Springboot+Vue 的前后端分离与合并方案
摘要: springboot+vue的前后端分离与合并
springboot和vue结合的方案网络上的主要有以下两种:
1. 【不推荐】在html中直接使用script标签引入vue和一些常用的组件,这种方式和以前传统的开发是一样的,只是可以很爽的使用vue的双向数据绑定,这种方式只适合于普通的全栈开发。
2.【推荐】使用vue官方的脚手架创建单独的前端工程项目,做到和后端完全独立开发和部署,后端单独部署一个纯restful的服务,而前端直接采用nginx来部署,这种称为完全的前后端分离架构开发模式,但是在分离中有很多api权限的问题需要解决,包括部署后的vue router路由需要在nginx中配置rewrite规则。
这种前后端完全分离的架构也是目前互联网公司所采用的,后端服务器不再需要处理静态资源,也能减少后端服务器一些压力。
为什么做前后端分离开发合并
在传统行业中很多是以项目思想来主导的,而不是产品,一个项目会卖给很多的客户,并且部署到客户本地的机房里。在一些传统行业里面,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定的环境也无法做到自动构建,容器化部署等。因此在这种情况下尽量减少部署时的服务软件需求,打出的包数量也尽量少。
针对这种情况这里采用的在开发中做到前后端独立开发,整个开发方式和上面提到的第二种方式是相同的,但是在后端springboot打包发布时将前端的构建输出一起打入,最后只需部署springboot的项目即可,无需再安装nginx服务器。
Springboot 和 Vue 整合的关键操作
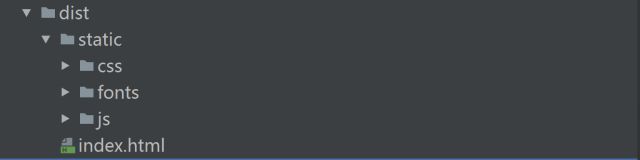
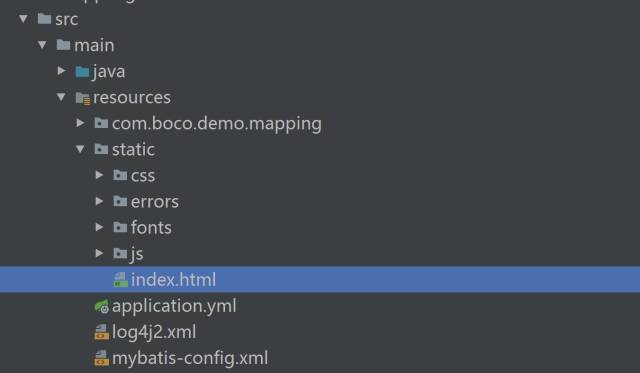
实际上本文中这种前后端分离的开发,前端开发好后将build构建好的dist下static中的文件拷贝到springboot的resource的static下,index.html则直接拷贝到springboot的resource的static下。下面是示例图:
vue 前端项目
springboot 项目:
重点:上面这是最简单的合并方式,但是如果作为工程级的项目开发,并不推荐使用手工合并,也不推荐将前端代码构建后提交到springboot的resouce下。
好的方式应该是保持前后端完全独立开发代码,项目代码互不影响,借助jenkins这样的构建工具在构建springboot时触发前端构建并编写自动化脚本将前端webpack构建好的资源拷贝到springboot下再进行jar的打包,最后就得到了一个完全包含前后端的springboot项目了。
整合的核心问题处理
通过上面的整合后会出现两个比较大的问题:
1. 无法正常访问静态资源 。
2. vue router路由的路径无法正常解析 。
解决第一个问题,我们必须重新指定springboot的静态资源处理前缀,代码:
解决第二个问题的方式是对vue的路由的路径做rewrite,交给router来处理,而不是springboot自己处理,rewrite时可以考虑路由的路径统一增加后缀,然后在springboot中编写过滤拦截特定后缀来做请求转发交给vue的路由处理。如:
后端拦截到带有vhtml的都交给router来处理,这种方式在后端写过滤器拦截后打包是完全可行的,但是前端开发的直接访问带后缀的路径会有问题。
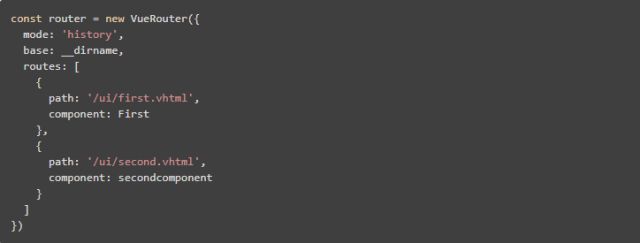
另外一种方式是给前端的路由path统一加个前缀比如/ui,当然就可以把之前的后缀删除了,这时后端写过滤器匹配该前缀,也不会影响前端单独开发是的路由解析问题。过滤器参考如下:
过滤器的注册:
@SpringBootApplication
public class SpringBootMainApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootMainApplication.class, args);
}
@Bean
public EmbeddedServletContainerCustomizer containerCustomizer() {
return (container -> {
ErrorPage error401Page = new ErrorPage(HttpStatus.UNAUTHORIZED, "/errors/401.html");
ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, "/errors/404.html");
ErrorPage error500Page = new ErrorPage(HttpStatus.INTERNAL_SERVER_ERROR, "/errors/500.html");
container.addErrorPages(error401Page, error404Page, error500Page);
});
}
@Bean
public FilterRegistrationBean testFilterRegistration() {
FilterRegistrationBean registration = new FilterRegistrationBean();
registration.setFilter(new RewriteFilter());//注册rewrite过滤器
registration.addUrlPatterns("/*");
registration.addInitParameter(RewriteFilter.REWRITE_TO,"/index.html");
registration.addInitParameter(RewriteFilter.REWRITE_PATTERNS, "/ui/*");
registration.setName("rewriteFilter");
registration.setOrder(1);
return registration;
}
}
这时springboot就可以将前端的路由资源交给路由来处理了。至此整个完整前后端分离开发合并方案就完成了。这种方式在后期有条件情况下也可以很容易做到前后端的完全分离开发部署。
ps:本方案只是在特定场景下的选择,如果一切条件允许,强力推荐做完全的前后端分离。
大型网站架构技术
程序员修炼之道
大型web系统数据缓存设计
基于 Redis 实现分布式应用限流
Cache缓存技术全面解析
京东到家库存系统分析
Nginx 缓存引发的跨域惨案
浅谈Dubbo服务框架
数据库中间件架构 | 架构师之路
MySQL优化精髓
看完本文有收获?请转发分享给更多人
欢迎关注“畅聊架构”,我们分享最有价值的互联网技术干货文章,助力您成为有思想的全栈架构师,我们只聊互联网、只聊架构!打造最有价值的架构师圈子和社区。
长按下方的二维码可以快速关注我们