CSS3 边框图片
CSS3 边框图片
通过 CSS3 的 border-image 属性,可以使用图片来创建边框:border-image是用来代替border-style的,即border的大小取决于。
而且有border-image的侧边就没有border-shadow的什么事。哈哈,他俩冲突。注意,border-image不占用页面位置(他是脱离文档流的!!!)。
- 实现原理
- 参数解析
- - 图片切片border-image-slice
- - 边框图片宽度border-image-width
- - 边框图片外凸border-image-outset
- - 边框图片重复border-image-repeat
原理
首先,会将目标图片进行切分成9份,
图1
,然后将中间的那一份(序号为9)替换成目标元素中的内容。
参数解析
border-image-sourse
初始值是none,盒子边框就会应用 border-style 的值;
假如你想要设置一个外部链接地址的图片进来:
.boder {
border:54px solid #000;
border-image-source:url("../../upload/image/picture.png");//引入图片作为border
width: 200px;
height: 200px;
}图片切片border-image-slice

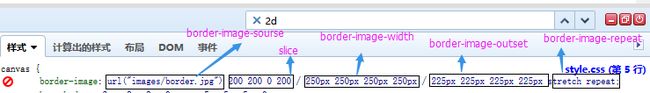
eg:border-image-slice:10 20 30 40;就则1号线为10,2号线为20,3号线为30,四号线为40.
就是说border-image-sourse引入的图片要进行切割才能放入作为border。设置border-image-slice:10 20 30 40;给图片按照图片所示来上4刀,就将图片切割成9块了。(图1中区域1由切割线1,4决定,区域2由切割线1,2决定,区域3由切割线2,3决定,区域4由切割线3,4决定,区域5由切割线1,2,4决定,区域6由切割线1,2,3决定,区域7由切割线2,3,4决定,区域8由切割线1,3,4决定,区域9由切割线1,2,3,4决定)
这是本宝宝用尽洪荒之力尝试出来滴!
边框图片宽度border-image-width
作用等同于元素本身的盒子的边框宽度border-width。假如指定了border-image-width,则border-width无效;假如不指定,那么图片边框宽度就由border-width来固定。

也就是由他来控制围绕元素的图片的大小。
在这里需要申明一点。border-image-slice是用来控制切割原图时对原图的处理,大小是相对与原图而言的。而border-image-width是控制原图切割完成之后放置到元素四周时,图片的缩放。
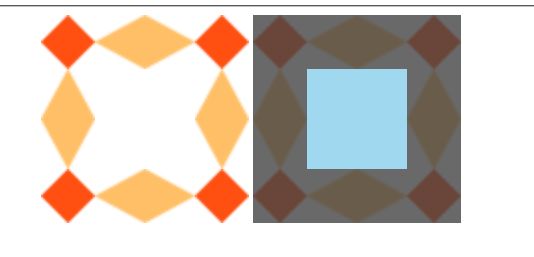
本来切割完成之后人家图片是张这样的:
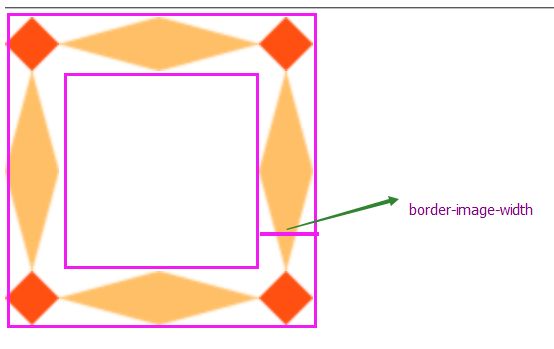
然后,在设置了border-image-width之后就被拉伸了。
也就是说,我们现在为止(只设置slice与width)所看到的图片大小,先由切割线1,2,3,4切割出来,再由border-image-slice拉伸。
边框图片外凸border-image-outset
的作用就让边框背景延伸到盒子外。border-image-width是控制盒子边框的大小。看图:
.boder {
border:solid #000;
border-image-source:url("../../upload/image/picture.png");
border-image-width:50px;
border-image-slice:27 27 27 27;
border-image-outset: 20px;// 边框图片outset设置为20px,那么背景图将会从盒子最外边界向外上右下左各延伸20px。
width: 100px;
height: 100px;
}
边框图片重复border-image-repeat
作用就让边框背景是否重复,默认值为stretch,是拉伸的意思,4个角4个区域分别做水平和垂直方向的拉伸,来填补边框的间隙;repeat是就是让4个角4个区域做完水平和垂直方向的复制图像,做CTRL+V运动,把边框之间的空隙填满;而round[环绕]是把4个角和4个区域分成均等区域,然后用背景图片切好能铺满整个边框空隙,不能多也不能少,正好合适。(这段是copy大神的话,但具体出处真的不记得了,sorry!)
stretch
为了当大家看清楚,接下来的图片我都是放两个相同的,只不过有一张使用阴影的形式将border-image的作用域标注了一下。
stretch就是拉伸的意思,4个角4个区域分别做水平和垂直方向的拉伸,来填补边框的间隙;只不过四个角1,2,3,4的高度与宽度同时做同比例缩放,而四个区域5,6,7,8都各自做单方向的拉伸。
.boder { border:solid #000; border-image-source:url("../../upload/image/picture.png"); border-image-width:50px; border-image-slice:27 27 27 27; border-image-repeat:stretch; width: 100px; height: 100px; }repeat
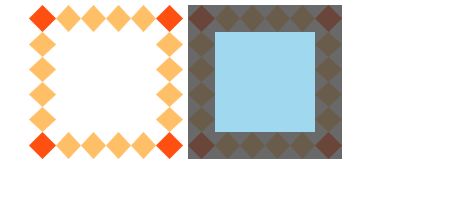
repeat是就是让4个角4个区域做完水平和垂直方向的复制图像,做CTRL+V运动,把边框之间的空隙填满;
.boder { border:27px solid #000; border-image-source:url("../../upload/image/picture.png"); border-image-slice:27; border-image-repeat: repeat; width: 100px; height: 100px; }上图!
border四个角的大小为27*27(由border-width:27px),而图片四个角的大小也为27*27(由 border-image-slice:27;)。所以我们看到四个角的图片很正常。但上下左右周四条边由于原本图片四个区域大小为27*27,而border-width的四个区域为27*(100-27*2)(元素 width: 100px;height: 100px;)所以,四个区域做repeat处理。
round
而round[环绕]是把4个角和4个区域分成均等区域,然后用背景图片切好能铺满整个边框空隙,不能多也不能少,正好合适。
.boder { border:27px solid #000; border-image-source:url("../../upload/image/picture.png"); border-image-slice:27; border-image-repeat: repeat; width: 100px; height: 100px; }
round 会自动调整尺寸,将图片的大小在slice操作基础上做伸缩,完整显示边框图片。
repeat 单纯平铺多余部分,不会将图片的大小在slice操作基础上做伸缩,图片会被“裁切”而不能完整显示。