常用的jquery案例
导航菜单是网站非常重要的元素,本文介绍 16 个用 jQuery 实现的动态导航菜单效果。
Slide Down Box Menu with jQuery and CSS3
Professional dropdown
1.Facets Navigation
Demo | Download
2.Rocking & Rolling
Demo | Download
3.Garage Door Menu
Demo | Download
4.Little Boxes Menu
Demo | Download
5.Cool Animated Menu
Demo | Download
6.Apple Navigation
Demo | Download
7.Jquery ListNav Plugin
Demo | Download
8.Vimeo Top Navigation
Demo | Download
9.Background Image Menu
Demo | Download
10.Bottom Side out Menu
Demo | Download
11.JAWS
Demo | Download
12.Nice Menu
Demo | Purchase
13.Float Menu
Demo | Purchase
14.Context Menu Class
Demo | Purchase
jQuery 的详细介绍:请点这里
jQuery 的下载地址:请点这里
想通过手机客户端访问开源中国:请点这里
本文地址:http://www.oschina.net/news/17339/14-jquery-navigation-menu-for-your-websites/
1 漂亮的滑动弹出效果
这是一款漂亮的向右滑动弹出的效果,其运行效果地址在:http://tympanus.net/Tutorials/FixedNavigationTutorial/,如下图所示:
其中的操作方法为当鼠标点隐藏的菜单时,其菜单会自动向右弹出,当鼠标移动到另外一个菜单项时,原来的菜单项会自动消失,效果非常好。而这个菜单的教程为:http://tympanus.net/codrops/2009/11/30/beautiful-slide-out-navigation-a-css-and-jquery-tutorial/?1292927202
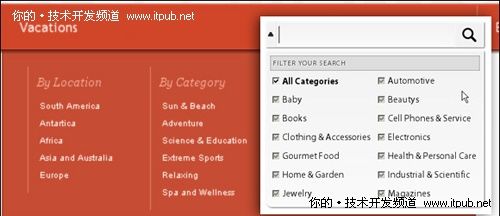
2 带搜索框和下拉框的导航菜单
这个导航菜单的效果在http://tympanus.net/Tutorials/UIElements/SearchBox/可以看到,当用户在输入框中鼠标点击时,会弹出下拉框,其中有很多个复选框,用户可以选择这些复选框进行选择,然后再提交到后台进行处理。这个菜单的代码下载在http://tympanus.net/codrops/2010/07/14/ui-elements-search-box/可以下载到。
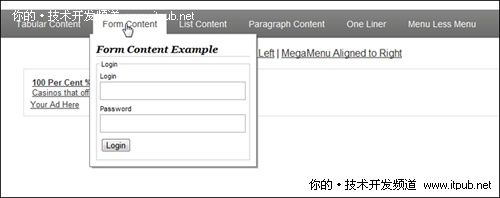
3 jQuery MegaMenu2
jQuery MegaMenu2(http://www.geektantra.com/2010/05/jquery-megamenu-2/)是一个功能十分强大的下拉导航菜单,这个菜单的特点是,每个下拉菜单的样式都可以定制,如上图所示。
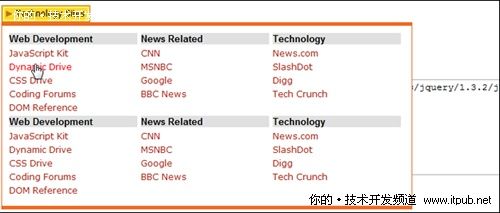
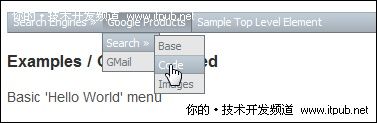
4 Cut And Paste jQuery 菜单
这个菜单的特点是,只要你设置好了一个锚点(比如在按钮或者链接上),就可以设置多列的导航菜单,如上图。在上面的图中点某个按钮,就会弹出如下的导航菜单。这个菜单的代码可以在http://www.javascriptkit.com/script/script2/jkmegamenu.shtml中下载。
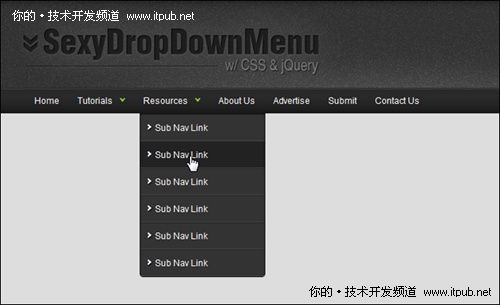
5 大型的下拉导航菜单
这个叫Mega Drop Down Menus的jQuery下拉导航菜单的效果,特别适用于比较大型的电子商务站中的多级菜单导航,可以在http://www.sohtanaka.com/web-design/mega-drop-downs-w-css-jquery/中 学习到如何编写。
