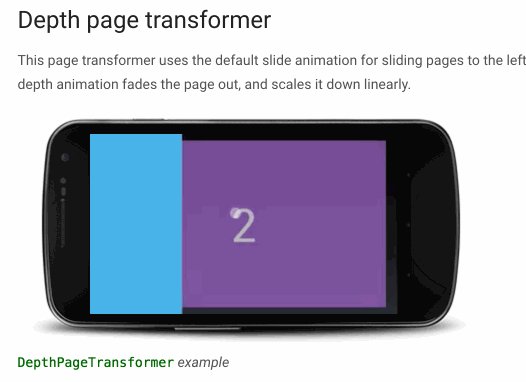
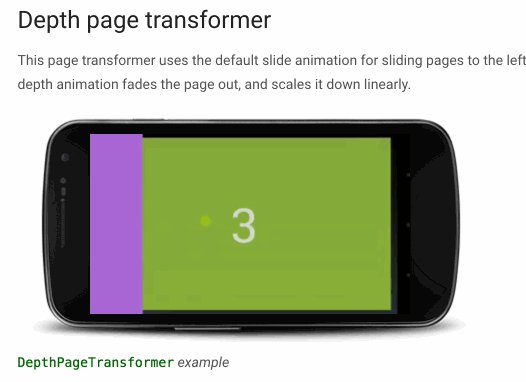
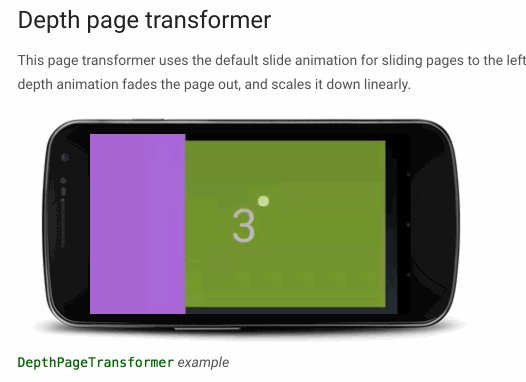
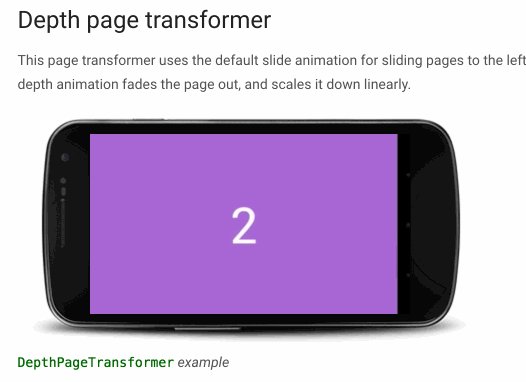
DepthPageTransformer动画效果如下:

看起来还是相当不错滴,实际上我们也可以通过ViewPager.PageTransformer接口实现来做出完全不同的切换动画效果,接下来我们就先来介绍一下这个接口。
二、理解ViewPager.PageTransformer
我们先来看看ViewPager.PageTransformer的源码
/** * A PageTransformer is invoked whenever a visible/attached page is scrolled. * This offers an opportunity for the application to apply a custom transformation * to the page views using animation properties. * * <p>As property animation is only supported as of Android 3.0 and forward, * setting a PageTransformer on a ViewPager on earlier platform versions will * be ignored.</p> */
public interface PageTransformer {
/** * Apply a property transformation to the given page. * * @param page Apply the transformation to this page * @param position Position of page relative to the current front-and-center * position of the pager. 0 is front and center. 1 is one full * page position to the right, and -1 is one page position to the left. */
public void transformPage(View page, float position);
} 其实注释说得很明白,PageTransformer接口将会在页面滑动时被调用,它提供了一个让我们自定义实现ViewPager切换动画的机会,不过该接口实现的动画仅支持android 3.0 以上的版本,如果在低于android 3.0版本上运行,该接口实现的动画将会被忽略,但实际上我们还是有办法在低版本上运行滴,这个后面我们再来讨论。现在我们在接口中可以看到该接口只有一个transformPage(View page, float position)方法,而我们所要关注的也就是这个方法而已,对它传递的两个参数的理解是实现我们动画的关键。我们就来看看这两个参数代表什么意思。
View page :这个当然就是我们在ViewPager中滑动的界面。
float position :这个参数是个重点,我们必须好好理解,请注意这个参数是一个float类型,而不是平常我们所理解的int位置。
- 当position=-1时,表示当前页的前一页,此时该页面是看不见的
- 当position= 0时,表示当前页,当前显示页
- 当position=1时,表示当前页的下一页
- position取值为 [-Infinity,-1) -> 页面不可见
- position取值为(1,+Infinity] -> 页面不可见
- position取值为[-1,1] -> 于可见状态区间
如果前一页和下一页基本各在屏幕占一半时,前一页的position是-0.5,后一页的posiotn是0.5,所以根据position的值我们就可以自行设置需要的alpha,x/y信息
到此,我们对PageTransformer接口就有比较清晰的了解了,下面我们看看官方给我的实现案例。
三、官方的动画案例的应用
public class ZoomOutPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.85f;
private static final float MIN_ALPHA = 0.5f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
if (position < -1) { // [-Infinity,-1) 不可见状态
// This page is way off-screen to the left.
view.setAlpha(0); 透明度设置为0
} else if (position <= 1) { // [-1,1] 可见状态,设置动画效果
// Modify the default slide transition to shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0) {
view.setTranslationX(horzMargin - vertMargin / 2);
} else {
view.setTranslationX(-horzMargin + vertMargin / 2);
