Android简易实战教程--第三十四话《 自定义SeekBar以及里面的一些小知识》
转载本专栏文章,请注明出处尊重原创:博客地址http://blog.csdn.net/qq_32059827/article/details/52849676:小杨的博客
许多应用可能需要加入进度,例如下载、播放视频、音频、读取数据库等等,都需要一个等待状态的进度条。原生的进度条的确不美观,今天这篇小案例,就让咱们的进度条“靓起来”。
首先来看一个小案例,我们部队seekbae做样式修改,使用默认的效果。
定义一个布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/seekbar_tetview_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SeekBar自定义" />
<TextView
android:id="@+id/seekbar_tetview_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SeekBar拖动时信息提示" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:maxHeight="20dp"
android:minHeight="20dp"
android:paddingLeft="18dp"
android:paddingRight="18dp"
/>
</LinearLayout>布局里面两端TextView中一个用于告知拖动进度,一个告知当前拖动状态,在紧接着就是一个seekbar,我们设置它的进度满时为值为100。
看一下主活动中加载代码:
package com.itydl.seekbar;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
public class MainActivity extends Activity {
private SeekBar seekBar;
private TextView textView_one, textView_two;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView_one = (TextView) findViewById(R.id.seekbar_tetview_one);
textView_two = (TextView) findViewById(R.id.seekbar_tetview_two);
seekBar = (SeekBar) findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(seekbarChangeListener);
}
private OnSeekBarChangeListener seekbarChangeListener = new OnSeekBarChangeListener() {
// 停止拖动时执行
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
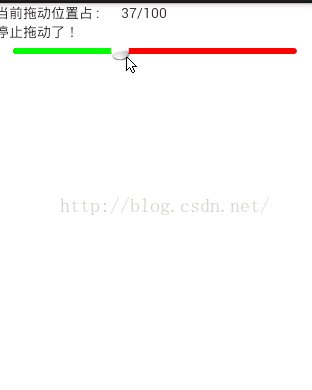
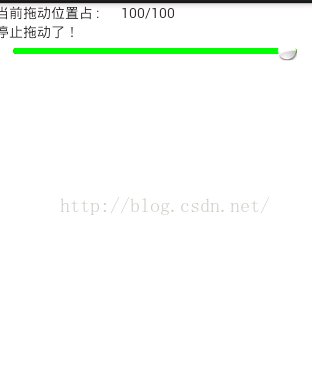
textView_two.setText("停止拖动了!");
}
// 在进度开始改变时执行
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
textView_two.setText("进度开始改变");
}
// 当进度发生改变时执行,我们使用Handler更新UI。当然,直接在这里更新UI也是可以的。
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
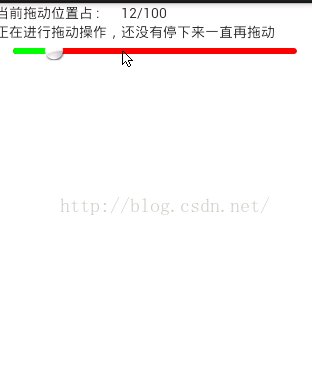
textView_two.setText("正在进行拖动操作,还没有停下来一直再拖动");
Message message = new Message();
message.what = progress;
handler.sendMessage(message);
}
};
/**
* 用Handler来更新UI
*/
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
textView_one.setText("当前拖动位置占 : "
+ msg.what + "/100");
}
};
}
进度条改变的时候会回调监听事件,在运行之前我们先看看这个监听回调的方法的功能,有必要提及一下这个小知识:
//当拖动条发生变化时调用该方法
public void onProgressChanged(SeekBar seekBar,int progress,Boolean fromUser)
{System.out.println(progress);}
//当用户开始滑动滑块时调用该方法(即按下鼠调用一次)
public void onStartTrackingTouch(SeekBar seekBar){System.out.println(“start:=>”+seekBar.getProgress());}
//当用户结束对滑块滑动时,调用该方法(即松开鼠标)
public void onStopTrackingTouch (SeekBar seekBar)
{System.out.println(“stop:=>”+seekBar.getProgress());}}
好了,运行程序,如下:接下来进入本博客的主题。修改seekBar的样式。
首先来一版图片版本的,即指示器、背景、进度条颜色都是用图片代替:
xml中seekbar的属性可以做如下修改:
<SeekBar
android:thumb="@drawable/video_progress_thumb"//图片
android:layout_width="0dp"
android:thumbOffset="0dp"
android:progressDrawable="@drawable/custom_seekbar"//自定义drawable
android:layout_height="wrap_content"
android:layout_marginRight="30dp"
android:maxHeight="6dp"
android:minHeight="6dp"
android:layout_weight="1" />
做了修改,就标注一下都是什么意思,详细的解释如下:
<!--thumb表示控制按钮,就是拖动的那个小圆圈,成为指示器 --> <!-- progressDrawable用于定义进度条的样式,包括背景、进度色、第二进度色等 。本身从系统的@android:style/Widget.SeekBar拷贝过来再做一下修改--> <!-- android:thumbOffset="0dp"表示thumb图标的偏移量,设置为0表示图标从头开始 -->指示器的引用直接是一张图片,进度的引用是通过自定义drawable方式。
@drawable/custom_seekbar的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- seekbar的大背景 -->
<item android:id="@android:id/background" android:drawable="@drawable/video_seekbar_bg">//引入图片
</item>
<!-- 第二进度样式 设置跟下面进度一样-->
<item android:id="@android:id/secondaryProgress" android:drawable="@drawable/video_seekbar_progress">
</item>
<!-- 进度的背景 -->
<item android:id="@android:id/progress" android:drawable="@drawable/video_seekbar_progress">//引入图片
</item>
</layer-list>
运行程序如下:
这个时候发现跟原生的还是有很大区别的。
紧跟节奏,上边是通过设置进度条背景图片方式来改变了样式,下面使用颜色修改进度条的样式。类似定义颜色选择器。利用颜色资源替代图片资源:
seekbar_define_color_style.xml
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape>
<corners android:radius="10dip" />
<solid android:color="#ff0000" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="10dip" />
<solid android:color="#00ff00" />
</shape>
</clip>
</item>
</layer-list>
然后把修改xml中这行代码android:progressDrawable="@drawable/seekbar_define_color_style"
最后运行看看结果:
该小案例完毕。