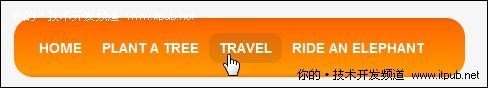
6 简洁冷色调的一款jQuery导航菜单
研究表明,用户进入网页的第一眼,往往就会被导航菜单所注意到。现在很多导航菜单都搞的很花俏,如果你不喜欢花俏的话,可以尝试根据下面这个教程去学习,去学习做一个如上图的导航菜单,其风格是简单而显得冷色调。教程在http://www.noupe.com/tutorial/drop-down-menu-jquery-css.html可以看到。
7 Superfish导航菜单
Superfish导航菜单(http://users.tpg.com.au/j_birch/plugins/superfish/#getting-started)的特点在于简单,而且提供了多种样式可供选择,支持IE6及各类主流浏览器。
8 jQuery配合动画效果的导航菜单
在这个教程中(http://www.shopdev.co.uk/blog/animated-menus-using-jquery/),将会学习到如何使用css,javascript和xhtml去简单打造一个有动画效果的导航菜单。
9 使用CSS和jQuery设计的一个特别的导航菜单
这个导航菜单的效果很特别,当点每个按钮时,按钮时从上向下滑动出现的。效果在这http://d2o0t5hpnwv4c1.cloudfront.net/009_jQueryMenu/sm/result/index.html,其中特别推荐这个教程在http://net.tutsplus.com/tutorials/javascript-ajax/create-a-cool-animated-navigation-with-css-and-jquery/
10 非常小巧的jQuery导航菜单
这个菜单的效果及教程在http://javascript-array.com/scripts/jquery_simple_drop_down_menu/中可以看到,它的文件体积很小,而且代码不多,代码就20多行,使用十分方便,而且兼容IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chrome 0.2+等各类浏览器。
11 简单的jQuery下拉导航
这个导航菜单的效果如上图,运行效果和教程在http://css-tricks.com/simple-jquery-dropdowns/,其中的特点在于作者认为要利用它只需要修改最小的样式,而且体积小,能兼容各类浏览器。
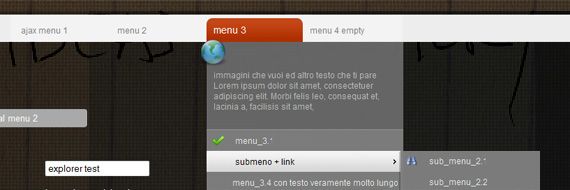
12 多方向的下拉导航菜单
这个菜单的效果在http://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm#ajax可以看到,其特点之一是使用了CSS3和能支持ajax,而且菜单效果可以设置横向导航时菜单下拉,以及竖向导航时,菜单向右弹出。
13 jQuery Multi Level CSS Menu
之所以要推荐这个菜单,不是因为它的效果有多眩目,而是因为它的过于简洁,就1个CSS文件和一个js文件和jquery文件而已,很适合初学者学习。说明在:http://www.dynamicdrive.com/style/csslibrary/item/jquery_multi_level_css_menu_horizontal_blue/
14 一个优秀的多层导航菜单
地址在:http://woork.blogspot.com/2009/09/how-to-implement-perfect-multi-level.html,但有个遗憾地方,不能派在IE8上
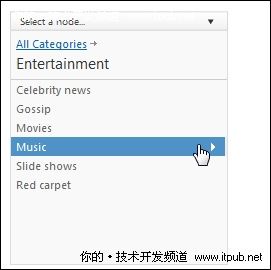
15 无限制级数的垂直下拉导航菜单
地址在:http://www.htmldrive.net/items/show/57/Simple-unlimited-levels-vertical-drop-down-navigation-menu-jquery-plugin.html
16 jdMenu
jdMenu(http://jdsharp.us/jQuery/plugins/jdMenu/)提供了一个小巧,简洁的横向下拉导航菜单,还支持ajax和键盘呢。