}
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA +
(scaleFactor - MIN_SCALE) /
(1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1,+Infinity] 不可见状态
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}我们新建一个ViewPager并应用该动画特效,来看看其实现效果,MainActivity代码如下:
package com.zejian.viewpageranimation;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private ViewPager vp;
private List<View> imageViewList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
vp= (ViewPager) findViewById(R.id.vp);
initData();
}
public void initData(){
int[] imageResIDs = {R.drawable.android_guide_step_1, R.drawable.android_guide_step_2,
R.drawable.android_guide_step_3};
imageViewList = new ArrayList<>();
ImageView iv;// 图片
for (int i = 0; i < imageResIDs.length; i++) {
iv = new ImageView(this);
iv.setScaleType(ImageView.ScaleType.CENTER);
iv.setBackgroundResource(imageResIDs[i]);
imageViewList.add(iv);
}
vp.setAdapter(new MyPagerAdapter());
vp.setPageTransformer(true,new ZoomOutPageTransformer());
}
class MyPagerAdapter extends PagerAdapter{
@Override
public int getCount() {
return imageViewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(imageViewList.get(position));
return imageViewList.get(position);
}
}
}代码比较简单,这里就不过多说明了。有点要提示一下的我们通过如下代码设置ViewPager的动画:
vp.setPageTransformer(true,new ZoomOutPageTransformer()); 第一个参数表示是否反序画出图片,true child 倒序,false child 顺序;实际并没有发现什么特别的效果。
第二个参数就是实现动画的类。
下面我们运行程序看看效果:

至于ZoomOutPageTransformer实现类,只要理解position就行了,其余就是如何设置动画而已,在这里就不过多分析了,毕竟动画不是本节重点哈。我们继续看看官方提供的另一个实现类DepthPageTransformer,代码如下:
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}运行效果:

到此,ViewPager.PageTransformer实现与应用就分享完啦。下面我们再来解决ViewPager切换动画在低版本运行的问题
四、解决ViewPager切换动画在低版本运行的问题
根据google官方给出的例子中,代码中View的动画使用的是属性动画,而属性动画是3.0才新增的特性,所以上面的动画肯定不兼容android 3.0以下的版本,这时为解决这个问题,我们就必须引入nineoldandroids了,使用这个开源包,我们就可以在低版本上实现属性动画啦。我们以DepthPageTransformer为例修改后代码如下:
package com.zejian.viewpageranimation;
import android.annotation.TargetApi;
import android.os.Build;
import android.support.v4.view.ViewPager;
import android.view.View;
import com.nineoldandroids.view.ViewHelper;
/** * Created by zejian * Time 16/8/9. * Description: */
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
// view.setAlpha(0);
ViewHelper.setAlpha(view,0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
// view.setAlpha(1);
// view.setTranslationX(0);
// view.setScaleX(1);
// view.setScaleY(1);
