一步一步实现中后台管理平台模板-07-完善Header组件
一,前言
目前后台管理平台框架已经基本搭建好了
前面我们完成了后台管理平台框架的布局,路由,菜单,以及根据路由配置动态递归的生成菜单
后面要做登录登出功能,登录功能需要使用Axios访问API(这里会用到mock做本地假接口的调用)
登录后的用户信息还需要保存到Vuex中,页面的用户信息和头像数据需要取自Vuex
还有后台管理特有的角色和权限控制,分为菜单权限和细粒度更高的事件权限,以及权限管理模块
所以…这一篇对Header组件进行优化,添加用户信息的显示和登出等选项
二,添加样式
修改页面整体布局BasicLayout.vue,为Header组件添加样式:
<style lang="less" scoped>
.logo {
color: #ffffff;
font-size: 16px;
height: 64px;
line-height: 64px;
text-align: center;
overflow: hidden;
}
.ant-layout-header{
padding: 0 25px;
background: #ffffff;
box-shadow: 0 1px 4px rgba(0, 21, 41, 0.08);
}
</style>
ant-layout-header是标签生成的样式,
将之前的内联样式移过来,并添加底部阴影和左右padding
使用box-shadow为Header组件添加底部阴影视觉效果
三,完善Header组件
首先将header组件分为左右两部分,左侧部分暂时没用,后面侧边栏的开关会转移到这里
右侧部分使用了dropdown组件,实现带下拉列表选项的布局
<template>
<div class="header">
<div class="left">div>
<div class="right">
<a-dropdown>
<span class="user-dropdown-menu">
<a-avatar class="avatar" size="small" alt="avatar" style="backgroundColor:#87d068" icon="user" />
<span>BraveWangspan>
span>
<a-menu slot="overlay" class="user-dropdown-menu-wrapper">
<a-menu-item key="0">
<a-icon type="user" />
<span>item1span>
a-menu-item>
<a-menu-item key="1" disabled>
<a-icon type="info-circle" />
<span>item2span>
a-menu-item>
<a-menu-item key="2">
<a-icon type="setting" />
<span>item3span>
a-menu-item>
<a-menu-divider />
<a-menu-item key="3">
<a href="javascript:;" @click="handleLogout">
<a-icon type="logout" />
<span>退出登录span>
a>
a-menu-item>
a-menu>
a-dropdown>
div>
div>
template>
<script> export default { name: "Header", methods: { handleLogout() { const that = this; this.$confirm({ title: "提示", content: "确认要注销登录吗 ?", onOk() { return new Promise(resolve => { setTimeout(() => { that.$message.info("退出登录"); resolve(); }, 2000); }) .then(() => { // window.location.reload() this.$notification.open({ message: "登出提醒", description: "您已成功退出登录", onClick: () => { console.log("退出登录!"); } }); that.$router.replace({ path: "/user/login" }); }) .catch(err => { that.$message.error({ title: "错误", description: err.message }); }); }, onCancel() { that.$message.info("取消登出操作"); } }); } } }; script>
<style lang="less" scoped> .header { background: #ffffff; .right { float: right; font-size: 16px; .avatar { margin: 8px; } } } .user-dropdown-menu-wrapper.ant-dropdown-menu { padding: 5px 0px; margin-top: 20px; .ant-dropdown-menu-item { width: 120px; } } style>
代码比较多,拆分来看一下:
右侧整体是一个可下拉的抽屉组件
布局中显示用户头像和昵称:需要用到Avatar头像组件:
<span class="user-dropdown-menu">
<a-avatar class="avatar" size="small" alt="avatar" style="backgroundColor:#87d068" icon="user" />
<span>BraveWangspan>
span>
下拉部分:
<a-menu slot="overlay" class="user-dropdown-menu-wrapper">
<a-menu-item key="0">
<a-icon type="user" />
<span>item1span>
a-menu-item>
<a-menu-item key="1" disabled>
<a-icon type="info-circle" />
<span>item2span>
a-menu-item>
<a-menu-item key="2">
<a-icon type="setting" />
<span>item3span>
a-menu-item>
<a-menu-divider />
<a-menu-item key="3">
<a href="javascript:;" @click="handleLogout">
<a-icon type="logout" />
<span>退出登录span>
a>
a-menu-item>
a-menu>
下拉部分共四个图标+文字的选项,其中第二个选项不可用,
最后一个选项实现退出登录功能,前面添加了一个分割线Divider组件
四,退出登录
退出登录选项绑定handleLogout方法,
用到了Ant-Design-vue提供Model组件和Message组件
实现当点击退出登录选项时,弹出Model框询问,
点击确认按钮,模拟异步请求,此时确认按钮会出现转框,2s后跳转到登录页面
export default {
name: "Header",
methods: {
handleLogout() {
const that = this;
this.$confirm({
title: "提示",
content: "确认要注销登录吗 ?",
onOk() {
return new Promise(resolve => {
setTimeout(() => {
that.$message.info("退出登录");
resolve();
}, 2000);
})
.then(() => {
// window.location.reload()
this.$notification.open({
message: "登出提醒",
description: "您已成功退出登录",
onClick: () => {
console.log("退出登录!");
}
});
that.$router.replace({ path: "/user/login" });
})
.catch(err => {
that.$message.error({
title: "错误",
description: err.message
});
});
},
onCancel() {
that.$message.info("取消登出操作");
}
});
}
}
};
五,注册组件
main.js中注册需要的组件:
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import {
Button,
Layout,
Icon,
Breadcrumb,
Menu,
Dropdown,
Avatar,
Modal,
message,
Divider
} from "ant-design-vue";
Vue.config.productionTip = false;
Vue.use(Button);
Vue.use(Layout);
Vue.use(Icon);
Vue.use(Breadcrumb);
Vue.use(Menu);
Vue.use(Dropdown);
Vue.use(Avatar);
Vue.use(Modal);
Vue.use(Divider);
Vue.prototype.$confirm = Modal.confirm;
Vue.prototype.$info = Modal.info;
Vue.prototype.$success = Modal.success;
Vue.prototype.$error = Modal.error;
Vue.prototype.$warning = Modal.warning;
Vue.prototype.$message = message;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
由于Modal和message经常使用,直接绑定到Vue,prototype原型上
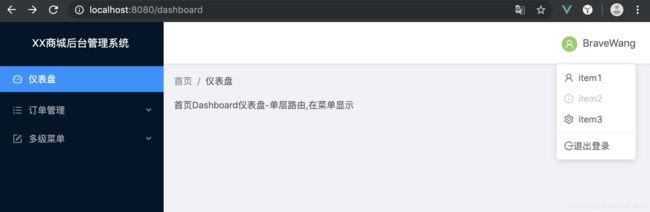
六,功能测试
登录下拉: ###### 登出确认:
###### 登出确认: ###### 跳转登录页,并提示退出
###### 跳转登录页,并提示退出
七,结尾
本篇对Header组件进行完善,添加了用户头像和昵称的显示
并通过下拉抽屉组件可以添加选项卡,使用了分割线组件并添加了登出功能
使用了Modal框和Message消息组件,并模拟异步调用,实现按钮转框效果
目前功能还存在很多的不足之处:
例如整个的布局不是响应式的,不能根据视窗进行缩放,当然也不兼容移动设备
退出登录直接replace到登录也,加入Vuex后,会先清除登录信息再reload重载本页
在路由守卫中控制页面的访问权限并跳转到登录页
八,代码下载
传送门:CSDN下载
传送门:GitHub下载-vue-framework-admin-v0.0.7
维护记录:
20190809:
编写文章,上传代码资源