17 跳跃式效果的导航菜单这个效果在http://demo.tutorialzine.com/2009/09/stylish-navigation-menu-jquery/ 上,其中的一个特色是点每个按钮时,会有上下跳跃的效果。教程在:http://tutorialzine.com/2009/09/stylish-navigation-menu-jquery/
18 iPad风格的导航菜单
这是一个象ipad风格的导航菜单。(http://www.filamentgroup.com/lab/jquery_ipod_style_drilldown_menu/),特别适用在层次比较多和复杂的菜单导航中,当导航时,能实现有点象ipad里菜单的效果,使用户可以快速返回上一层。
19 字母导航菜单
这个插件是以26个英文字母为顺序,当用户点每个英文字母时,会导航到该英文字母,并显示该字母下的分类内容,同时当鼠标移动到该字母上时,会在上方显示一个数字,表明该字母分类下有多少项属于该字母分类的内容。插件可以在:http://www.ihwy.com/Labs/jquery-listnav-plugin.aspx中下载到。
20 Lava Lamp这是一个色彩丰富,效果很cool的导航插件,当鼠标从左边扫向右边时,你会发现很cool的效果,插件在:http://www.gmarwaha.com/blog/2007/08/23/lavalamp-for-jquery-lovers/可以下载。
导航菜单在任何网站中都占有举足轻重的地位。对于充满了大量页面与文章的大型网站来说,下拉菜单于选项卡菜单非常受欢迎,这是因为用户可以通过他们 轻松的浏览网站,同时运用动态的选项卡显示内容能节省网站大量的空间。加入你也想创建一个属于自己的与众不同导航菜单的话,jQuery是提供一套定制选 项的正确选择。这就是为什么我想大家推荐36个jquery导航菜单实例的原因。
1.jQuery 选项卡界面 / 选项卡结构菜单教程
这种类型的菜单在网页设计与开发中非常著名的。此片教程是向大家展示如何使用jQuery的向下滑动/向上滑动效果创建属于你自己的选项卡菜单。要 非常留心此演示哟,你一定会喜欢上它的。
Preview || Download
2.效果生动逼真的jQuery菜单
学习如何使用简易的XHTML/CSS/JS创建令人惊奇的效果生动逼真的菜单,类似 Dragon Interactive(dragoninteractive.com).
Preview || Download
3. 使用CSS和jQuery创建非常Cool的动画效果导航 (教程 + 下载)
动画及视觉反馈是帮助用户在浏览和网站与网站互动的有效手段。虽然传统的Adobe的Flash是可以完成各种动画效果的,但是最近使用 JavaScript的魔法,我们可以完全避免使用flash。
Preview || Download
4.jQuery目录导航插件
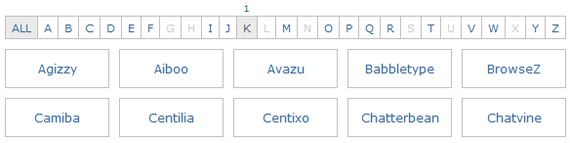
这个jQuery插件为我们提供了添加基于字母顺序的导航小部件到有序和无序列表的方法。一个在列表之上的简易的(via CSS)导航条,向用户展示从A到Z的检索。通过从列表中选择一个字母来显示以此字母开头的所有元素。在可选字母上面显示的计数,是表明当你点击此字母的 时候会有多少项目被现实。除此之外还有其他的基本功能可供选择。
Preview || Download
5. jqDock 菜单
变换图标模仿mac的Dock菜单, 水平或者垂直,以图标扩大过渡可选的标签。
Preview || Download
6.Jquery滑动菜单
这篇教程是像我们讲解与下载jquery滑动菜单,你可以在PSDtuts网页右上角查看效果。
This is how looks finished demo version:
Preview || Download
7.CSS 精灵 2 – 是JavaScript的时间
Preview
8. CSS Mac Dock 菜单
如果你是Mac深度中毒者,你会爱上我设计的这个CSS dock菜单。他使用了Jquery Javascript库和Fisheye部件界面以及我的一些图标。它有两种停靠风格-上端与下端。这个菜单加入到我的ITHEME中非常好。
Preview || Download
9.jQuery的Kwicks菜单
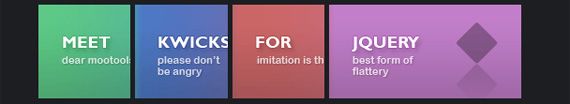
Kwicks起源于Mootools中的一个效果(相同名字),逐渐演变成一个高度可定制的通用部件.