ViewHelper.setAlpha(view,1);
ViewHelper.setTranslationX(view,0);
ViewHelper.setScaleX(view,1);
ViewHelper.setScaleY(view,1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
// view.setAlpha(1 - position);
ViewHelper.setAlpha(view,1 - position);
// Counteract the default slide transition
// view.setTranslationX(pageWidth * -position);
ViewHelper.setTranslationX(view,pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
// view.setScaleX(scaleFactor);
// view.setScaleY(scaleFactor);
ViewHelper.setScaleX(view,scaleFactor);
ViewHelper.setScaleY(view,scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
// view.setAlpha(0);
ViewHelper.setAlpha(view,0);
}
}
} 这样的话动画是没问题的了,不过在低版本要跑起来我们还必须修改一下ViewPager的源码,我们先来看看vp.setPageTransformer(true,new DepthPageTransformer());的源码:
public void setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer) {
if (Build.VERSION.SDK_INT >= 11) {
final boolean hasTransformer = transformer != null;
final boolean needsPopulate = hasTransformer != (mPageTransformer != null);
mPageTransformer = transformer;
setChildrenDrawingOrderEnabledCompat(hasTransformer);
if (hasTransformer) {
mDrawingOrder = reverseDrawingOrder ? DRAW_ORDER_REVERSE : DRAW_ORDER_FORWARD;
} else {
mDrawingOrder = DRAW_ORDER_DEFAULT;
}
if (needsPopulate) populate();
}
} 很显然,ViewPager内部代码if (Build.VERSION.SDK_INT >= 11)对版本进行了判断,只有API 11以上才生效,所以我们只能去重写一下这个方法。我们将ViewPager的源码拷贝一份至我们的项目中,我们这里改名为CompatibleViewPager,注释掉版本判断的语句即可,如下:
public void setPageTransformer(boolean reverseDrawingOrder, ViewPager.PageTransformer transformer) {
// if (Build.VERSION.SDK_INT >= 11)
// {
final boolean hasTransformer = transformer != null;
final boolean needsPopulate = hasTransformer != (mPageTransformer != null);
mPageTransformer = transformer;
setChildrenDrawingOrderEnabledCompat(hasTransformer);
if (hasTransformer) {
mDrawingOrder = reverseDrawingOrder ? DRAW_ORDER_REVERSE : DRAW_ORDER_FORWARD;
} else {
mDrawingOrder = DRAW_ORDER_DEFAULT;
}
if (needsPopulate) populate();
// }
} 最后在我们的工程引用新版ViewPager控件就行了哈,这样就可以完美兼容低版本啦,至于其他动画效果的实现大家只需要修改setPageTransformer方法中在position对应的取值范围中设置即可。本篇就先到这里哈。
源码下载:
viewpageranimation项目GitHub源码下载
ViewPager 从入门到带你撸个启动页之ViewPager基础入门(一)
ViewPager 从入门到带你撸个启动页之Fragment+ViewPager(二)
ViewPager 从入门到带你撸个启动页之实战启动页(三)
ViewPager 从入门到带你撸个启动页之实战PageTransformer切换动画特效(四)
参考文档:
https://developer.android.com/training/animation/screen-slide.html
http://blog.csdn.net/lmj623565791/article/details/40411921