GXT之旅:第九章:Charts图表——各种Chart(3)
CylinderBarChart class
BarChart chartConfig = new CylinderBarChart(); chartConfig.addValues(6936,8628,41832,68376,296,10114,4693);
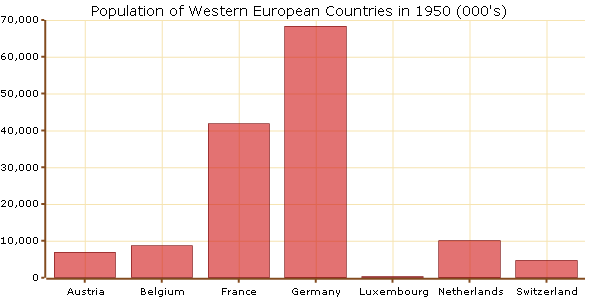
FilledBarChart class
FilledBarChart看起来和标准的BarChart没什么两样。但是她可以通过setOutlineColor()方法设置圆柱的轮廓颜色。
FilledBarChart chartConfig = new FilledBarChart();
chartConfig.setColour("#cc0000");
chartConfig.setOutlineColour("#660000");
chartConfig.addValues(6936,8628,41832,68376,296,10114,4693);
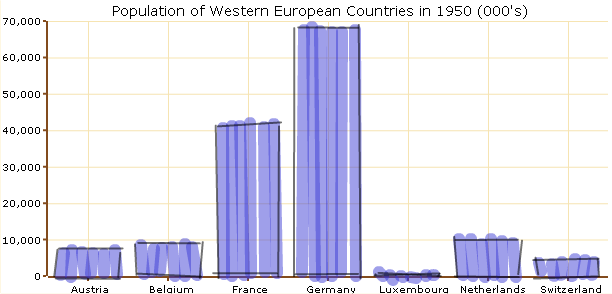
SketchBarChart class
如下图,是一个简单的SketchBarChart的实例图片。BarChart chartConfig = new SketchBarChart(); chartConfig.addValues(6936,8628,41832,68376,296,10114,4693);
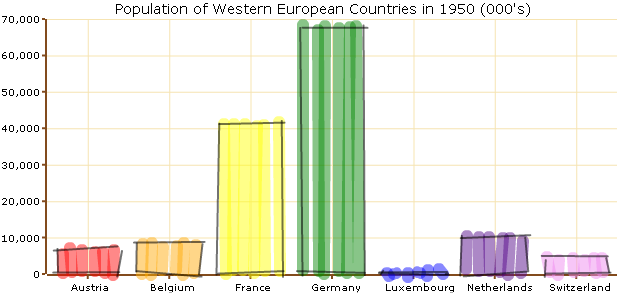
内部类BarChart.Bar class
除了简单的创建BarChart之外呢,BarChart class内部还有一个Bar class,可以让我们更具体的定义每一个bar的显示。如下,我们可以为每个bar定义不同的颜色
BarChart chartConfig = new SketchBarChart(); chartConfig.addBars(new BarChart.Bar(6936, "#FF0000")); chartConfig.addBars(new BarChart.Bar(8628, "#FFA500")); chartConfig.addBars(new BarChart.Bar(41832, "#FFFF00")); chartConfig.addBars(new BarChart.Bar(68376,"#008000")); chartConfig.addBars(new BarChart.Bar(296, "#0000FF")); chartConfig.addBars(new BarChart.Bar(10114,"#4B0082")); chartConfig.addBars(new BarChart.Bar(4693, "#EE82EE"));

HorizontalBarChart class
HorizontalBarChart工作方式和标准的BarChart一样。当然,顾明思议,就是Y轴编程和X轴交换位置。 值得注意的是现在Y轴的标签(国家)和X轴的values是相反序的!