7 Examples || Download
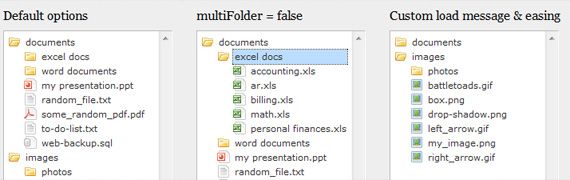
10.Jquery文件树
jQuery文件树是一个可配置的, AJAX的文件浏览器jQuery插件 。您可以只用一行JavaScript代码创建一个定制的,完全互动的文件树。目前,服务器端连接器的脚本支持PHP, ASP, ASP.NET, JSP, 与Lasso。如果您是开发人员,可以轻松地使用所选语言创建自己的连接。
Preview || Download
11.学习jQuery: 褪色菜单 -更换内容
CSS-tricks上很好的教程,讲解如何使用css和jQuery, 这次是他们教导如何使用 jquery使得菜单选项褪色。
Preview || Download
12. 如何使用jQuery创建顺滑生动的菜单
曾经见过一些优秀的jQuery导航,你有想自己创建一个的冲动么? 这篇教程是教你怎样建立拥有顺畅动画效果的菜单。
Preview || Download
13.Create Vimeo-like top navigation
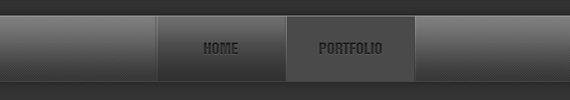
学习如何创建像 Vimeo网站的导航菜单 ,虽然只用了xhtml,css used,但是我仍然想包含他。
Preview + Vimeo site || Download
14. jQuery (mb)菜单 2.3
这是一个强大的jQuery 部件,轻松创建更加直观的多级树形菜单或者继承菜单 (右击)!
你可以添加许多子菜单;如果子菜单或者菜单在页面中没有声明,组件会通过AJAX通过调取菜单中的模板页ID来获取。你需要的(菜单属性 值)ajax页面会返回并作为下面的菜单实例而格式化代码。

Preview || Download
15. Coda 滑动菜单
Preview || Download
16. jQuery idTabs
idTabs是jQuery的插件。他能非常容易的为网站添加选项卡. 但是他也为无穷的可能性敞开大门。
Preview || Download
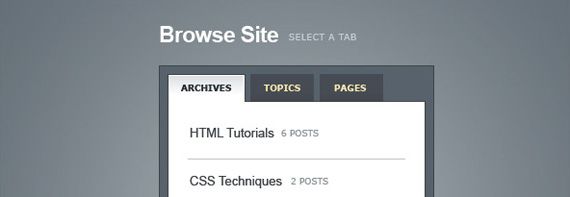
17. 使用CSS & jQuery创建顺畅的选显卡内容区
网页设计师设法把大量的信息浓缩在一个网页上而不失可用性是最大的挑战之一。内容选项卡化是处理此类问题非常棒的方法,最近广泛被应用于博客。这是 一篇非常棒的教程讲解,使用HTML建立一个小的选项卡信息盒,最后使用一些简单js功能与jQuery库实现。
Preview
18. 为jQuery爱好者准备的熔岩灯!
轻量级Lavalamp菜单通过令人惊奇的jQuery javascript 库封装成的插件.
