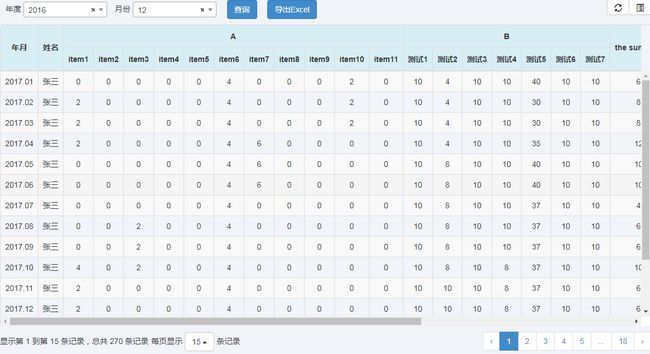
bootstrap-table使用 带条件查询翻页及数据更新的问题。
bootstrap-table很容易上手,方便易用。自己在使用bootstrap-table时查询的参数如下:
{
limit: params.limit, //页面大小
offset: params.offset, //页码
order: params.order, //排位命令(desc,asc)
month:month //查询条件
}
首次加载数据时,month默认为””。MySQL 的SQL语句如下即可正常翻页获取数据。
SQL语句:
"SELECT * FROM month_history limit "+ offset + "," + limit;
当选择了年度和月份信息后,数据需要更新。给传递的参数month赋值,refresh即可刷新,但是后面发现一个问题。就是翻页过后由于offset变更,带条件查询是可能不能获取到需要的数据。
$('#table').bootstrapTable('refresh');
SQL语句:
"SELECT * FROM month_history where month='"+month +"' limit "+ offset + "," + limit;
最后发现需要更新设置pageNumber为1,也就是带查询参数时应从数据的第一页开始显示。这样问题的解决了,可以正常查询数据和翻页。
$('#table').bootstrapTable('refreshOptions',{pageNumber:1,pageSize:15});
部分JS代码
//全局
var month="";
var selectData={};
$(function(){
//初始化选择框
$.ajax({
type:"get",
url:"${ctx}/Table/MonthHistory/getSelect",
dataType:"json",
contentType:"application/json",
success:function(data){
var json =JSON.parse(data);
//console.log(data);
json.forEach(function(item,index){
var y=item.split('.')[0];
var m=item.split('.')[1];
if(!selectData[y])
{
selectData[y]=[];
selectData[y].push(m);
}
else
{
selectData[y].push(m);
}
});
var keys = [];
for (var p1 in selectData) {
if (selectData.hasOwnProperty(p1))
keys.push(p1);
}
$("#selectYear").select2({
data: keys,
placeholder:'请选择年度',
language: "zh-CN",
allowClear: true,
width:'150px'
});
$("#selectMonth").select2({
data:selectData[$("#selectYear").select2("data")[0].id],
placeholder:'请选择月度',
language: "zh-CN",
allowClear: true,
width:'150px'
})
},
error:function(data){
console.log('筛选框获取数据出错啦!');
}
});
//初始化表格
initTable();
});
//年度更新的时候
$("#selectYear").on("change",function(e)
{
var arr=[];
if($("#selectYear").select2("data").length!=0)
arr=selectData[$("#selectYear").select2("data")[0].id];
console.log(arr);
//清空月份
$("#selectMonth").select2().empty();
$("#selectMonth").select2({
data:arr,
placeholder:'请选择月度',
language: "zh-CN",
allowClear: true,
width:'150px'
}) ;
});
function initTable()
{
$('#table').bootstrapTable({
url : '${ctx}/Table/MonthHistory/getData',
method : 'get',
toolbar : '#toolbar',
striped : true,
cache : false,
pagination : true,
sortable : false,
sortOrder : "asc", //排序方式
//queryParams : oTableInit.queryParams,
sidePagination : "server",
pageNumber : 1,
pageSize : 15,
pageList : [ 10, 25, 50, 100 ],
// search : true,
contentType : "application/x-www-form-urlencoded",
strictSearch : true,
// showColumns : true,
showRefresh : true,
showToggle : true,
minimumCountColumns : 2,
clickToSelect : true,
height :650,
uniqueId : "no",
cardView : false,
detailView : false,
//formatter 查询的参数
queryParams : function (params) {
//console.log(params);
var temp = {
limit: params.limit, //页面大小
offset: params.offset, //页码
order: params.order, //排位命令(desc,asc)
month:month
};
return temp;
},
columns : [
[
{
field: 'month',
title: "年月",
valign:"middle",
align:"center",
colspan: 1,
rowspan: 2,
width:'100px'
},
{
field: 'name',
title: "姓名",
valign:"middle",
align:"center",
colspan: 1,
rowspan: 2,
width:'100px'
},
{
title: "A",
valign:"middle",
align:"center",
colspan: 11,
rowspan: 1
},
{
title: "B",
valign:"middle",
align:"center",
colspan: 7,
rowspan: 1
},
{
field: 'sumA',
title: "the sum of A",
valign:"middle",
align:"center",
colspan: 1,
rowspan: 2,
width:'100px'
},
{
field: 'sumB',
title: "the sum of B",
valign:"middle",
align:"center",
colspan: 1,
rowspan: 2,
width:'100px'
},
{
field: 'remark',
title: "备注",
valign:"middle",
align:"center",
colspan: 1,
rowspan: 2,
width:'100px'
}
],
[
{
field: 'a1',
title: 'item1',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a2',
title: 'item2',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a3',
title: 'item3',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a4',
title: 'item4',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a5',
title: 'item5',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a6',
title: 'item6',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a7',
title: 'item7',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a8',
title: 'item8',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a9',
title: 'item9',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a10',
title: 'item10',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'a11',
title: 'item11',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'b1',
title: '测试1',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'b2',
title: '测试2',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'b3',
title: '测试3',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'b4',
title: '测试4',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'b5',
title: '测试5',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'b6',
title: '测试6',
valign:"middle",
align:"center",
width:'150px'
},
{
field: 'b7',
title: '测试7',
valign:"middle",
align:"center",
width:'150px'
}
]
],
onLoadSuccess: function(data){
console.info("加载成功");
//console.log(data);
},
onLoadError: function(){
console.info("加载数据失败");
}
});
}
//查询
$('#search').click(function(){
if($("#selectYear").select2("data").length==0||$("#selectMonth").select2("data").length==0)
{
month="";
layer.msg('请选择年度和月份信息!', { icon: 17, time: 1000 });
}
else
{
//查询之后重新从第一页算起
month=$("#selectYear").select2("data")[0].id+'.'+$("#selectMonth").select2("data")[0].id;
$('#table').bootstrapTable('refreshOptions',{pageNumber:1,pageSize:15});
//刷新
//$('#table').bootstrapTable('refresh');
}
});