YAxis yAxis = new YAxis();
yAxis.addLabels("Switzerland","Netherlands","Luxembourg","Germany","France","Belgium","Austria");
yAxis.setOffset(true);
chartModel.setYAxis(yAxis);
XAxis xAxis = new XAxis();
xAxis.setRange(0, 70000, 10000);
chartModel.setXAxis(xAxis);
HorizontalBarChart chartConfig = new HorizontalBarChart();
chartConfig.addValues(6936,8628,41832,68376,296,10114,4693);
PieBarChart class
下面,让我们把视线从多样的BarChart转移到其他的Chart上。事实上,BarChart和PieChart之间的不同就是体现在ChartConfig的定义上。
让我们继续,通过定义一系列的颜色来区分开每个区域。
private ChartModel getChartModel() {
ChartModel chartModel = new ChartModel();
PieChart chartConfig = new PieChart();
chartConfig.setColours("#FF0000", "#FFA500", "#FFFF00", "#008000",
"#0000FF", "#4B0082", "#EE82EE");
chartConfig.addValues(6936, 8628, 41832, 68376, 296, 10114, 4693);
chartModel.addChartConfig(chartConfig);
return chartModel;
}
当然,目前的图表看上去,还不是那么实用,因为每个切片上还没有标签。
PieChart.Slice class
正如BarChart.Bar一样,PieChart.Slice 是定义PieChart中每一个切片的——定义value和labelPieChart chartConfig = new PieChart();
chartConfig.setColours("#FF0000", "#FFA500", "#FFFF00", "#008000","#0000FF","#4B0082", "#EE82EE");
chartConfig.addSlices(new PieChart.Slice(6936,"Austria"));
chartConfig.addSlices(new PieChart.Slice(8628,"Belgium"));
chartConfig.addSlices(new PieChart.Slice(41832,"France"));
chartConfig.addSlices(new PieChart.Slice(68376,"Germany"));
chartConfig.addSlices(new PieChart.Slice(296,"Luxembourg"));
chartConfig.addSlices(new PieChart.Slice(10114,"Netherlands"));
chartConfig.addSlices(new PieChart.Slice(4693,"Switzerland"));
chartModel.addChartConfig(chartConfig);
LineChart
LineChart的使用方式都是类似的: private ChartModel getChartModel() {
//model
ChartModel chartModel = new ChartModel("Population of Germany",
"font-size:14px;color:#000000");
chartModel.setBackgroundColour("#ffffff");
XAxis xAxis = new XAxis();
xAxis.addLabels("1950", "1960", "1970", "1980", "1990", "2000");
chartModel.setXAxis(xAxis);
YAxis yAxis = new YAxis();
yAxis.setRange(50000, 100000, 10000);
yAxis.setOffset(true);
chartModel.setYAxis(yAxis);
//config
LineChart chartConfig = new LineChart();
chartConfig.addValues(68376, 72815, 78169, 78289, 79433, 82075);
chartConfig.setText("Germany");//当前line的名称
//model+config
chartModel.addChartConfig(chartConfig);
return chartModel;
}
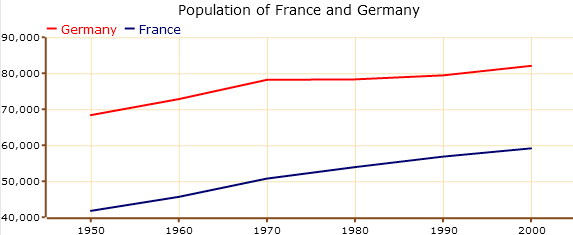
如果想再次加入一条line,其实很简单——需要再定义一个ChartConfig既可。让后将ChartConfig加入到model里。
LineChart germanyChartConfig = new LineChart();
germanyChartConfig.addValues(68376,72815,78169,78289,79433,82075);
germanyChartConfig.setColour("#ff0000");
germanyChartConfig.setText("Germany");
chartModel.addChartConfig(germanyChartConfig);
LineChart franceChartConfig = new LineChart();
franceChartConfig.addValues(41832,45674,50771,53950,56842,59128);
franceChartConfig.setColour("#000066");
franceChartConfig.setText("France");
chartModel.addChartConfig(franceChartConfig);

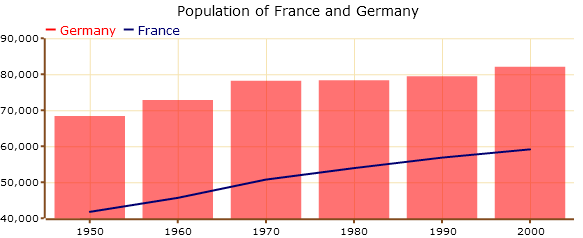
当一个model里,拥有多组数据(config)的时候,不是所有的config必须都是同一种类型。可以让一个Linechart和BarChart同时显示在一起。例如:
BarChart germanyChartConfig = new BarChart();
germanyChartConfig.addValues(68376,72815,78169,78289,79433,82075);
germanyChartConfig.setColour("#ff0000");
germanyChartConfig.setText("Germany");
chartModel.addChartConfig(germanyChartConfig);
LineChart franceChartConfig = new LineChart();
franceChartConfig.addValues(41832,45674,50771,53950,56842,59128);
franceChartConfig.setColour("#000066");
franceChartConfig.setText("France");
chartModel.addChartConfig(franceChartConfig);