Preview || Download
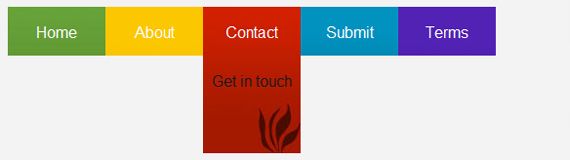
19. jQuery下拉动画菜单
下拉菜单是一个非常便利的范式,使大菜单浓缩在小的初始空间内。很长一段时间人们只是使用一种形式的标准下拉模式,但是只需小小的努力你就可以使用 jQuery 和 CSS创建雨刷效果的菜单。
Preview || Download
20. 运 用jQuery使背景图片生动起来
五种不同的方式,如何使用jquery创建生动的背景图片真实效果
Preview
21. 怎样使用jQuery创建‘Mootools 主页’有创造性的导航效果
正如你说知道的那样,现在有许多的相互竞争的javascript库 ,虽然我喜欢jQuery, 但是我过去总喜欢运行在MooTools 上的菜单。因此,在本指南中,我们将要使用jQuery创建相同效果的菜单!
Preview || Download
22. Menumatic Mootools
MenuMatic是MooTools 1.2中使用语义列表或无序列表链接变成动态下拉菜单系统的类。For users without javascript, it falls back on a CSS menu system based on Matthew Carroll’s keyboard accessible flavor of Suckerfish Dropdowns by Patrick Griffiths and Dan Webb.( 不知如何翻译是好,>.< )
Preview Vertical || Preview horizontal || Download
23. jQuery convertion: 使用Javascript的车库门效果
所有的jQuery粉丝们: 这里是使用jQuery的车库门效果!
Preview || Download
24. Perspective tabs
Perspective tabs是一个非常简单的 mootools 1.2 插件,可以在小空间内插入大量的选项卡。
25. Fisheye 菜单
Fisheye菜单是基于MacOSX文档可展开的菜单。
Download
26. JavaScript滑动菜单 高亮 1kb
这滑动悬停效果脚本是为你的导航菜单添加一些风味的简单方法。使用CSS你可以方便的自定义菜单来满足你的“外观与感觉”要求。 脚本非常的简单,如下.
Download
27. Mootools Demo Redux
简单的可展开的Javascript导航菜单
Preview
28. HoverAccordion
no-click二级菜单jQuery插件 (你可以用它他做任何你想做的).
29. 简单的Javascript手风琴菜单
Javascript手风琴菜单在如今的网页设计师世界广为使用。我们看到有很多的这样的脚本。这是其中一个非常小的极其简单容易使用的手风琴菜单 脚本。不需要任何的框架并跨浏览器兼容。
Preview || Download
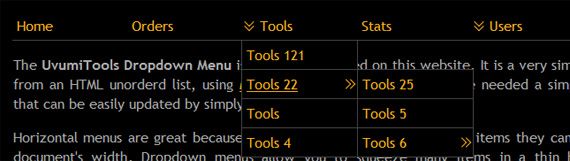
30. UvumiTools 下拉菜单
UvumiTools下拉菜单是非常简单的多级菜单,由HTML无序列表构造而成,使用 Mootools Javascript 框架,通过简单的 <ul> HTML 元素进行编辑.

31. 使用css和jQuery创建多级下拉菜单
Preview || Download
32. jQuery & CSS 实例 – 下拉菜单
下拉菜单与菜单条在早期的图形用户界面已经被大量使用。他们的使用变得无处不在,甚至预期,桌面应用程序,以及在网上迅速跟进。本文旨在描述最基本 的,但是最强的技术,为您的应用程序或者网站的用户界面设计添加下拉菜单。
Preview
33. 浮动的菜单jQuery&CSS
对我们所有的人来说,为了使用菜单,处理长的页面需要滚动到页面的顶端,这有一个不错的选择,浮动的菜单帮随着页面的滚动。 HTML, CSS 与 jQuery, 完全遵守W3C。
Preview || Download
34. Superfish – jQuery菜单插件
Superfish是Suckerfish-style 菜单的加强型 jQuery插件。现在有纯CSS下拉菜单(所以没有js降低优雅性) 并增加了以下非常抢手的改进:
Preview || Download
35. JQuery Pager
一个简单的JQuery插件,为数据驱动的Web应用程序提供分页功能界面。
Preview || Download
36. jQuery feed 菜单
当feeds变得流行,在你的网站上它有一个为读者指向的RSS或者Atom feeds图标。做为feeds,在国外博客与网站中更为普遍。存在多个供稿的比比皆是,这里是 jquery feed 菜单解决方案!
Download
1 漂亮的滑动弹出效果
这是一款漂亮的向右滑动弹出的效果,其运行效果地址在:http://tympanus.net/Tutorials/FixedNavigationTutorial/,如下图所示:
其中的操作方法为当鼠标点隐藏的菜单时,其菜单会自动向右弹出,当鼠标移动到另外一个菜单项时,原来的菜单项会自动消失,效果非常好。而这个菜单的教程为:http://tympanus.net/codrops/2009/11/30/beautiful-slide-out-navigation-a-css-and-jquery-tutorial/?1292927202
2 带搜索框和下拉框的导航菜单
这个导航菜单的效果在http://tympanus.net/Tutorials/UIElements/SearchBox/可以看到,当用户在输入框中鼠标点击时,会弹出下拉框,其中有很多个复选框,用户可以选择这些复选框进行选择,然后再提交到后台进行处理。这个菜单的代码下载在http://tympanus.net/codrops/2010/07/14/ui-elements-search-box/可以下载到。
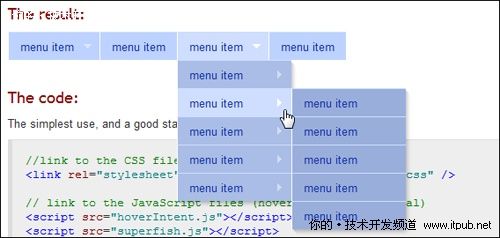
3 jQuery MegaMenu2
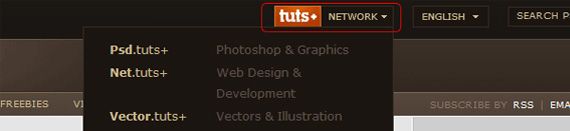
jQuery MegaMenu2(http://www.geektantra.com/2010/05/jquery-megamenu-2/)是一个功能十分强大的下拉导航菜单,这个菜单的特点是,每个下拉菜单的样式都可以定制,如上图所示。
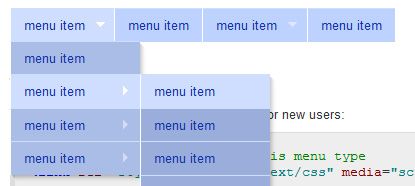
4 Cut And Paste jQuery 菜单
这个菜单的特点是,只要你设置好了一个锚点(比如在按钮或者链接上),就可以设置多列的导航菜单,如上图。在上面的图中点某个按钮,就会弹出如下的导航菜单。这个菜单的代码可以在http://www.javascriptkit.com/script/script2/jkmegamenu.shtml中下载。
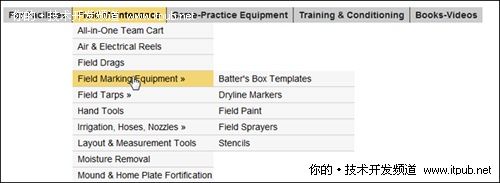
5 大型的下拉导航菜单
这个叫Mega Drop Down Menus的jQuery下拉导航菜单的效果,特别适用于比较大型的电子商务站中的多级菜单导航,可以在http://www.sohtanaka.com/web-design/mega-drop-downs-w-css-jquery/中 学习到如何编写。
6 简洁冷色调的一款jQuery导航菜单
研究表明,用户进入网页的第一眼,往往就会被导航菜单所注意到。现在很多导航菜单都搞的很花俏,如果你不喜欢花俏的话,可以尝试根据下面这个教程去学习,去学习做一个如上图的导航菜单,其风格是简单而显得冷色调。教程在http://www.noupe.com/tutorial/drop-down-menu-jquery-css.html可以看到。
7 Superfish导航菜单
Superfish导航菜单(http://users.tpg.com.au/j_birch/plugins/superfish/#getting-started)的特点在于简单,而且提供了多种样式可供选择,支持IE6及各类主流浏览器。
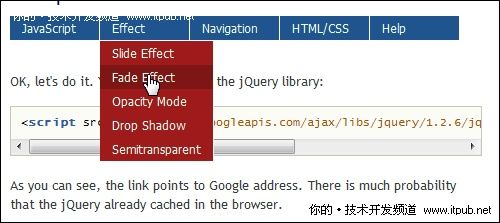
8 jQuery配合动画效果的导航菜单
在这个教程中(http://www.shopdev.co.uk/blog/animated-menus-using-jquery/),将会学习到如何使用css,javascript和xhtml去简单打造一个有动画效果的导航菜单。
9 使用CSS和jQuery设计的一个特别的导航菜单
这个导航菜单的效果很特别,当点每个按钮时,按钮时从上向下滑动出现的。效果在这http://d2o0t5hpnwv4c1.cloudfront.net/009_jQueryMenu/sm/result/index.html,其中特别推荐这个教程在http://net.tutsplus.com/tutorials/javascript-ajax/create-a-cool-animated-navigation-with-css-and-jquery/
10 非常小巧的jQuery导航菜单
这个菜单的效果及教程在http://javascript-array.com/scripts/jquery_simple_drop_down_menu/中可以看到,它的文件体积很小,而且代码不多,代码就20多行,使用十分方便,而且兼容IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chrome 0.2+等各类浏览器。
11 简单的jQuery下拉导航
这个导航菜单的效果如上图,运行效果和教程在http://css-tricks.com/simple-jquery-dropdowns/,其中的特点在于作者认为要利用它只需要修改最小的样式,而且体积小,能兼容各类浏览器。
12 多方向的下拉导航菜单
这个菜单的效果在http://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm#ajax可以看到,其特点之一是使用了CSS3和能支持ajax,而且菜单效果可以设置横向导航时菜单下拉,以及竖向导航时,菜单向右弹出。
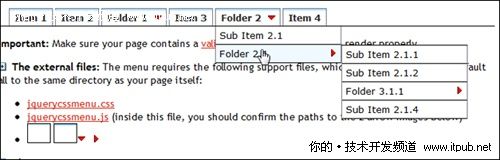
13 jQuery Multi Level CSS Menu
之所以要推荐这个菜单,不是因为它的效果有多眩目,而是因为它的过于简洁,就1个CSS文件和一个js文件和jquery文件而已,很适合初学者学习。说明在:http://www.dynamicdrive.com/style/csslibrary/item/jquery_multi_level_css_menu_horizontal_blue/
14 一个优秀的多层导航菜单
地址在:http://woork.blogspot.com/2009/09/how-to-implement-perfect-multi-level.html,但有个遗憾地方,不能派在IE8上
15 无限制级数的垂直下拉导航菜单
地址在:http://www.htmldrive.net/items/show/57/Simple-unlimited-levels-vertical-drop-down-navigation-menu-jquery-plugin.html
16 jdMenu
jdMenu(http://jdsharp.us/jQuery/plugins/jdMenu/)提供了一个小巧,简洁的横向下拉导航菜单,还支持ajax和键盘呢。
17 跳跃式效果的导航菜单
这个效果在http://demo.tutorialzine.com/2009/09/stylish-navigation-menu-jquery/ 上,其中的一个特色是点每个按钮时,会有上下跳跃的效果。教程在:http://tutorialzine.com/2009/09/stylish-navigation-menu-jquery/
18 iPad风格的导航菜单
这是一个象ipad风格的导航菜单。(http://www.filamentgroup.com/lab/jquery_ipod_style_drilldown_menu/),特别适用在层次比较多和复杂的菜单导航中,当导航时,能实现有点象ipad里菜单的效果,使用户可以快速返回上一层。
19 字母导航菜单
这个插件是以26个英文字母为顺序,当用户点每个英文字母时,会导航到该英文字母,并显示该字母下的分类内容,同时当鼠标移动到该字母上时,会在上方显示一个数字,表明该字母分类下有多少项属于该字母分类的内容。插件可以在:http://www.ihwy.com/Labs/jquery-listnav-plugin.aspx中下载到。
20 Lava Lamp
这是一个色彩丰富,效果很cool的导航插件,当鼠标从左边扫向右边时,你会发现很cool的效果,插件在:http://www.gmarwaha.com/blog/2007/08/23/lavalamp-for-jquery-lovers/可以下载。